Урок по теме «Создание Web сайта»
| Вид материала | Урок |
СодержаниеЯ во всемирной паутине Ответ учеников Что дает использование гипертекста Раздаточный материал |
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- «Создание и использование таблиц на Web-страницах», 223.42kb.
- Урок в 10 классе по теме: «Создание Web-сайта с помощью текстового процессора ms word», 54.7kb.
- Урок-практикум по теме «создание сайта», 95.95kb.
- Коммерческое предложение на создание и продвижение web-сайта, 46.91kb.
- Реферат Тема: "Создание web сайта, Синтаксис html, Объекты и формы, Создание графики.", 4659.63kb.
- Тема урока: Создание Web страниц с помощью html, 39.83kb.
- Темы экзаменационных рефератов по информатике в 9 классе 2010-11 уч г. Создание тестового, 26.35kb.
- Методические указания по выполнению курсовой работы по дисциплине "web-графика и web-дизайн", 115.21kb.
- Моу сош №18 г. Новотроицк, моу сош, 95.86kb.
Открытый урок по теме «Создание Web - сайта», 10б класс.
Касприк Е.А.
Открытый урок по теме «Создание Web - сайта», 10б класс.
Пояснения:
Урок представляет собой работу над индивидуальными творческими проектами учащихся. На предыдущем уроке было заданно принести материал и разработать структуру собственного Web – сайта.
Цели проекта:
познавательные:
- создать условия для обобщения знаний учащихся по теме «Информационные ресурсы компьютерных сетей» - Информатика - 10, автор Семакин И.Г.;
- закрепить знания о взаимосвязи всемирного Интернет пространства и личного мировоззрения;
развивающие:
- развивать интерес к учебе и познавательной деятельности, умение быстро и четко формулировать и высказывать свои мысли, логически рассуждать;
- применять свои знания на практике;
- использовать информационные технологии для оформления результатов исследований;
воспитательные:
- воспитывать у учащихся самостоятельность, коллективизм, ответственность за себя и других членов коллектива;
- формировать и развивать нравственные, трудовые, эстетические, патриотические качества личности, высокое чувство гражданского долга.
Методы.
- Метод проектов (информационных и исследовательских).
- Метод сотрудничества.
Средства обучения, ТСО.
- Правила работы с конструктором школьных сайтов;
- Компьютер, интерактивные ресурсы.
- Опорные конспекты.
Основополагающий вопрос:
Я ВО ВСЕМИРНОЙ ПАУТИНЕ:
СТАНЕТ ЛИ МОЙ САЙТ ПОСЕЩАЕМЫМ?
Объект исследования:
- информация, которую я хочу поместить на свой личный сайт,
- какова будет структура и общая тема моего сайта;
- будет ли он интересен
Определение направлений работы:
1 Определить структуру сайта;
2.Подобрать подходящий материал;
3. Разработать графический дизайн;
5. Обсудить созданные сайты с коллегами.
Ход урока:
- Актуализация знаний (5 минут)
1.Ответ на вопросы:
Учитель: Что понимается под Web-сайт?
Ответы учеников: Сайт – это страница в Интернете, содержащая какую-либо информацию. У сайта, как правило, несколько своих страниц, кликая на заголовки которых, пользователь туда выходит. Сайт может принадлежать как фирме, так и одному человеку, или же вообще быть самостоятельным порталом, с поисковиком, почтой, какой-то своей информацией. Еще бывают сайты-магазины.
Ответ учеников: Интернет-сайт – это представительство компании в сети Интернет. Грамотно построенный и организованный сайт может стать самостоятельным инструментом продажи. На сайт выкладывается следующая информация: корпоративная легенда, прайс-листы, описание или фото товаров, иногда бланки заказа, адрес компании и все, что душе угодно. Периодически сайт должен обновляться. Этим занимаются специальные фирмы, которые оказывают услуги по поддержке (созданию, продвижению и т.д.) сайтов.
Учитель: Какова роль гиперссылок на Web-странице?
Доклад ученика:
"Термин гипертекст был введен в обращение Тедом Нельсоном (Ted Nelson) в 1965 г. для описания документов (например, представляемых компьютером), которые выражают нелинейную структуру идей, в противоположность линейной структуре традиционных книг, фильмов и речи. Более поздний термин "гипермедиа" близок к нему по смыслу, но он подчеркивает наличие в гипертексте нетекстовых компонентов, таких как анимация, записанный звук и видео" [ Microsoft Press 1995]
"Под "гипертекстом" - писал Нельсон - я понимаю непоследовательную запись. Обычно процесс письма осуществляется последовательно по следующим двум причинам. Во-первых, потому, что он является производным от речи..., которая не может не быть последовательной (так как у нас для этого только один канал), и, во-вторых, потому, что книги неудобно читать иначе как последовательно. Однако мысли образуют структуры, которые не являются последовательными - они связаны многими возможными переходами"[Nelson 1965].
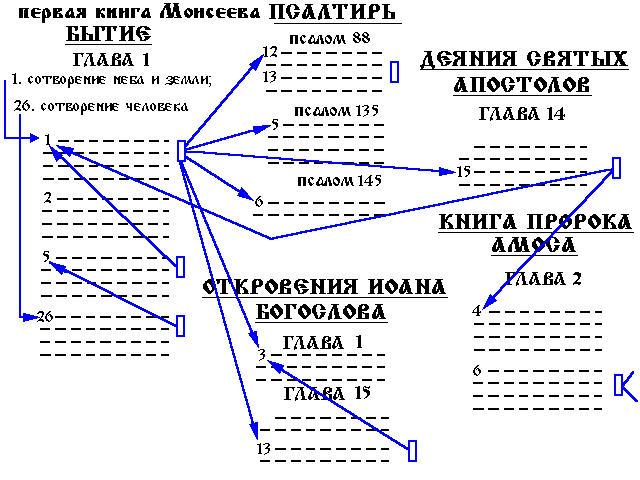
Однако следует заметить, что информационная структура, которую Нельсон предложил называть гипертекстом не является чем-то новым, ранее неизвестным. Наоборот, нелинейная форма представления знаний является традиционной для религиозных писаний, широко использующих многочисленные сноски, ссылки, комментарии и комментарии на комментарии. Примером может служить Библия. Библия состоит из Книг Старого Завета и Книг Нового завета. Книги разбиты на "стихи", перенумерованные в пределах каждой Книги без повторений. Каждый стих является целостной сверхфразовой единицей, раскрывающей некоторую микротему. Многие стихи сопровождаются ссылками на другие стихи этой же или других книг Библии, что позволяет читать Библию "нелинейно", выбирая ту или иную последовательность чтения по ссылкам в зависимости от умонастроения и возникающих в процессе чтения очередного стиха а
 ссоциаций.
ссоциаций. Рис1. Библия. Фрагмент гиперграфа
Рассматривая рис.1, можно заметить, что Библия имеет хорошо известную из дискретной математики структуру, называемую гиперграфом. В популярной литературе встречаются различные толкования термина гипертекст. Многие собраны на ВЕБ странице: ue.nl:80/win/cs/is/debra/cursus/review-1.php
П
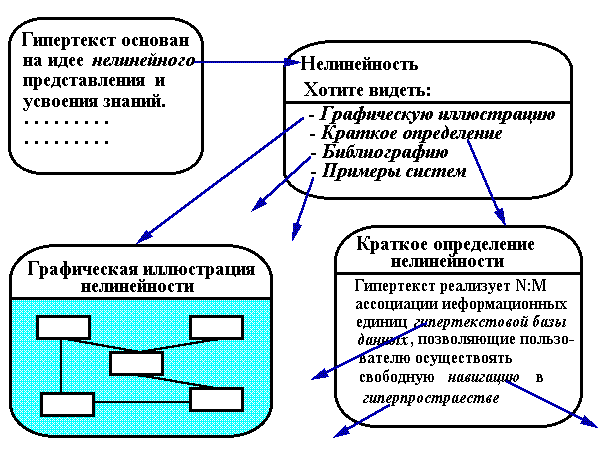
 риведем два: "Гипертекст позволяет связывать текст, аудио, фотографии, чертежи, карты, движущиеся картинки и другие формы информации в осмысленное целое, к которому может осуществляться доступ при помощи системы индексации, ориентированной на конкретные идеи, а не на конкретные слова в тексте". "Гипертекст можно определить как нелинейную документацию, документацию, которая ветвится и взаимосвязывается, позволяя читателю исследовать содержащуюся в ней информацию, в последовательности, которую он сам выбирает."
риведем два: "Гипертекст позволяет связывать текст, аудио, фотографии, чертежи, карты, движущиеся картинки и другие формы информации в осмысленное целое, к которому может осуществляться доступ при помощи системы индексации, ориентированной на конкретные идеи, а не на конкретные слова в тексте". "Гипертекст можно определить как нелинейную документацию, документацию, которая ветвится и взаимосвязывается, позволяя читателю исследовать содержащуюся в ней информацию, в последовательности, которую он сам выбирает." Рис2 Гипертекст. Нелинейность.
Что дает использование гипертекста
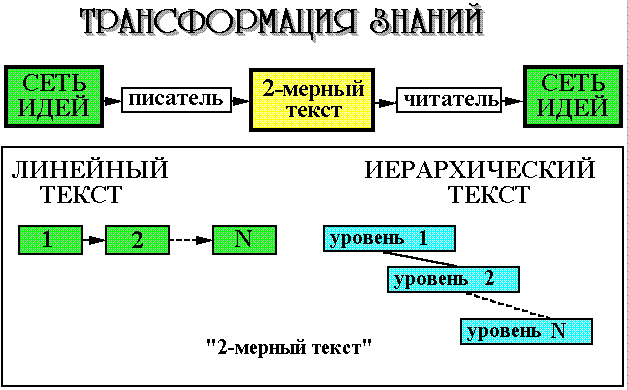
Гипертекстовая информационная модель, основанная на гипотезе о том, что переработка и генерация идей человеческим мозгом происходит ассоциативно, получает все большее признание в качестве структуры для эффективного представления и передачи знаний [Carlson, 1988] .Технически реализующая эту модель "гипертекстовая система" использует электронные и программные средства для преодоления ограничений линейной природы текста напечатанного на бумаге. Бумага (плоская среда) хорошо приспособлена для представления только 2-мерного потока информации: линейного и иерархического. Мы читаем последовательно слева направо, сверху вниз, переворачиваем страницы. В отличие от этого гипертекстовая система, содержащая сеть узлов (фрагментов, модулей, фреймов) и заданные на них ассоциативные связи порождает 3хмерное информационное пространство что создает информационную среду адекватную глубинной структуре переработки идей человеческим мозгом.
К
 огнитивная психология, изучающая процесс передачи знаний, полагает, что линейно писать и читать человек учится, тогда как в глубине его мышления лежат трансформации значительно более сложных представлений. В весьма упрощенной модели [Smith 86] писатель (ученый, специалист, литератор и др.) идет от сети идей к линейному тексту, а читатель осуществляет обратную трансформацию линейного текста в сеть идей.
огнитивная психология, изучающая процесс передачи знаний, полагает, что линейно писать и читать человек учится, тогда как в глубине его мышления лежат трансформации значительно более сложных представлений. В весьма упрощенной модели [Smith 86] писатель (ученый, специалист, литератор и др.) идет от сети идей к линейному тексту, а читатель осуществляет обратную трансформацию линейного текста в сеть идей. ссылка скрыта
Гипертекстовая система позволяет писателю любого (научного, технического, экономического, художественного и др.) текста записать в явной форме сеть идей (мыслей, тезисов, фрагментов) и открывает читателю прямой доступ к этой сети идей автора. Производительность труда писателя и адекватность восприятия материала читателем при этом возрастают, так как исключаются промежуточные трансформации. Оперируя вербальными и невербальными представлениями, гипертекстовые (гипермедиа) системы позволяют выдавать пользователю ("читателю") информацию в наиболее эффективной форме с учетом не только сущности информации, но и индивидуальных психофизиологических особенностей пользователя.
Тем самым гипертекстовые системы впервые предлагают инструмент, способный поддерживать процессы ассоциативного мышления, доминирующие в правом полушарии нашего мозга. Основоположник психоанализа Фрейд считал, что метод свободных ассоциаций избавляет или по меньшей мере ослабляет воздействие внутренних цензоров на работу подсознания, с которым связана интуиция и творческое озарение.
Учитель: Почему одни сайты интересны и посещаемы, а другие нет?
Ученики потому, что одни сайты созданы «для всех», а непосещаемые сайты созданы для «меня» и не всегда интересны.
2. Просмотр обучающего фильма. Флеш к конструктору сайтов.
- Конструирование сайта самостоятельная индивидуальная работа (20 минут) Использование конструктора школьных сайтов
- Просмотр сайтов и коллективное обсуждение (10 минут)
Раздаточный материал
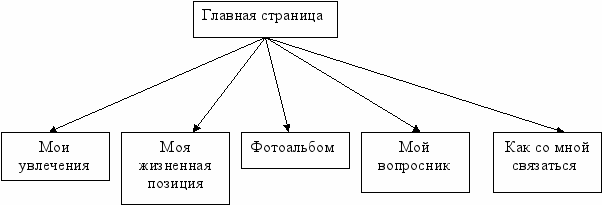
Примерная схема построения личного сайта

Просмотр сайтов и коллективное обсуждение (10 минут)
План представления сайта:
- Цель создания сайта.
- Основная идея.
- Предполагаемый контингент посетителей.
- Перспективы развития сайта.
Лист оценки сайта:
| № | Фамилия и имя создателя | Логическое построении сайта | Дизайнерское оформление | Смысловое наполнение | пожелания |
| | | | | | |
| | | | | | |
| | | | | | |
| | | | | | |
| | | | | | |
| | | | | | |
| | | | | | |
- Выводы по уроку (3минуты).
- Сегодня на уроке мы поняли, что информация в Интернет становиться общедоступной инее стоит заполнять его бесполезной информацией;
- Какого рода информация должна быть на сайте чтобы он был интересным для большого числа пользователей? Она должна быть интересной, емкой, а самое главное информационной, не стоит увлекаться излишним дизайном.
- С помощью конструктора сайтов мы попытались создать свой личный сайт, состоящий из 3- страниц и обсудили как нужно его изменить чтобы он стал более интересным.
