Знакомство со средой программирования Delphi
| Вид материала | Документы |
- Пояснительная записка, 185.11kb.
- Язык программирования Паскаль. Знакомство со средой программирования Турбо Паскаль., 280.22kb.
- Структура программы на языке Turbo Pascal, 26.15kb.
- Программа курса " Азы программирования", 26.19kb.
- Программа дисциплины "Технологии интерактивных систем" Направление, 46.72kb.
- Задачи курса: 1) Приобретение навыков работы в среде системы визуального программирования, 1668.59kb.
- Учебная программа курса «основы программирования в среде «Delphi» ( 9 класс, 86.93kb.
- Программа дисциплины Языки и технологии программирования Семестры, 20.19kb.
- Задачи работы Научиться создавать программы на языке Turbo Pascal с использованием, 598.05kb.
- Реферат з курсу, 57.9kb.
Для TStaticText определено свойство BorderStyle, которое определяет тип границ компонента: sbsNone– нет границы, sbsSingle – границы толщиной в один пиксел, sbsSunken – дает эффект вдавленности компонента.
- Кнопки
К
 нопки широко используются в Windows для управления приложениями. Управлять кнопками можно с помощью щелчка мыши, с клавиатуры или программно. Визуально и функционально компонент кнопка напоминает кнопку клавиатуры. В Delphi имеется несколько разновидностей кнопок: обычные кнопки, кнопки с изображением, быстрые кнопки, т.е. классы TButton (закладка Standart), TBitBtn (закладка Addittional), TSpeedButton (закладка Additional). Все они являются потомками класса TWinControl. Рассмотрим специфические свойства визуального компонента TButton.
нопки широко используются в Windows для управления приложениями. Управлять кнопками можно с помощью щелчка мыши, с клавиатуры или программно. Визуально и функционально компонент кнопка напоминает кнопку клавиатуры. В Delphi имеется несколько разновидностей кнопок: обычные кнопки, кнопки с изображением, быстрые кнопки, т.е. классы TButton (закладка Standart), TBitBtn (закладка Addittional), TSpeedButton (закладка Additional). Все они являются потомками класса TWinControl. Рассмотрим специфические свойства визуального компонента TButton.Таблица 13 специфические свойства TButton
| Cancel | Если имеет значение True, событие OnClick кнопки возникает при нажатии клавиши Esc |
| Default | Если имеет значение True, событие OnClick кнопки возникает при нажатии клавиши Enter |
| ModalResult | Определяет результат, с которым было закрыто модальное окно |
В терминологии Windows модальными окнами называются такие специальные окна, которые, появившись на экране, блокируют работу пользователя с другими окнами вплоть до своего закрытия. Обычно с их помощью реализуется диалог, требующий от пользователя принятия некоторого решения. Для этого в состав модального окна включается несколько кнопок. Если у кнопки определено свойство ModalResult, нажатие на нее приводит к закрытию модального окна и возвращает в программу значение ModalResult как результат диалога с пользователем. В Delphi определены следующие стандартные значения ModalResult: mrNone – модальное окно не закрывается, mrIgnore – нажата кнопка Ignore, mrOk – нажата кнопка Oк, mrYes – нажата кнопка Yes, mrCancel – нажата кнопка Cancel, mrNo – нажата кнопка No, mrAbort – нажата кнопка Abort, mrAll – нажата кнопка All, mrRetry – нажата кнопка Retry. В отличие от большинства других видимых компонентов кнопка TButton является компонентом операционной системы Windows и поэтому не может изменять свой цвет произвольным образом – изменение цвета кнопки происходит вместе с изменением палитры Windows. Кнопка всегда имеет системный цвет clBtnFace и не имеет свойства Color. Шрифт надписи на кнопке может менять свой стиль и размер, но компонент игнорирует изменение цвета надписи.
В качестве примера использования кнопки приведем обработчик события OnClick, где в метку отображается количество нажатий на кнопку
procedure TForm1.Button1Click(Sender: TObject);
Var i:Integer;
Begin
i:= StrToInt (Label2.Caption);
Label1.Caption:= IntToStr (i+1);
end;
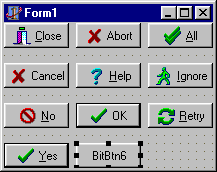
Пиктографическая кнопка TBitBtn представляет собой популярную разновидность стандартной кнопки TButton. Ее отличительная особенность – свойство Glyph, с помощью которого определяется растровое изображение, рисуемое на поверхности кнопки. Свойство Kind определяет одну из 11 стандартных разновидностей кнопки, показанных на рисунке. Нажатие любой из них, кроме bkCustom и bkHelp, закрывает модальное окно и возвращает в программу результат mrxxx: bkOk – mrОk, bkCancel – mrCancel и т. д. Кнопка bkClose для модального окна возвращает mrCancel, а для главного окна программы - закрывает его и завершает работу программы. Кнопка bkHelp автоматически вызывает раздел справочной службы, связанный с HelpContext формы, на которую она помещена. Если у кнопки была изменена пиктограмма Glyph, Delphi автоматически установит свойство Kind равным bkCustom. Это произойдет также в случае, когда кнопка указана как умалчиваемая (Default=True), но Kind не содержит bkОk или bkYes, а также если ее свойство Cancel содержит True, a Kind нe содержит bkCancel или bkNo.
С
 войства Cancel, Default и ModalResult кнопка TBitBtn унаследовала у своего родительского класса TButton. С помощью свойства Default кнопку можно сделать умалчиваемой – в этом случае нажатие Enter автоматически вызывает обработчик ее события OnClick. Однако умалчиваемыми можно сделать только кнопки bkYes и bkNo, остальные значения свойства Kind будут заменяться на bkСustom при размещении в Default значения True и наоборот – в Default автоматически помещается False при установке в Kind любого значения, кроме bkYes, bkNo или bkСustom. Специфичные свойства кнопки с изображением указаны ниже:
войства Cancel, Default и ModalResult кнопка TBitBtn унаследовала у своего родительского класса TButton. С помощью свойства Default кнопку можно сделать умалчиваемой – в этом случае нажатие Enter автоматически вызывает обработчик ее события OnClick. Однако умалчиваемыми можно сделать только кнопки bkYes и bkNo, остальные значения свойства Kind будут заменяться на bkСustom при размещении в Default значения True и наоборот – в Default автоматически помещается False при установке в Kind любого значения, кроме bkYes, bkNo или bkСustom. Специфичные свойства кнопки с изображением указаны ниже: Таблица 14 Специфичные свойства TBitBtn
-
Glyph
Определяет от 1 до 4 связанных с кнопкой растровых изображения
Kind
Определяет разновидность кнопки
Layout
Определяет край кнопки, к которому прижимается пиктограмма: blGlyphLeft – к левому; blGlyphRight – к правому; blGlyphTop – к верхнему; blGlyphBottom – к нижнему)
Цвет поверхности кнопки с изображением не может изменяться программно, но в отличие от TButton можно менять цвет надписи на кнопке.
К
 нопки TSpeedButton отличаются от TBitBtn тремя обстоятельствами: во-первых, они могут фиксироваться в утопленном состоянии, во-вторых, они не могут закрыть модальное окно и в третьих, они не могут быть умалчиваемыми. Во всем остальном они повторяют свойства и методы TBitBtn. Для фиксации кнопка должна быть отнесена к какой-либо группе кнопок (эта группа может состоять из нее одной – вариант одиночной фиксируемой кнопки). Для этого используется свойство GroupIndex целого типа, которое не должно быть равно 0. Поведение кнопки определяется логическим свойством AllowAllup: если это свойство имеет значение True, утопленная кнопка отпускается только при нажатии любой другой кнопки, входящей в ту же группу; если AllowAllup равно False, то кнопку можно освободить повторным щелчком. Индикатором состояния кнопки служит логическое свойство Down, которое имеет значение True, если кнопка утоплена. Свойство доступно для записи, что позволяет изменять состояние кнопки программно. Для кнопки TSpeedButton предусмотрено событие onDbkClick, которое возникает при двойном щелчке на утопленной кнопке.
нопки TSpeedButton отличаются от TBitBtn тремя обстоятельствами: во-первых, они могут фиксироваться в утопленном состоянии, во-вторых, они не могут закрыть модальное окно и в третьих, они не могут быть умалчиваемыми. Во всем остальном они повторяют свойства и методы TBitBtn. Для фиксации кнопка должна быть отнесена к какой-либо группе кнопок (эта группа может состоять из нее одной – вариант одиночной фиксируемой кнопки). Для этого используется свойство GroupIndex целого типа, которое не должно быть равно 0. Поведение кнопки определяется логическим свойством AllowAllup: если это свойство имеет значение True, утопленная кнопка отпускается только при нажатии любой другой кнопки, входящей в ту же группу; если AllowAllup равно False, то кнопку можно освободить повторным щелчком. Индикатором состояния кнопки служит логическое свойство Down, которое имеет значение True, если кнопка утоплена. Свойство доступно для записи, что позволяет изменять состояние кнопки программно. Для кнопки TSpeedButton предусмотрено событие onDbkClick, которое возникает при двойном щелчке на утопленной кнопке.- Редактируемые компоненты
Ч
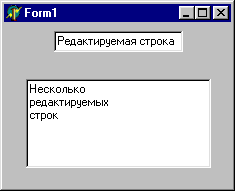
 асто бывает необходимо не только показать статический (неизменяемый) текст на форме, но и редактировать (вводить с клавиатуры) нужную информацию. Для этой цели разработан ряд редактируемых визуальных компонентов. Примерами редактируемых компонентов являются TEdit (закладка Standart), TMemo (закладка Standart), TMaskEdit (закладка Additional). Все эти компоненты имеют общего предка – класс TWinControl. Компонент класса TEdit представляет собой однострочный редактор текста. С его помощью можно вводить и/или отображать отдельную текстовую строку. Компоненты класса TMemo используются для ввода, редактирования и/или отображения достаточно длинного текста, который может располагаться на нескольких строках. Следующие свойства являются общими для всех редактируемых компонентов.
асто бывает необходимо не только показать статический (неизменяемый) текст на форме, но и редактировать (вводить с клавиатуры) нужную информацию. Для этой цели разработан ряд редактируемых визуальных компонентов. Примерами редактируемых компонентов являются TEdit (закладка Standart), TMemo (закладка Standart), TMaskEdit (закладка Additional). Все эти компоненты имеют общего предка – класс TWinControl. Компонент класса TEdit представляет собой однострочный редактор текста. С его помощью можно вводить и/или отображать отдельную текстовую строку. Компоненты класса TMemo используются для ввода, редактирования и/или отображения достаточно длинного текста, который может располагаться на нескольких строках. Следующие свойства являются общими для всех редактируемых компонентов.Таблица 15 Свойства редактируемых компонентов
| Text | Содержит редактируемую строку (для TEdit) или редактируемый текст в виде одной строки (для TMemo) |
| ReadOnly | Логическое свойство, разрешающее или запрещающее редактирование текста в компоненте |
| MaxLength | Определяет максимально допустимую длины текста в символах. Если имеет значение 0, длина строки не ограничена. |
| HideSelection | Если содержит False, выделение текста сохраняется при потере компонентом фокуса ввода |
Для однострочного редактора существует ряд специфичных свойств и методов. Приведем некоторые из них.
Таблица 16 Свойства однострочного редактора
| AutoSelect: | Указывает, будет ли выделяться весь текст в момент получения компонентом фокуса ввода |
| CharCase | Определяет автоматическое преобразование высоты букв: ecNormal – нет преобразования; ecUpperCase –- все буквы заглавные; ecLowerCase – все буквы строчные. Правильно работает с кириллицей |
| PasswordChar | Если символ PasswordChar определен, он заменяет собой любой символ текста при отображении в окне. Используется для ввода паролей |
| SelLength | Содержит длину выделенной части текста |
| SelStart | Содержит номер первого символа выделенной части текста |
| SelText | Содержит выделенную часть текста |
Для работы с однострочным редактором можно использовать методы компонента.
Таблица 17 Методы однострочного редактора
| Сlears | Удаляет весь текст |
| ClearSelection | Удаляет выделенный текст |
| SelectAll | Выделяет весь текст |
| Undo | Восстанавливает текст в том виде, в каком он был перед последним получением компонентом фокуса ввода |
В компоненте TMemo текст хранится в свойстве Lines класса TStrings и, таким образом, представляет собой пронумерованный набор строк (нумерация начинается с нуля). С помощью свойств и методов класса TStrings (Count, Add, Delete, Clear и т. д.) можно динамически формировать содержимое компонента. Для загрузки в компонент текста из файла и для сохранения текста в файле удобно использовать методы LoadFromFile и SaveToFile класса TStrings. Например, следующий обработчик события OnCreatе формы Form1 загружает в Memo1 текст проектного файла программы:
procedure TForm1.FormCreate(Sender: TObject);
begin
Memol.Lines.LoadFromFile(ChangeFileExt(Application.ExeName,'.dpr'))
end;
Специализированный редактор TMaskEdit предназначен для ввода текста, соответствующего некоторому шаблону, задаваемому свойством EditMask: String. Если это свойство не задано, TMaskEdit работает как обычный редактор TEdit. Свойство IsMasked: Boolean доступно только для чтения и содержит True, если строка шаблона задана. Свойство EditText: string содержит текст до наложения на него маски шаблона (т. е. то, что ввел пользователь), а свойство Text: String может (в зависимости от шаблона см. ниже) содержать либо исходный текст, либо результат наложения на него маски шаблона.
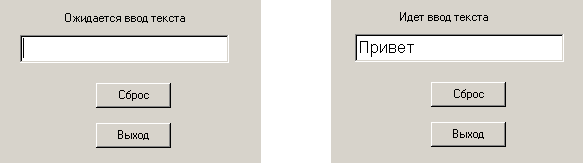
Для всех редактируемых компонентов определено событие OnChange, которое генерируется при изменении содержимого компонента. Для примера приведем обработчик события OnChange, в котором изменяется надпись при наборе текста в строке редактирования.

procedure TForm1.Edit1Change(Sender: TObject);
begin
Label1.Caption:='Идет ввод текста';
end;
- Списки выбора
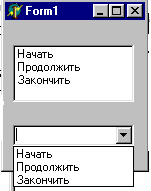
С
 писки выбора являются удобными интерфейсными элементами Windows, с помощью которых пользователь может выбрать один или несколько элементов выбора. На закладке Standart имеются два компонента, которые служат примерами списков выбора: TListBox (обычный список выбора) и TComboBox (раскрывающийся список выбора). Оба эти компонента имеют общего предка TWinControl.
писки выбора являются удобными интерфейсными элементами Windows, с помощью которых пользователь может выбрать один или несколько элементов выбора. На закладке Standart имеются два компонента, которые служат примерами списков выбора: TListBox (обычный список выбора) и TComboBox (раскрывающийся список выбора). Оба эти компонента имеют общего предка TWinControl.Рассмотрим свойства компонента TListBox.
Таблица 18 Свойства компонента TListBox
| AutoComplete | Логическое свойство, которое определяет, будет ли компонент автоматически получать фокус ввода при нажатии пользователем на клавиатуру. |
| BorderStyle | Перечислимое свойство определяет стиль рамки: bsNone – нет рамки; bsSingle – рамка толщиной в один пиксел. |
| Canvas | Канва для программной прорисовки элементов. |
| Columns | Определяет количество колонок элементов в списке. |
| ItemIndex | Содержит индекс сфокусированного элемента. Если свойство MultiSelect равно False, то Itemlndex совпадает с индексом выделенного элемента |
| Items | Содержит набор строк, показываемых в компоненте |
| MultiSelect | Логическое свойство, разрешающее (отменяющее) возможность выбора нескольких элементов |
| SelCount | Содержит количество выбранных элементов |
| Selected[X: Integer] | Индексированное свойство, которое содержит признак выбора (True/False) для элемента с индексом Х (первый элемент имеет индекс 0) |
| Sorted | Логическое свойство, которое разрешает/отменяет сортировку строк в алфавитном порядке |
| Style | Перечислимое свойство, которое определяет способ прорисовки элементов в компоненте: lbStandard – элементы рисует Windows; lbOwnerDrawFixed, lbOwnerDrawVariable – прорисовка элементов осуществляется программно. |
| TopIndex: Integer | Индекс первого видимого в окне элемента |
Создание элементов (опций) списка компонента реализуется с помощью методов свойства Items (типа TStrings) – Add, Append, Insert или LoadFromFile.
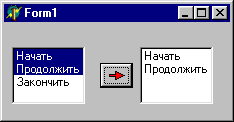
Для примера рассмотрим процедуру переноса выбранных строк из одного списка в другой.

procedure TForm1.BitBtn1Click(Sender: TObject);
var i: integer;
begin
for i:=0 to ListBox1.Items.Count-1 do
If ListBox1.Selected[i] then
ListBox2.Items.Add(ListBox1.Items[i]);
end;
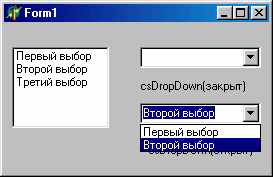
Комбинированный список TComboBox представляет собой комбинацию списка TListBox и редактора TEdit, и поэтому большинство его свойств и методов заимствованы у этих компонентов. Существуют пять модификаций компонента, определяемые его свойством Style: csSimple, csDropDown, csDropDownList, csOwnerDrawFixed и csOwnerDrawVariabie. В первом случае список всегда раскрыт, в остальных он раскрывается после нажатия кнопки справа от редактора. В модификации csDropDownList редактор работает в режиме отображения выбора и его нельзя использовать для ввода новой строки (в других модификациях это возможно). Модификации csOwnerDrawFixed и csOwnerDrawVariable используются для программной прорисовки элементов списка.
С
 обственными у компонента являются лишь свойства и события, связанные с раскрытием списка.
обственными у компонента являются лишь свойства и события, связанные с раскрытием списка. Таблица 19 Свойства и события TComboBox, связанные с раскрытием списка
| DropDownCount | Определяет количество элементов списка, появление которых еще не приводит к необходимости прокрутки списка По умолчанию это свойство имеет значение 8: если в списке указано 9 и более элементов (т. е. больше, чем содержит DropDownCount), при его раскрытии к окну будет добавлена полоса прокрутки. |
| DroppedDown | Определяет, раскрыт ли в данный момент список. Это свойство доступно также для записи, что позволяет программно управлять состоянием списка. |
- Меню
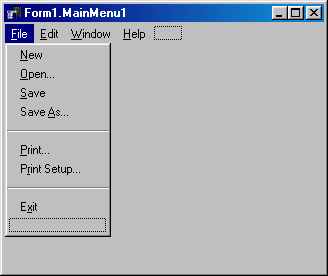
В
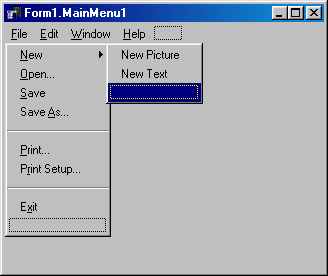
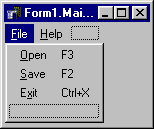
 изуальный компонент класса TMainMenu определяет главное меню формы, которое может быть только у формы. На форму можно поместить сколько угодно объектов этого класса, но отображаться в полосе меню в верхней части формы будет только тот из них, который указан в свойстве Menu формы. После установки компонента на форму необходимо создать его опции. Для этого следует дважды щелкнуть по компоненту левой кнопкой мыши, либо нажать на нем правую кнопку и выбрать команду Menu Designer в появившемся вспомогательном меню. Процесс создание опций меню имеет интуитивно понятный интерфейс. Перейдите в окно Инспектора объектов и введите текст опции в строке caption, после чего нажмите Enter – опция готова, и можно переходить к следующей. Каждая опция главного меню может раскрываться в список подопций или содержать конечную команду. Для создания подопций щелкните мышью по строке ниже опции и введите первую подопцию. Продолжайте ввод, пока не будет создан весь список подопций, после чего щелкните по пустому прямоугольнику справа от первой опции и введите вторую опцию. В названиях опций можно указать символ “&” перед тем символом, который определит клавишу быстрого выбора опции (в терминологии Windows такие клавиши называются акселераторами). Например, на рисунке показана опция Файл, которую можно выбрать сочетанием клавиш Alt+Ф. При создании меню эта опция в строке Сaption в Инспекторе объектов содержала текст &Файл. При желании можно вставить разделительную черту, отделяющую группы подопций. Для этого необходимо назвать очередной элемент меню именем “–”.
изуальный компонент класса TMainMenu определяет главное меню формы, которое может быть только у формы. На форму можно поместить сколько угодно объектов этого класса, но отображаться в полосе меню в верхней части формы будет только тот из них, который указан в свойстве Menu формы. После установки компонента на форму необходимо создать его опции. Для этого следует дважды щелкнуть по компоненту левой кнопкой мыши, либо нажать на нем правую кнопку и выбрать команду Menu Designer в появившемся вспомогательном меню. Процесс создание опций меню имеет интуитивно понятный интерфейс. Перейдите в окно Инспектора объектов и введите текст опции в строке caption, после чего нажмите Enter – опция готова, и можно переходить к следующей. Каждая опция главного меню может раскрываться в список подопций или содержать конечную команду. Для создания подопций щелкните мышью по строке ниже опции и введите первую подопцию. Продолжайте ввод, пока не будет создан весь список подопций, после чего щелкните по пустому прямоугольнику справа от первой опции и введите вторую опцию. В названиях опций можно указать символ “&” перед тем символом, который определит клавишу быстрого выбора опции (в терминологии Windows такие клавиши называются акселераторами). Например, на рисунке показана опция Файл, которую можно выбрать сочетанием клавиш Alt+Ф. При создании меню эта опция в строке Сaption в Инспекторе объектов содержала текст &Файл. При желании можно вставить разделительную черту, отделяющую группы подопций. Для этого необходимо назвать очередной элемент меню именем “–”.Д
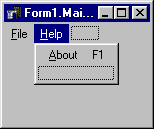
 ля создания разветвленных меню, т. е. таких, у которых подопций вызывают новые списки подопций, щелкните по подопций и нажмите Ctrl+вправо, где вправо – клавиша смещения курсора вправо. Такого же эффекта можно добиться после щелчка правой кнопкой мыши на подопций и выборе продолжения Сreate Submenu. На рисунке показан пример разветвленной структуры меню.
ля создания разветвленных меню, т. е. таких, у которых подопций вызывают новые списки подопций, щелкните по подопций и нажмите Ctrl+вправо, где вправо – клавиша смещения курсора вправо. Такого же эффекта можно добиться после щелчка правой кнопкой мыши на подопций и выборе продолжения Сreate Submenu. На рисунке показан пример разветвленной структуры меню.Таблица 20Свойства компонента TMainMenu
| AutoHotkeys | Перечислимое свойство, определяющее будет ли следить программа за уникальностью клавиш быстрого выбора для всех опций меню: maAutomatic – автоматически при создании опции; maManual – с помощью вызова специального метода; maРarent – по правилу, установленному для опции верхнего уровня |
| Images | Содержит ссылку на объект – хранилище изображений, которые могут появляться около индивидуальных элементов (пунктов) в меню |
| Items | Открывает индексированный доступ к опциям меню |
Каждый элемент меню является объектом класса TMenuItem. Свойства этого класса описаны в следующей таблице. Термин “родительская опция” означает опцию, выбор которой приводит к раскрытию подменю с данной опцией.
Таблица 21 Свойства TMenuItem
| AutoCheck | Логическое свойство, которое определяет, будет или нет автоматически изменяться свойство Сhecked при выборе опции меню |
| AutoHotkeys | Определяет, будет ли следить программа за уникальностью клавиш быстрого выбора для подопций: maAutomatic – автоматически при создании подопции; maManual – с помощью вызова специального метода; maParent – по правилу, установленному для опции верхнего уровня |
| Bitmap | Содержит ссылку на связанное с опцией изображение. Это изображение (если оно есть) появляется слева от опции. Свойство игнорируется, если установлено свойство ImageIndex (см. ниже) |
| Break | Перечислимое, которое позволяет создать многоколончатый список подменю (см.ниже) |
| Checked | Если свойство содержит True, рядом с опцией появляется галочка |
| Count | Содержит количество опций в подчиненном меню, связанном с данным элементом (только для чтения) |
| ImageIndex | Содержит индекс связанного с опцией изображения из компонента TImageList. Это изображение (если оно есть) появляется слева от опции. Если свойство имеет значение -1, с опцией не связано никакого изображения из TImageList |
| Items[Index: Integer] | Позволяет обратиться к любой опции подчиненного меню по ее индексу |
| Shortcut | Задает клавиши-акселераторы для быстрого выбора данной опции |
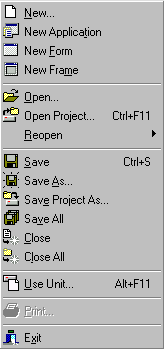
В Delphi 4 (5 и 6) появилась возможность связывать с опциями меню небольшие изображения. Эти изображения можно задать либо свойством BitMap, либо свойством ImageIndex. В последнем случае предполагается, что для меню в целом определено свойство Images. Изображение показывается слева от опции. Например, на рисунке показан фрагмент главного меню Delphi с раскрытой опцией File. Как видим, опции Open, Оpen Project, Save и т. д. снабжены небольшими пиктограммами. Введение пиктограмм в меню повышает наглядность
С
 войство Break по умолчанию имеет значение mbNone. Два других возможных значения этого свойства используются для создания многоколончатых списков подменю. Значение mbBarBreak заканчивает предыдущую колонку и начинает новую. Эта опция меню будет открывать новую колонку, которая отделяется от предыдущей вертикальной чертой. Значение mbBreak также создает новую колонку, но не вставляет разделительную черту. Эти значения игнорируются в опциях самого первого уровня. В окне конструктора многоколончатое меню отображается как обычное.
войство Break по умолчанию имеет значение mbNone. Два других возможных значения этого свойства используются для создания многоколончатых списков подменю. Значение mbBarBreak заканчивает предыдущую колонку и начинает новую. Эта опция меню будет открывать новую колонку, которая отделяется от предыдущей вертикальной чертой. Значение mbBreak также создает новую колонку, но не вставляет разделительную черту. Эти значения игнорируются в опциях самого первого уровня. В окне конструктора многоколончатое меню отображается как обычное.Для элемента меню определено единственное событие OnClick, которое возникает при щелчке на опции или при нажатии Enter, если в этот момент данная опция была выбрана (подсвечена). Обработчик события становится доступен после двойного щелчка на опции в окне конструктора меню.
Компоненты класса TPopupMenu используются для создания вспомогательных (локальных) меню, появляющихся после нажатия правой кнопки мыши. В отличие от главного меню, вспомогательное меню может быть создано для любого оконного компонента. Чтобы связать щелчок правой кнопкой мыши на компоненте с раскрытием вспомогательного меню, в свойство PоpupMеnu компонента необходимо поместить имя компонента-меню.
Вспомогательное меню создается с помощью конструктора меню и содержит элементы описанного в п. 18.1.2 класса TMenuItem, поэтому процесс создания и свойства вспомогательного меню ничем не oтличаются от процесса создания и свойств TMainMenu.
- Диалоговые компоненты
Существует множество различных ситуаций, когда пользователю необходимо сделать некий выбор, например, выбрать имя файла для записи или для открытия. Для этой цели служат диалоговые компоненты, которые обеспечивают создание и показ диалоговых окон во время работы приложения. Диалоговые компоненты сосредоточены на закладке Dialogs на Палитре компонентов.
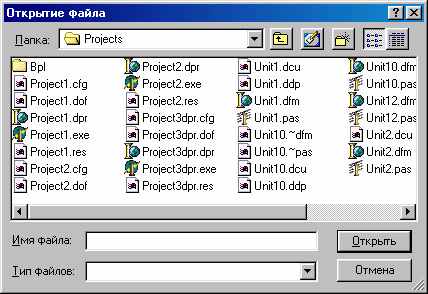
Рассмотрим компоненты TSaveDialog и TOpenDialog. Эти компоненты имеют идентичные свойства и поэтому рассматриваются вместе. Пример окна, которое реализует компонент TOpenDialog показан на рисунке.

Таблица 22 Свойства TSaveDialog и TOpenDialog
| FileName | Содержит маршрут поиска и выбранный файл при успешном завершении диалога |
| Filter | Используется для фильтрации (отбора) файлов, показываемых в диалоговом окне. |
| InitialDir | Содержит имя начального каталога |
| DefaultExt | С помощью свойства DefaultExt формируется полное имя файла, если при ручном вводе пользователь не указал расширение. В этом случае к имени файла прибавляется разделительная точка и содержимое этого свойства. |
| Title | Содержит заголовок диалогового окна |
Программа может использовать это свойство FileName для доступа к файлу с целью читать из него данные (TOpenDialog) или записывать в него (TSaveDialog), при этом пользователь может ввести произвольное имя и, следовательно, указать несуществующий файл. Для записи это не имеет значения, но при чтении отсутствие файла может привести к краху программы. Чтобы избежать этого, можно проверить существование файла глобальной функцией FileExists.
Свойство Filter можно устанавливать с помощью специального редактора на этапе конструирования формы или программно. Для доступа к редактору достаточно щелкнуть по кнопке в строке Filter окна Инспектора объектов. При программном вводе фильтры задаются одной длинной строкой, в которой символы “|” служат для разделения фильтров друг от друга, а также для разделения описания фильтруемых файлов от соответствующей маски выбора. Например, оператор
OpenDialog1.Filter := 'Текстовые файлы|*.txt| Файлы Паскаля|*.раs';
задает две маски для отбора файлов с расширениями раs и TXT.
Главным методом компонентов TSaveDialog и TOpenDialog является функция Execute, которая показывает окно диалога и возвращает значение True, если диалог успешно завершен, т.е. пользователь ввел подходящее имя файла и нажал кнопку Сохранить/ Открыть. В противном случае, функция Execute возвращает значение False.
В диалоговом окне для ручного ввода имени файла предусмотрен элемент TEdit, который при желании можно заменить на TCоmbовох. Для этого необходимо свойству FileEditStyle придать значение fsComboBox вместо умалчиваемого fsEdit. Если выбран комбинированный список, с ним можно связать протокол выбора имен. Для этого используется свойство HistoryList, содержимое которого будет появляться в выпадающем списке. Этот список не пополняется автоматически, поэтому за его содержимым должна следить программа. Например:
if OpenDialog1.Execute then
begin
HistoryList.Add(OpenDialog1.FileName);
end;
Настройка диалога может варьироваться с помощью сложного свойства Options. Логические подсвойства этого свойства имеют следующий смысл.
Таблица 23 Значения свойства Options
| ofReadOnly | Устанавливает переключатель Только для чтения |
| ofOverwritePrompt | Требует согласия пользователя при записи в существующий файл |
| ofHideReadOnly | Прячет переключатель Только для чтения |
| оfNoChangeDir | Запрещает смену каталога |
| ofShowHelp | Включает в окно кнопку Help |
| ofNoValidate | Запрещает автоматическую проверку правильности набираемых в имени файла символов |
| оfAllowMultiSelect | Разрешает множественный выбор файлов |
| ofExtensionDifferent | При завершении диалога наличие этого значения в свойстве Оptions говорит о том, что пользователь ввел расширение, отличающееся от умалчиваемого |
| ofPathMustExist | Разрешает указывать файлы только из существующих каталогов |
| ofFileMustExist | Разрешает указывать только существующие файлы |
| ofCreatePrompt | Требует подтверждения для создания несуществующего файла |
| ofShareAware | Разрешает выбирать файлы, используемые другими параллельно выполняемыми программами |
| оfNoReadOnlyReturn | Запрещает выбор файлов, имеющих атрибут Только для чтения |
| ofNoTestFileCreate | Запрещает проверку доступности сетевого или локального диска |
| оfNoNetworkButton | Запрещает вставку кнопки для создания сетевого диска |
| ofNoLongNames | Запрещает использование длинных имен файлов |
| ofOldStyleDialog | Создает диалог в стиле Windows 3-х |
Приведем пример обработчика нажатия пункта Open главного меню формы. При этом файл с выбранным именем (с помощью диалога TOpenDialog) загружается в многострочный редактор TMemo.
p
 rocedure TForm1.Open1Click(Sender: TObject);
rocedure TForm1.Open1Click(Sender: TObject);begin
If OpenDialog1.Execute then
If FileExists(OpenDialog1.FileName)
then
Memo1.Lines.LoadFromFile(
OpenDialog1.FileName)
end;
- Таблица строк
Компонент TStringGrid (закладка Additional) предназначен для создания таблиц, в ячейках которых располагаются произвольные текстовые строки. Таблица делится на две части – фиксированную и рабочую. Фиксированная часть служит для показа заголовков столбцов/рядов и для ручного управления их размерами. Обычно фиксированная часть занимает крайний левый столбец и самый верхний ряд таблицы, однако с помощью свойств FixedCols и FixedRows можно задать другое количество фиксированных столбцов и рядов (если эти свойства имеют 0, таблица не содержит фиксированной зоны). Рабочая часть – это остальная часть таблицы. Она может содержать произвольное количество столбцов и рядов, более того, эти величины могут изменяться программно. Рабочая часть может не умещаться целиком в пределах окна компонента, в этом случае в него автоматически помещаются нужные полосы прокрутки. При прокрутке рабочей области фиксированная область не исчезает, но меняется ее содержимое – заголовки строк и рядов.
Центральным свойством компонента является Cells – двухмерный массив ячеек строкового типа, каждая из которых может содержать произвольный текст. Конкретная ячейка определяется парой чисел – номером столбца и номером ряда, на пересечении которых она находится (нумерация начинается с нуля). Количество ячеек по каждому измерению хранит пара свойств ColСount (количество столбцов) и RowCount (количество рядов). Значения-этих свойств и, следовательно, размеры таблицы могут меняться как на этапе разработки программы, так и в ходе ее работы, однако их значения должны быть как минимум на единицу больше соответственно значений в свойства FixedCols и FixedRows, определяющих размеры фиксированной зоны.
Таблица 24Свойства компонента TStringGrid
| BorderStyle | Определяет рамку компонента: bsNone – нет рамки; bsSingle – рамка толщиной 1 пиксель |
| Cells[ACol, ARow] | Определяет содержимое ячейки с табличными координатами (ACol, ARow) |
| Col | Содержит номер столбца сфокусированной ячейки |
| ColCount | Содержит количество столбцов таблицы |
| Cols[Index: Integer] | Содержит все строки колонки с индексом Index |
| ColWidths[Index: Longint] | Содержит ширину столбца с индексом Index |
| EditorMode | Логическое свойство, которое разрешает/запрещает редактирование ячеек. Игнорируется, если свойство Options включает goAlwayseShowEditor или не включает goEditing |
| FixedColor | Определяет цвет фиксированной зоны |
| FixedCols | Определяет количество столбцов фиксированной зоны |
| FixedRows | Определяет количество рядов фиксированной зоны |
| GridHeight | Содержит высоту таблицы |
| GridWidth | Содержит ширину таблицы |
| Options | Содержит параметры таблицы |
| Row | Содержит номер ряда сфокусированной ячейки |
| RowCount | Содержит количество рядов таблицы |
| Rows[Index: Integer] | Содержит все строки ряда с индексом Index |
| ScrollBars | Определяет полосы прокрутки: ssNone – нет полос; ssHorizontal – в таблицу вставляется горизонтальная полоса; ssVertical – вставляется вертикальная полоса; ssBoth – вставляются обе полосы |
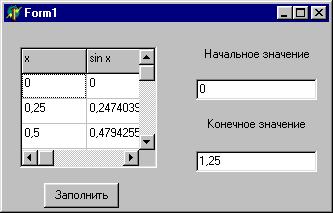
В следующем примере компонент TStringGrid используется для показа значений функции с заданным шагом и на заданном отрезке (границы вводятся с клавиатуры в компоненты TEdit). Для TStringGrid в Инспекторе объектов необходимо установит свойства:
ColCount=2
RowCount=2
FixedCols=0
FixedRows=1
При создании формы происходит заполнение заголовка (фиксированной части) таблицы.

procedure TForm1.FormCreate(Sender: TObject);
begin
with StringGrid1 do
begin Cells[0,0]:='x';
Cells[1,0]:='sin x';
end;
При нажатии кнопки таблица заполняется значениями функции.
procedure TForm1.Button1Click(Sender: TObject);
var y:real;
i:integer;
begin
y:=strtofloat(Edit1.text);
i:=1;
while y<=strtofloat(Edit2.text) do
begin
with StringGrid1 do
begin
cells[0,i]:=floattostr(y);
cells[1,i]:=floattostr(sin(y));
RowCount:=RowCount+1;
end;
y:=y+0.25; i:=i+1;
end;
end;
- Переключатели
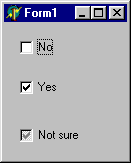
Переключатели используется для того, чтобы пользователь мог указать свое решение типа Да/Нет или Да/Нет/Не совсем. Различают независимые и зависимые переключатели. В составе диалогового окна может быть несколько переключателей. Если состояние любого из них не зависит от состояния остальных, то такие переключатели называются независимыми, в противном случае – зависимыми. На закладке Standart имеются визуальные компоненты-переключатели: TCheckBox (независимый переключатель) и TRadioButton (зависимый переключатель).
Таблица 25Свойства компонента TCheckBox.
| Alignment | Определяет положение текста: taLeftJustify – с левой стороны компонента; taRightJustify – с правой стороны |
| AllowGrayed | Логическое свойство, которое разрешает/запрещает использование состояния cbGrayed (Не совсем) |
| Caption | Содержит связанный с компонентом текст |
| Checked | Логическое свойство, которое содержит выбор пользователя типа Да/Нет. Состояния cbUnchecked и cbGrayed отражаются как False |
| State | Содержит состояние компонента: cbUnchecked – нет; cbChecked – да; cbGrayed – не совсем |
Типичное использование компонента:
i
 f CheckBox1.Checked then ShowMessage(‘Yes’)
f CheckBox1.Checked then ShowMessage(‘Yes’)else ShowMessage(‘No’)
Или:
case CheckBox1.State of
cbChecked : ShowMessage(‘Yes’);
cbUnchecked: ShowMessage(‘No’);
cbGrayed : ShowMessage(‘Not sure’);
end;
Свойство Color компонента фактически игнорируется, а свойства Height и Width определяют размеры прямоугольника, в котором выводится связанный с переключателем текст, и не влияют на размеры прямоугольного окошка. Сам текст указывается в свойстве Caption.
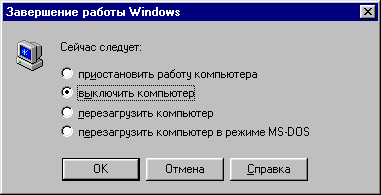
В отличие от TCheckBox компонент TRadioButton представляет собой зависимые переключатель, предназначенные для выбора одного из нескольких взаимоисключающих решений. На форму необходимо поместить по меньшей мере два таких компонента. Они могут иметь только два состояния, определяемых свойством Сhecked. Если в одном компоненте это свойство принимает значение True, во всех других компонентах, расположенных в том же контейнере, свойства Сhecked принимают значения False. Например, так выглядит стандартное завершение сеанса работы в Windows.

Как и в TCheckBox, программист не может изменять размеры и цвет круглого окошка компонента. Для компонентов TCheckBox и TRadioButton определено событие OnClick, которое генерируется в момент щелчка мыши по компоненту.
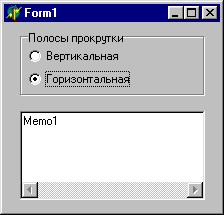
Компонент класса TRadioGroup представляет собой специальный контейнер с заголовком, предназначенный для размещения зависимых переключателей класса TRadioButton.
Таблица 26Свойства компонента TRadioButton
После размещения на форме компонент пуст. Чтобы создать в нем хотя бы один переключатель, следует раскрыть редактор списка Items и ввести хотя бы одну строку: строки Items используются как поясняющие надписи справа от переключателей, а их количество определяет количество переключателей в группе. После создания компонента его свойство ItemIndex по умолчанию имеет значение -1, т.е. ни один переключатель в группе не выбран. Если в момент появления компонента на экране в каком-то переключателе выбор уже должен быть установлен, необходимо на этапе конструирования с помощью Инспектора объектов или программно (например, в обработчике OnActivate формы) установить в свойство ItemIndex номер соответствующего переключателя (нумерация начинается с 0). Это же свойство позволяет программе проанализировать выбор пользователя.
Таблица 27Свойства компонента TRadioButton
| Columns | Определяет количество столбцов переключателей |
| Itemlndex | Содержит индекс выбранного переключателя |
| Items | Содержит список строк с заголовками элементов. Добавление/удаление элементов достигается добавлением/удалением строк списка Items. |
p
 rocedure TForm1.FormCreate(Sender: TObject);
rocedure TForm1.FormCreate(Sender: TObject);begin
RadioGroup1.Items.Add(' Вертикальная');
RadioGroup1.Items.Add(' Горизонтальная');
RadioGroup1.ItemIndex := 2;
end;
procedure TForm1.RadioGroup1Click(Sender: TObject);
begin
if RadioGroup1.Items[RadioGroup1.ItemIndex] = ' Вертикальная' then
Memo1.ScrollBars:= ssVertical;
if RadioGroup1.Items[RadioGroup1.ItemIndex] = ' Горизонтальная' then
Memo1.ScrollBars:= ssHorizontal;
end;
Или
case RadioGroup1.ItemIndex of
0: Memo1.ScrollBars:= sbVertical;
1: Memo1.ScrollBars:= sbHorizontal;
else
..... //Не выбран ни один переключатель
end;
Подобно тому как TRadioGroup группирует зависимые переключатели, TСheckListBox группирует независимые переключатели, позволяя обратиться к любому из них по индексу. Чтобы вставить в компонент группу независимых переключателей, следует раскрыть редактор его свойства Items и ввести одну или несколько текстовых строк – каждая строка будет соответствовать поясняющей надписи справа от переключателя.
Таблица 28Свойства компонента TСheckListBox
| AllowGrayed | Логическое свойство, которое разрешает/запрещает использовать в переключателях третье состояние cbGrayed |
| BorderStyle | Определяет тип рамки, очерчивающей компонент: bsNone – нет рамки; bsSingle – рамка толщиной в 1 пиксель |
| Checked[Index:Integer] | Содержит выбор пользователя типа Да/Нет для переключателя с индексом Index. Состояния cbUnchecked и cbGrayed отражаются как False |
| Columns | Определяет количество колонок опций |
| Flat | Логическое свойство, которое разрешает/запрещает трехмерную прорисовку окошек выбора |
| Header[Index: Integer] | Логическое свойство, запрещающее прорисовку окошка выбора для опции с номером Index. Таким образом вставляются заголовки отдельных секций |
| ItemЕnabled[Index:Integer] | Разрешает/запрещает выбор опции с индексом Index |
| ItemIndex | Содержит индекс выбранной опции (индексация опций начинается с нуля) |
| Items | Содержит опции компонента |
| MultiSelect | Если содержит True, пользователь может выбирать несколько опций |
| SelCount | Содержит количество выбранных опций компонента, если свойство MultiSelect содержит True |
| Selected[Index: Integer] | Содержит True, если опция с индексом Index выбрана |
| Sorted; | Логическое свойство, разрешающее сортировку по алфавиту надписей на переключателях |
| State[Index: Integer] | Содержит состояние переключателя с индексом Index: cbUnchecked – нет; cbChecked – да; cbGrayed – не совсем |
Для компонента определено событие OnClickCheck, которое наступает при изменении состояния любого переключателя.
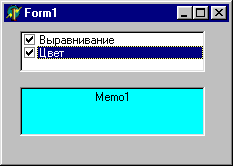
procedure TForm1.FormCreate(Sender: TObject);
begin
 CheckListBox1.Items.Add('Выравнивание');
CheckListBox1.Items.Add('Выравнивание');CheckListBox1.Items.Add('Цвет');
CheckListBox1.ItemIndex := 2;
end;
procedure TForm1.CheckListBox1Click(Sender: TObject);
begin
if CheckListBox1.Checked[0]
then Memo1.Alignment:= taCenter
else Memo1.Alignment:= taLeftJustify;
if CheckListBox1.Checked[1]
then Memo1.Color:= clAqua
else Memo1.Color:=clBlue;
end;
- Контрольные вопросы
- Как вызвать Дизайнер Меню?
- Как создать подменю?
- Каким образом можно поместить иконки для пунктов меню?
- Как установить быстрые клавиши для пунктов меню?
- На что влияет свойство Break пункта меню?
- Какие компоненты используются для организации диалога при сохранении и открытии файлов?
- Какой метод активизирует диалоговые компоненты?
- Что такое контекстное меню?
- Что представляет собой компонент TStringGrid?
- Чем отличаются компоненты TRadioButtom и TRadioGroup?
- Для чего используется компонент TCheckBox?
- Какие компоненты реализуют списки выбора?
- Какие виды кнопок имеются среди визуальных компонентов?
Лабораторная работа 1
Тема: Первое приложение на DELPHI
Цель работы: Ознакомиться с основными приемами работы в среде DELPHI
Порядок выполнения работы:
- Запустите Delphi. (Пуск/ Программы/Borland Delphi 5)
- Выберите в Палитре компонентов закладку Standard.
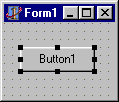
- Перенесите с Палитры компонентов на форму компоненты TLabel и TButton. Для этого поочередно подводите курсор мыши к компонентам, читая подсказки, до тех пор, пока не появится Label. Выберете его, нажав левую кнопку мыши, а затем переместите указатель на форму и нажмите еще раз на кнопку мыши. Помещенный на форму компонент будет иметь имя Label1.
- Проделайте то же самое, только с компонентом TButton .
- Напишите обработчик события Button1Click. Для этого выберите на форме Button1 и щелкните на него дважды. Вы окажетесь в окне редактирования. Приведите обработчик события нажатия кнопки к следующему виду:
procedure TForm1.Button1Click(Sender: TObject);
begin
Label1.Caption:='Здравствуй, мир!';
end;
При нажатии на кнопку вызывается обработчик события Form1.Button1Click(Sender: TObject), в котором мы меняем свойство Caption у объекта Label1.
- Создайте новый каталог с именем MyProject. Для этого выполните команду главного меню File \ Open file и с помощью пиктограммы «Новый каталог» создайте новый каталог. Сохраните проект в созданном каталоге, выбрав пункт в главном меню File\ Save. При этом предлагается сохранить два файла (с расширением pas и prj).
- Запустите на выполнение созданное Приложение. Для этого выберете в главном меню пункт Run\ Run, или нажмите клавишу F9.
- Нажмите на кнопку в запущенном Приложении и посмотрите, что из этого получилось. Закройте Приложение.
- Поместите на форму компонент TEdit.(см. п.3) и TButton.
- Приведите обработчик события нажатия кнопки Button2 к следующему виду (вызов обработчика см. в п.5): (Переключение между формой, инспектором объектов и окном редактирования - F12).
procedure TForm1.Button2Click(Sender: TObject);
begin
Label1.Caption:=Edit1.Text;
end;
- Измените свойство Edit1.Text на “Привет, студент!!!”. Для этого выберете на форме объект Edit1. Перейдите в Object Inspector, в закладке Properties найдите свойство Text и замените его.
- Запустите на выполнение ваше Приложение. Попробуйте нажимать кнопку, вводя разное значение в строку редактирования. Закройте Приложение.
- Добавьте компоненты TLabel и TButton. Установите свойство объекта Label2.Caption равным 1 (см. п.3).
- Приведите обработчик события нажатия кнопки Button3 к следующему виду: (см. п.5)
procedure TForm1.Button3Click(Sender: TObject);
Var i:Integer;
Begin
i:= StrToInt (Label2.Caption);
Label2.Caption:= IntToStr (i+1);
end;
{IntToStr, StrToInt – функции, преобразующие целый тип в строковый и строковый в целый соответственно}
- Разместите на форме все кнопки вертикально, друг под другом. Выделите все кнопки и выровняйте их размеры и положение с помощью команд Edit\Size и Edit\Align.
- Сохраните и запустите приложение из среды. Проверьте работоспособность всех кнопок формы.
- Показать в окне Open все файлы проекта MyProject. Сформировать для файла Project1.exe ярлык. Для этого вызвать контекстное меню для файла Project1.exe и выбрать пункт «Создать ярлык». В списке файлов проектов появится файл Ярлык для Project1.exe. Скопировать его на рабочий столWindows с помощью контекстного меню ярлыка или «перетаскиванием» его на стол.
- Сверните систему Delphi. Запустите приложение с помощью ярлыка. Закройте приложение, удалите ярлык приложения, вернитесь в среду Delphi.
ЛАБОРАТОРНАЯ РАБОТА 2
Тема: Определение нажатой клавиши и нажатого символа.
Цель работы: Ознакомиться с основными клавиатурными событиями визуальных компонентов.
Порядок выполнения работы:
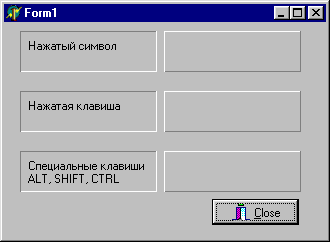
- Разместите на форме 6 объектов типа Label и одну кнопку с растровым изображением (компонент BitBtn на закладке Additional палитры компонентов). Установите у кнопки свойство Kind равным bkClose.

- При создании одинаковых по размеру объектов пользуйтесь буфером обмена или командой EditSize. Для выравнивания положения объектов на форме используйте команду EditAlign
- Для всех объектов типа Label установить свойство AutoSize равным False, свойство Aligment – taCenter. Для меток слева установите нужные свойства Caption, Font. Для меток справа удалите свойство Caption, измените свойство Font по своему усмотрению.
- Для всех объектов типа ТLabel оформите границы, используя такие декоративные элементы, как фаски (компонент ТBevel на закладке палитры компонентов Additional). У объектов типа ТBevel установите значения свойств Shape и Style.
- Обработка клавиатуры осуществляется путем создания обработчиков событий: OnKeyDown, OnKeyPress, OnKeyUp. Для того, чтобы события клавиатуры принимал не компонент формы, обладающий в данный момент фокусом ввода, а сама форма, используйте свойство формы KeyPreview.
- В процедуре обработки события формы OnKeyDown необходимо выполнить следующие действия. Показать значение переменной Key (код виртуальной клавиши) в качестве нажатой клавиши. Для преобразования кода в строковую переменную используйте функцию IntToStr. Проверить были ли нажаты клавиши Shift, Alt, Ctrl (принадлежат ли элементы ssShift, ssAlt, ssCtrl множеству Shift, которое передаётся процедуре в качестве параметра). Создать строку из комбинации нажатых клавиш (например, Shift+Alt+Ctrl, если были нажаты все три клавиши) и поместить её на форму в соответствующее место.
- Например, для проверки нажатия клавиши Alt можно использовать следующий код
if ssAlt in Shift then Label6.Caption:=’Alt’;
- Процедура обработки события OnKeyPress получает значение параметра Key, равное символу ASCII. Для отображения символа в объекте Label2 используйте
Label2.Caption:=Key
- В процедуру обработки события формы OnKeyUp добавьте операторы очистки заголовков объектов типа Label из среднего столбца. Например, Label2.Caption:=’’.
ЛАБОРАТОРНАЯ РАБОТА 3
Тема: Создание главного меню
Цель работы: Научится использовать в приложении главное меню.
Порядок выполнения работы:
- П
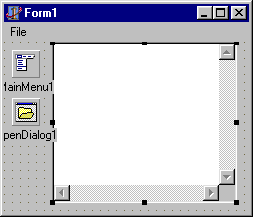
 оместите на форму компонент MainMenu (закладка Standart на Палитре компонентов). Вызовите Дизайнер Меню, дважды щелкнув мышкой по компоненту на форме. Затем создайте меню как показано на рисунке.Для создания подменю можно воспользоваться командой Create SubMenu в контекстном меню, которое вызывается правой кнопкой мыши. После разработки закройте Дизайнер Меню. В верхней части формы теперь можно видеть разработанное меню.
оместите на форму компонент MainMenu (закладка Standart на Палитре компонентов). Вызовите Дизайнер Меню, дважды щелкнув мышкой по компоненту на форме. Затем создайте меню как показано на рисунке.Для создания подменю можно воспользоваться командой Create SubMenu в контекстном меню, которое вызывается правой кнопкой мыши. После разработки закройте Дизайнер Меню. В верхней части формы теперь можно видеть разработанное меню.
- При нажатии на отдельный пункт меню должно появляться информационное окно, которое содержит значение соответствующей характеристики формы. Двойной щелчок по пункту меню дает заготовку обработчика. Например, нажатие пункта Ширина можно обработать следующим образом
procedure TForm1.N2Click(Sender: TObject);
var s:string;
begin
s:=format('Width %d', [width]);
ShowMessage(s);
end;
- Аналогичным образом обработайте остальные пункты меню, создавая информационные окна с соответствующей информацией о форме.
- Для быстрого вызова команд можно использовать так называемые быстрые клавиши. Для этого для каждого пункта меню установите свойство ShortCut, выбрав значение из списка. При этом нужно следить, чтобы быстрые клавиши не повторялись во избежание коллизий.
- Поместите на форму компонент ImageList (закладка Win32 на Палитре компонентов). Дважды щелкнув на компонент, можно вызвать редактор этого компонента. Используйте кнопку Add, чтобы добавить иконки (файлы с расширением ico). Можно использовать любые готовые иконки либо создать их самостоятельно. Для этого нужно вызвать редактор изображений (пункт главного меню Tools/ Image Editor). Далее создайте новое изображение File/ New/ Icon file ( .ico). Нарисуйте икону, используя различные цвета и инструменты на панели. Сохраните иконку в свою директорию. Рекомендуется добавить в ImageList 5-6 различных иконок.
- В
 ыделите компонент MainMenu1 и установите свойство Images равным ImageList1. После этого для каждого пункта меню установите свойство ImageIndex, выбрав из списка нужную иконку. Меню может выглядеть так.
ыделите компонент MainMenu1 и установите свойство Images равным ImageList1. После этого для каждого пункта меню установите свойство ImageIndex, выбрав из списка нужную иконку. Меню может выглядеть так.
- Для каждого из пунктов меню Размеры установите свойство Break равным mbBarBreak. Запустите приложение, проверьте его работу.
Необходимая информация.
Диалоговые окна используются для вывода какой-либо информации или для запросов.
procedure ShowMessage(const Msg: string);
П
 оказывает на экране окно с сообщением Msg и с кнопкой ОК. Пример использования этой процедуры показан на рисунке.
оказывает на экране окно с сообщением Msg и с кнопкой ОК. Пример использования этой процедуры показан на рисунке.ShowMessage('Hello!!!');
ЛАБОРАТОРНАЯ РАБОТА 4
Тема: Создание простейшего текстового редактора
Цель работы: Освоить использование основных диалоговых компонентов
Порядок выполнения работы:
- Поместите на форму компонент ТMainMenu. Структура меню должна иметь вид:


- Пункты меню About, Exit запрограммируйте следующим образом. При выборе пункта About появляется информационное окно с данными автора. Пункт Exit позволяет выйти из приложения.
- Запустите приложение. Проверьте работу приложения.
