Create the Classic Look of an Engraving in Photoshop
| Вид материала | Урок |
- Гриф Алексей Вадимович, т. (812)444-47-70 admin@classic-ru org дизайн-студия Classic, 190.25kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- Мир кактусов. Энциклопедия Adobe Photoshop, 144.3kb.
- Справочник по Photoshop 0 Справочная, 9817.5kb.
- Развитие профильных курсов «Компьютерная графика», «Web-дизайн (html, Dreamweaver,, 87.08kb.
- Федерация спортивных танцев республики казахстан федерация танцевального спорта, 112.11kb.
- П фото ример резюме, 21.18kb.
- Инженерно экономического университета в городе твери, 246.66kb.
Create the Classic Look of an Engraving in Photoshop
В этом уроке мы научимся придавать нашим иллюстрациям вид гравированной работы без рисования в отдельности всех этих линий. Эта техника довольно проста, но все же требует базовых знаний и принципа работа фильтра Displace.
1
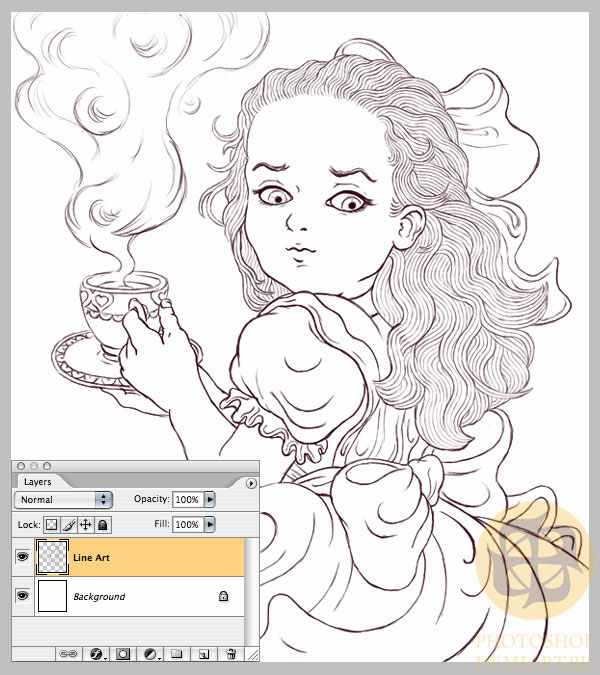
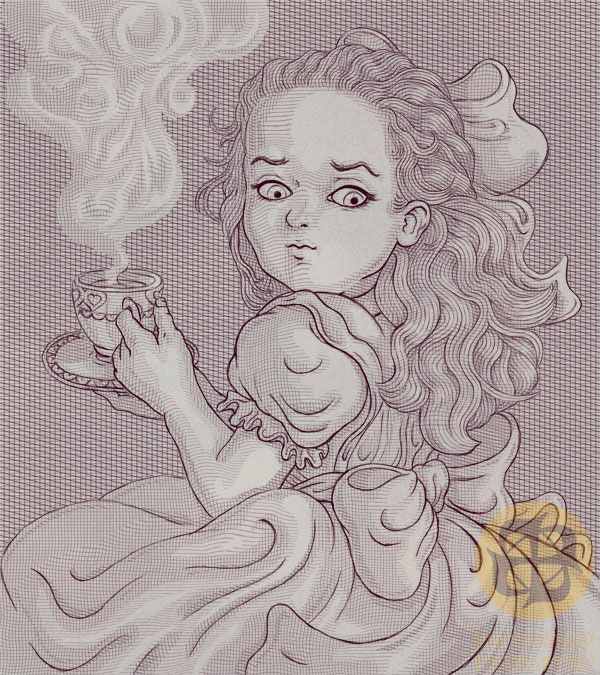
Техника, которую мы будем имитировать называется гравированием, это процесс, когда на металлической пластине выгравировано изображение для печати на бумаге. Мы симитируем это применив карту Displacement, я начал с создания самой иллюстрации. Для этого урока я нарисовал Алису из знаменитой сказки Льюиса Кэрролла и поместил ее на слой названный Line Art.

2
В гравюре линии следуют за контуром формы, придавая изображению обьем. Тоже самое мы сделаем с помощью фильтра Displace. Фильтр использует ч/б карту смещения для просчета глубины и применяет это к текстуре. Принцип в том, что искажению подвергаются только светлые и темные тона, фильтр учитывает яркость пикселей и создает вогнутости сетки в затененных местах и выпуклость в более светлых участках.
Создание карты смещения очень просто.
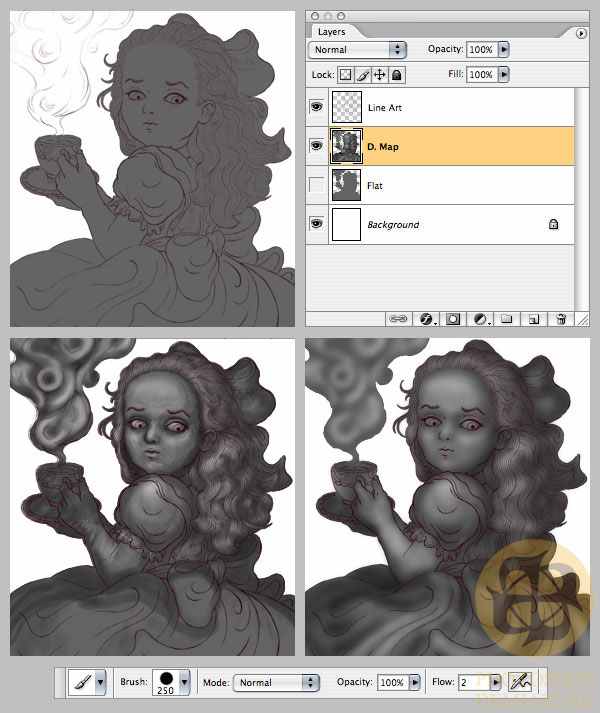
а) Создайте новый слой, назовите его Flat, залейте этот слой серым цветом (#646464) по контуру иллюстрации. Удобнее всего это сделать или пером Pencil Tool ( B ) или лассо Lasso (L), реже кистью, т.к. линия контура должна быть четкой и плавной.
б) Выделите содержимое слоя Flat
в) Создайте новый слой с названием D. Map и затемните определенные участки большой кистью снизив прозрачность в Flow. Я использовал чисто-белый цвет, потом чисто черный проводив кистью по много раз на определенных участках пока не достиг нужного результата в оттенках.
г) Отрегулируйте прозрачность этого слоя D.Map пока он не станет менее четким в границах между оттеками.
д) Продублируйте слой Flat, слейте его со слоем D. Map и примените к нему фильтр Gaussian Blur (Filter > Blur > Gaussian Blur), чтобы смягчить мазки кисти.
е) Чтобы усовершенствовать карту смещения примените к слою Image > Adjustments > Brightness/Contrast
ж) Теперь спрячьте слой Line Art и оригинал слоя Flat, оставив видимыми только фоновый слой и слитый слой D. Map, продублируйте всю работу (Image > Duplicate) и назовите ее d-map, в диалоговом окне выполните Duplicate Merged Layers Only и сохраните эту копию.

3
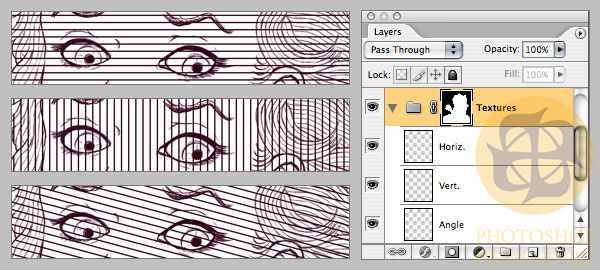
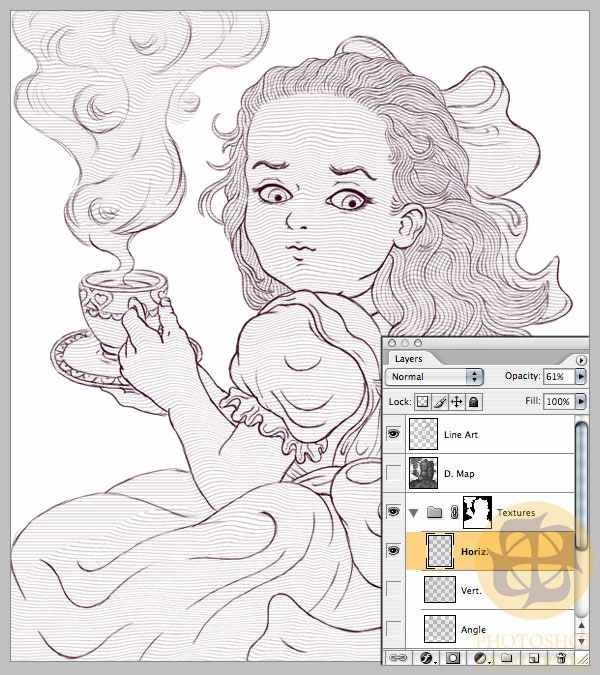
Перед тем, как я смогу применить нашу карту смещения, я должен создать набор текстур-гравюр, которые «обволакут» мою иллюстрацию. Я создал три текстуры: горизонтальную "Horiz.," вертикальную"Vert.," и развернутую под углом "Angle", дав соответственно каждой название. Все три текстуры были помещены в группу Textures. Все они довольно большие по размеру, чтобы покрыть все оригинальное изображение.
Для того, чтобы текстуры находились только внутри контура иллюстрации, я выделил содержимое слоя Flat и использовал это выделение как маску ко всей группе Textures.

4
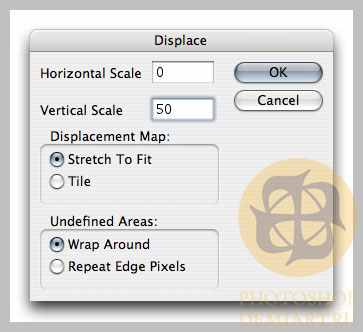
Теперь я готов к применению карты смешения. Я начал с обработки текстуры с горизонтальными линиями. Поместив текстуру Horiz. в центр, я выбрал фильтр Displace из Filter > Distort > Displace. Имейте в виду, что размер изображения, с которым Вы работаете, определит, какие цветовые переходы находятся в опциях Horizontal Scale and Vertical Scale. Т.к. я работаю с большим изображением и текстурой содержащей только горизонтальные линии я установил Vertical Scale - 50, а в Horizontal Scale - 0. Остальные параметры в диалоговом окне не играют роли.
Имейте в виду, результат этого процесса не всегда бывает на 100 % совершенен. Тут и там всегда будет несколько непослушных пикселов. Когда 75-80% линий вас устаивают, вы можете двигаться дальше.

5
Я повторил ту же процедуру с картой смещения и со слоем-текстурой Vert. только в опциях выставил Horizontal Scale - 25, Vertical Scale – 0. Текстуру Angle я не трогал, для именно этой иллюстрации смещать ее не нужно. Если Вы недовольны с результатами процесса вы можете изменить свою карту смещения и (или) изменить параметры в окне фильтра Displace в Vertical Scale пока текстура не обвернется вокруг форм так, как вас устраивает. Т.к. в этом окне отсутствует возможность предосмотра, то экспериментируя с изменениями параметров вы приобретаете опыт работы с этим фильтром, со временем вы уже будуте ориентироваться в нем намного легче.
А вот и первые результаты

6
После применения фильтра Displace на все мои текстуры-гравюры, пришло время удалить выборочные фрагменты с каждой из этих текстур. Текстуры эти служат для определения в рисунке теней и света и удаление их происходит из следующих принципов.
• Отсутствие текстуры говорит о том, что этот участок попал под прямое освещение
• Горизонтальные линии текстуры являются тенями светлых тонов
• Вертикальные линии текстуры это тени средних тонов
• Текстура линий под углов определяет темные тени в изображении
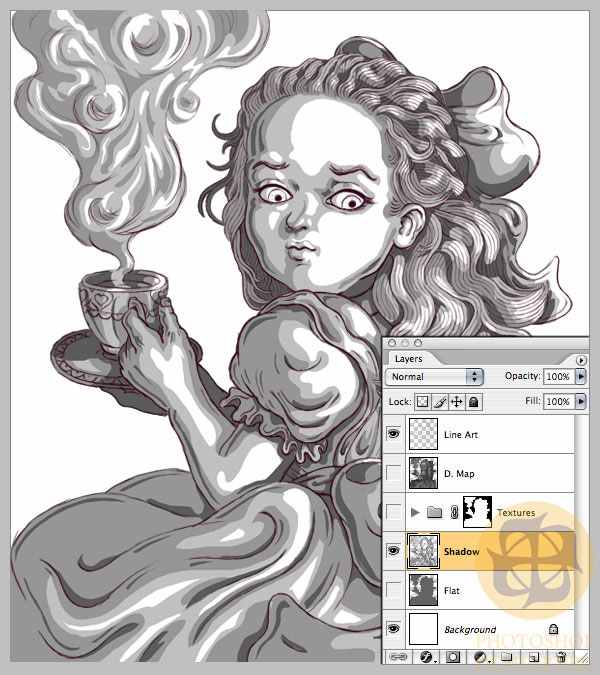
Я начал определять эти участки продублировав слой Flat, переименовав его в Shadow и создал на тем черыре участка света и тенеей перечисленных выше. Я сохранил каждый участок ввиде однотонного цвета (плоскости) с помощью инструментов лассо Lasso Tool (L) и Paint Bucket (G).
Как видите я переместил центральную тень с ее позиции (она была близко к прямому освещению) к противоположной стороне фигуры (теперь ближе туда, где обычно появляется отраженный свет). Я обнаружил, что такой способ не смешивания участков штриховки приносит намного качественнее результат. Я также нарушил правила светотени в тех участках, к которым хотел привлечь внимание.

7
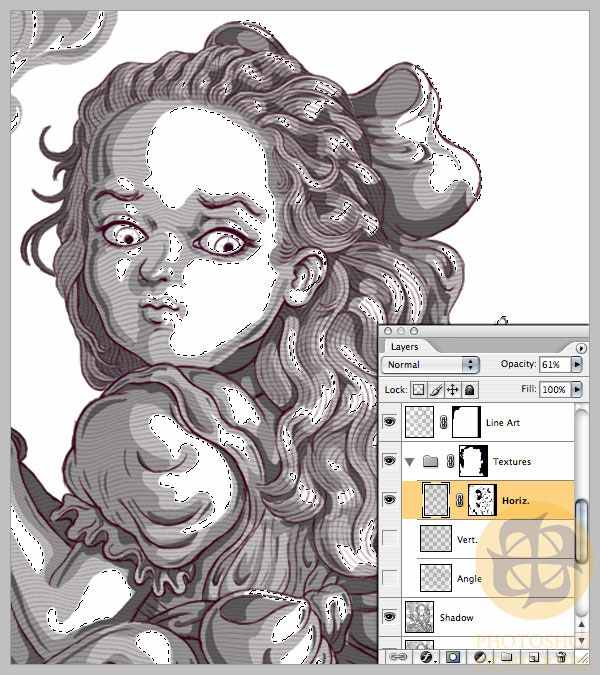
Теперь я начал выделять и удалять ненужные участки текстур. Это очень впечатляющий момент, когда видишь как изображение становится целостным.
На слое Shadow с помощью инструмента Magic Wand Tool я выделял участки прямого отвещения (т.е. самые светлые), затем интертировал выделение (Select > Inverse), переходил к слою Horiz. и создавал из этого выделения маску. Эта операция открыла текстуру на всех участках изображения, которые относятся к самым освещенным.
Далее, переходим к слою Shadow, здесь я выделил и участки с прямым освещением и также участки относящиеся к светлым теням. Интертировал выделение, выбрал текстуру на слое Vert. и замаскировал слой.
Теперь, все еще находясь на слое Shadow я выделил самые темные участки, перешел на слой-текстуру Angle и создал маску для выделения. Я также настроил прозрачности каждого слоя для создания баланса текстур, а также подрегулировал слой Shadow.

8
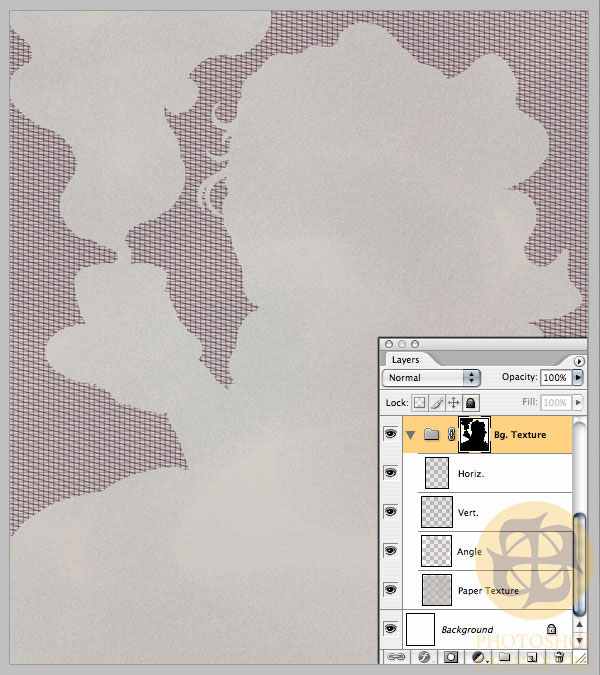
Для завершения иллюстрации, я создал задний фон используя все три текстуры-гравюры, затем я выделил содержимое слоя Flat и замаскировал его выделенным задним фоном. Находясь под этими слоями я с использовал кисть Brush Tool (
 с низким Flow и режимом смешивания Dissolve и наугад распылил серый цвет и темнобордовый поверх однотонного заднего фона.
с низким Flow и режимом смешивания Dissolve и наугад распылил серый цвет и темнобордовый поверх однотонного заднего фона.
Моя иллюстрация готова. Этот урок показал вам как можно симитировать гравирование в Photoshop используя разные паттерны, вы сможете также симитировать и гравюру на дереве и гравюру пунктиров, практически все стили этой классической техники. Достаточно вашего воображения.

Автор: Omara Kurzdorfer
Перевод: wienta
