Пинягина о. В
| Вид материала | Документы |
Личный кабинет сотрудника
Итак, авторизация нами успешно обработана. Создадим заодно страничку для личного кабинета сотрудников, где они смогут изменить свой пароль, а также заполнить дополнительные сведения о себе: ФИО, адрес, телефон и т.п.
Для хранения дополнительных данных о сотруднике используем такое понятие, как Profile. В файле web.config корневого каталога внутри секции
создадим специальную секцию
добавляем поля пользователю -->
Теперь для авторизованного пользователя эти свойства будут доступны (и для чтения, и для записи) через объект Profile, обращаться к ним можно будет так: Profile.PersonalInfo.UserFIO и т.п.
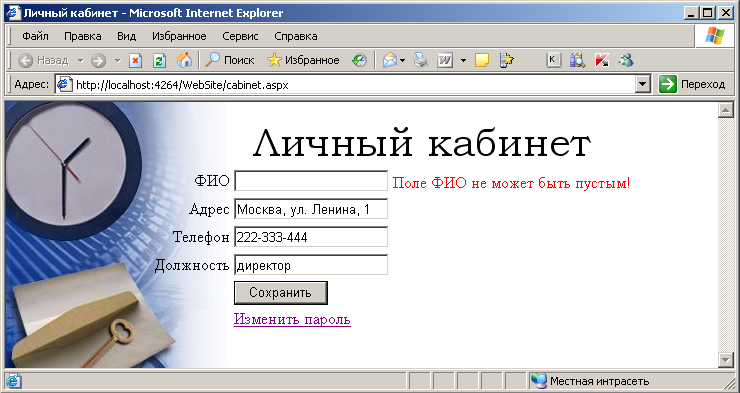
Создадим файл cabinet.aspx, разместим в форме метки (label), текстовые поля (textbox) и кнопку (button) из стандартной секции панели Toolbox. Они выглядят так:
. . .
Рядом c полем txtFIO разместим элемент для проверки непустоты поля: элемент управления RequiredFieldValidator из вкладки Tools секции Validation. Установим у него значение свойства ControlToValidate=txtFIO и изменим свойство Text=Поле ФИО не может быть пустым! В тексте сценария он будет выглядеть так:
runat="server" ErrorMessage="RequiredFieldValidator" ControlToValidate="txtFIO">Поле ФИО не может быть пустым!
Все эти элементы управления являются так называемыми «серверными элементами управления», т.е., если форма вызывает сама себя, то мы можем для элементов управления задавать серверные функции-обработчики. Назначим на кнопку серверный обработчик: OnClick="Update". В файл cabinet.aspx.cs поместим код этого обработчика, который записывает значения из текстовых полей в профиль пользователя.
protected void Update(object s, EventArgs e)
{
Profile.PersonalInfo.UserFIO = txtFIO.Text;
Profile.PersonalInfo.UserAddr = txtAddr.Text;
Profile.PersonalInfo.UserTel = txtTel.Text;
Profile.PersonalInfo.UserState = txtState.Text;
}
Для чтения данных из профиля пользователя предусмотрим обработчик загрузки страницы.
protected void Page_Load(object sender, EventArgs e)
{
if (!System.Web.HttpContext.Current.User.Identity.IsAuthenticated)
Response.Redirect("login.aspx");
if (!IsPostBack)
{
txtFIO.Text = Profile.PersonalInfo.UserFIO;
txtAddr.Text = Profile.PersonalInfo.UserAddr;
txtTel.Text = Profile.PersonalInfo.UserTel;
txtState.Text = Profile.PersonalInfo.UserState;
}
}
Этот обработчик сначала проверяет, аутентифицирован ли пользователь, и если нет, то перенаправляет его на страницу авторизации. Если же пользователь уже авторизовался, проверяем, первый ли раз загружена страница. Если страница загружена первый раз, то мы переписываем данные из профиля пользователя в текстовые поля. Если же форма уже вызывала сама себя, то данные показаны на экране и нам не нужно читать их из профиля.

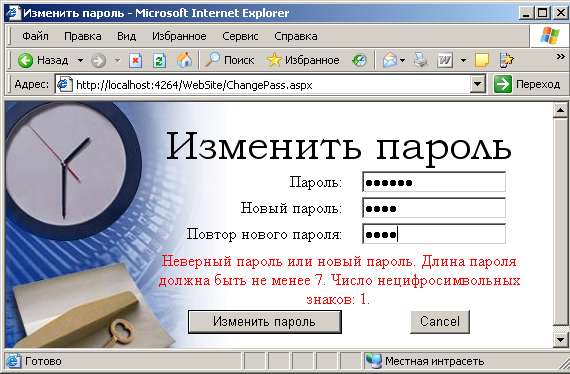
Для изменения пароля создадим страницу changepass.aspx. Добавим на страницу элемент управления ChangePassword из секции Login. Для редактирования его составных частей в контекстном меню выберем строкy «Convert to template». Измените сообщения на русские, не забудьте также у объекта ChangePassword1 изменить свойство ChangePasswordFailureText на «Неверный пароль или новый пароль. Длина пароля должна быть не менее {0}. Число нецифросимвольных знаков: {1}.» и назначить страницу перехода после успешного изменения пароля SuccessPageURL, например: сabinet.aspx.

Регистрация читателей
Информация о читателях у нас хранится в отдельной таблице, поэтому для регистрации и авторизации читателей придется создавать отдельный интерфейс. Создадим сценарий RegReader.aspx в каталоге библиотекаря Librarian, поскольку именно библиотекари занимаются регистрацией новых читателей.
Нам нужно получить доступ к таблице readers. Технология доступа к базам данных в .NET называется ADO.NET. Эта технология содержит много разнообразных классов для доступа и представления информации. Мы будем использовать только некоторые из них. Заинтересованный читатель может обратиться, например, к книге [5], полностью посвященной этой технологии.
Поместим на страницу элемент управления SQLDataSource (источник данных) из группы Data с вкладки Tools. Этот элемент управления не имеет визуального представления в браузере пользователя, поэтому его можно помещать в любое место нашей страницы.
Теперь источнику данных нужно назначить свойство ConnectionString, в качестве значения свойства можно выбрать имя файла базы данных ASPNETDB.MDF. При этом автоматически устанавливается свойство ProviderName = System.Data.SqlClient.
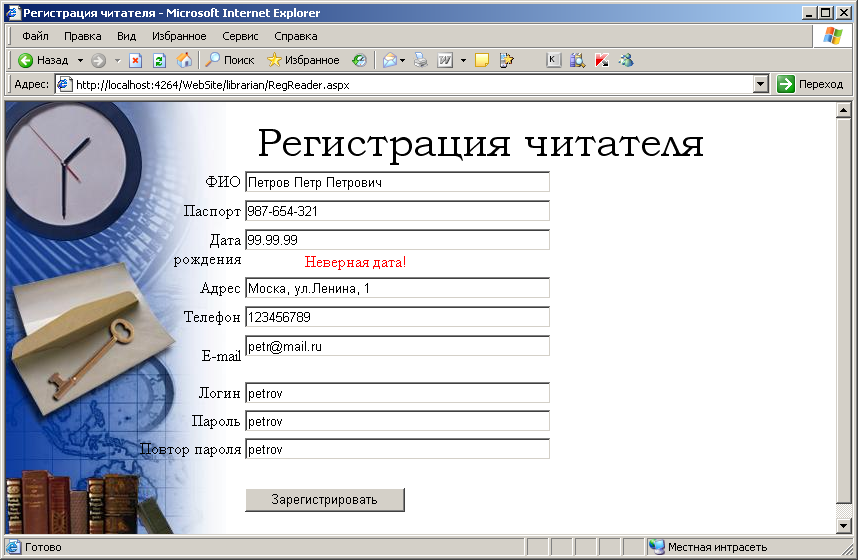
Разместим на нашей странице метки (label), текстовые поля (textbox) и кнопку (button) из стандартной секции панели Toolbox. (Если текстовые поля и прочие элементы не хотят переименовываться в окне свойств, можете переименовать их прямо в тексте сценария.)
Для каждого текстового поля зададим свой валидатор RequiredFiedValidator (как мы это делали в личном кабинете сотрудника).
Для поля почтового адреса зададим валидатор, проверяющий регулярные выражения – RegularExpressionaValidator. У него нужно назначить свойство ControlToValidate=имя_текстового_поля_для_e-mail и свойство ValidationExpression (выбрать из списка «Internet e-mail address»). Напомним, что эти проверки будет выполнять браузер без отправки данных на сервер.
Информация о нашем пользователе содержит такое поле, как дата рождения. Поскольку для ввода даты мы используем текстовое поле, следует организовать проверку корректности введенной даты. Для этого зададим пользовательский валидатор CustomValidate, назначим ему свойство ControlToValidate=имя_текстового_поля_для_даты_рождения и зададим обработчик ServerValidate, например, с именем DateValidate. Текст обработчика следует помещать в файл RegReader.aspx.cs:
protected void DateValidate(object source, ServerValidateEventArgs args)
{
string strdate = args.Value.ToString();
try
{
System.DateTime date = Convert.ToDateTime(strdate);
args.IsValid = true;
}
catch (FormatException ex)
{
args.IsValid = false;
}
}
Второй параметр этой функции представляет собой значение, проверяемое на корректность. Мы пытаемся (try) преобразовать значение параметра (строку) к типу данных DateTime и в зависимости от результата устанавливаем его свойство IsValid, показывающее, является ли корректным наше значение. В том случае, когда строку не удается преобразовать корректно, возникает исключение FormatException, которое мы и обрабатываем.

Обратите внимание – эта проверка выполняется не в браузере, а на сервере, уже после отправки браузером данных.
Если значение было некорректным и мы выполнили действие args.IsValid=false, то автоматически назначается свойство Page.IsValid=false для всей страницы в целом. Это свойство мы будем использовать для дальнейшей обработки.
Нам нужно выполнить еще одну проверку: поле логина должно содержать уникальное значение. Проверить это можно, разумеется, только серверными средствами. Создадим для логина пользовательский валидатор CustomValidate, назначим ему свойство ControlToValidate= имя_текстового_поля_для_логина и зададим обработчик ServerValidate, например, с именем LoginValidate. Текст обработчика помещаем в файл RegReader.aspx.cs:
protected void LoginValidate(object source, ServerValidateEventArgs args)
{
DataView DataView1;
SqlDataSource1.SelectCommand =
"SELECT * FROM Readers WHERE login=@login";
DataView1 = (DataView)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
if (DataView1.Count != 0)
{
args.IsValid = false;
}
}
В этом обработчике нам нужно обратиться к базе данных и проверить, не существует ли уже такого логина в таблице Readers. С помощью уже заданного источника данных формулируем запрос на выборку. Источник данных имеет соответствующие средства для этого: свойство SelectCommand и метод Select.
В выполняемой команде в качестве значения логина используется так называемый параметр команды select с именем @login. Его следует предварительно объявить в тексте сценария следующим образом:
Type="String" />
(можно также создать этот параметр запроса визуальным образом в построителе запроса через свойство SelectQuery источника данных). Чтобы получить значение из элемента управления на форме, параметр связывается с элементом управления через свойство ControlID.
Для получения результатов запроса будем использовать объект DataView. В этот объект сохраняем результаты запроса. Нам нужно всего лишь проверить, пустая ли получилась выборка или нет. Если выборка не пустая, значит, такой логин уже есть в базе, и пользователь должен будет придумать себе другое имя.
Наконец, когда пользователь заполнит корректно все данные, мы будем записывать их в базу данных. Создадим обработчик для кнопки «Зарегистрировать» и назначим его на событие Click кнопки:
protected void Save_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
SqlDataSource1.InsertCommand = "INSERT INTO readers (login, password, fio_reader, passport, datebird, addr_reader, tel_reader, email_reader VALUES (@login, @password, @fio_reader, @passport, @datebird, @addr_reader, @tel_reader, @email_reader)";
SqlDataSource1.Insert();
}
}
В этом обработчике мы будем выполнять команду Insert, но только в том случае, когда текущая страница (Page) является корректной (IsValid).
Для добавления новой строки у источника данных есть удобные свойство InsertCommand и метод Insert. Свойство InsertCommand содержит код выполняемой команды, а метод Insert запускает эту команду на выполнение.
В выполняемой команде в качестве значений полей используются так называемые параметры команды insert: @login, @password и т. п. Их следует предварительно объявить в тексте сценария следующим образом (или задать в построителе запроса InsertQuery источника данных):
Type="String" />
Type="String" />
...
Чтобы получить значения из элементов управления на форме, каждый из параметров связывается с некоторым элементом управления через свойство ControlID.
И, наконец, разработаем страницу для авторизации читателей.
