Стр. Web дизайн: Лекция №2 Что такое html
| Вид материала | Лекция |
СодержаниеКорпоративный сайт DHTML – расширение языка HTML для динамического изменения содержимого странички.Java Adobe Photoshop Macromedia Dreamweaver Важные теги HTML |
- Содержание программы: Web -дизайн Основы Web -дизайна. Дизайн в Internet: задачи, подходы,, 13.59kb.
- Тема урока: Создание Web страниц с помощью html, 39.83kb.
- Создание собственной web-страницы в Internet, 927.61kb.
- Hyper Text Markup Language (html) Эта лекция, 101.72kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 213.14kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 214.3kb.
- Программа для просмотра web-страниц, которая преобразует тэги html-документа в соответствующее, 47.68kb.
- Концепция www 5 Создание Web-страницы с помощью языка html 7 1 Язык html 7 Структура, 217.81kb.
- Html динамический html, 177.06kb.
- Развитие профильных курсов «Компьютерная графика», «Web-дизайн (html, Dreamweaver,, 87.08kb.
стр.
| WEB - дизайн: Лекция № 2 Что такое HTML. |
Сайт – поименованная область сети Интернет.
Имя сайта:
1. ru

2. .ru

- Имя протокола – обычно это http или ftp.
- Имя домена 3-го уровня.
- Имя домена 2-го уровня.
- Имя домена 1-го уровня.
Типы сайтов:
Личная страница – Самая массовая и самая непритязательная категория страниц. Особенная, легко узнаваемая манера оформления и подачи материала, свойственная большинству личных страниц, - прямое следствие тех мотивов, которыми, сознательно или бессознательно, руководствуются их создатели. Как правило, нет никаких принципов проектирования личных страниц – все возложено на фантазию автора.
Пример: ссылка скрыта
ссылка скрыта
ссылка скрыта
ссылка скрыта
Коммерческий сайт – Коммерческими сайтами являются те сайты, что созданы преимущественно для поддержки бизнеса какой-либо организации.
Пример: ссылка скрыта
ссылка скрыта
Некоммерческий сайт – принадлежат добровольным объединениям, временным проектам, международным или благотворительным организациям. К этой же категории можно отнести и многочисленные страницы учебных заведений, университетов и научных центров, официальные сайты некоммерческих программных проектов. Как правило, такие страницы не отличаются оформительством – главная их цель – донести информацию о том или ином проекте.
Пример: ссылка скрыта
ссылка скрыта
ссылка скрыта
Информационный сайт – самая привлекательная часть Интернета – это всевозможные поисковые системы, новостные ленты, «склады» утилит и прочей информации. Для сайтов этого типа, как и для сайтов некоммерческих, содержание вновь превосходит по важности оформление. Разнородное и часто сменяющееся содержимое таких сайтов не очень-то уживается с изысками дизайна, ограничивая репертуар дизайнера максимально облегченными и упрощенными решениями. Рассчитанные на многократные регулярные визиты, такие сайты стремятся свести оформительские элементы к минимуму (как по их заметности, так и по объему файлов), чтобы читатели не тратили драгоценное время на перекачивание графики и чтобы ничто не отвлекало их от главного, ради чего они пришли на сайт, - информации, содержания.
Пример: ссылка скрыта
ссылка скрыта
ссылка скрыта
Корпоративный сайт – имеет своей главной целью создать у посетителя образ фирмы, запоминающийся и привлекательный. Иными словами, сайт фирмы - инструмент рекламный почти в той же мере, что и информационный.
ссылка скрыта
ссылка скрыта
ссылка скрыта
Также идет и сочетание двух и более типов:
ссылка скрыта Информационно – коммерческий сайт
Средства веб-дизайна
Под средствами веб-дизайна подразумеваются технологии, с помощью которых создаются веб-страницы:
HTML – язык гипертекстовой разметки документов: этот язык описывает каждый элемент страницы и все ссылки на объекты, находящиеся за её пределами.
CSS – каскадные таблицы стилей. Исходя из полезной концепции разделения содержания веб-страниц и описания форматирования этого содержания, CSS предоставляют возможность создать набор записей, описывающих все стандартные виды текстовых элементов, входящих в страницу.
" onclick="return false"> – язык сценариев (скриптов). Именно с его помощью можно задать правила поведения различных элементов веб-страниц, изменения свойств таблиц стилей и т. д.
DHTML – расширение языка HTML для динамического изменения содержимого странички.
Java – кроссплатформенный язык программирования. Часто используется в виде готовых апплетов – специальных файлов, написанных на Java и внедряемых в HTML как объекты.
ActiveX – технология, позволяющая внедрять на веб-страницы объекты, очень напоминающие апплеты, но обладающие значительно большими возможностями вследствие полного доступа к операционной системе Windows, с которой эта технология единственно совместима.
CGI – технология обмена информацией между веб-сервером и CGI-программой, т. е. такой программой, которая способна принимать и передавать данные по спецификации CGI. Описываются на специальных языках программирования (например, Perl).
Flash – технология создания анимированных интерактивных изображений.
Графические форматы – специальные стандарты изображений, предназначенных для размещения на страничках посредством языка HTML.
Инструменты веб-дизайнера – программы, призванные помочь и облегчить работу над веб-сайтом. На данном курсе мы будем изучать нижеперечисленные программы:
Adobe Photoshop – мощный графический редактор. Веб-дизайнера он интересует в особенности, так как оснащён развитыми средствами нарезки и оптимизации графики.
Macromedia Dreamweaver – самый массовый и удобный из современных визуальных редакторов веб-страниц.
Обозреватели (браузеры). Для начала достаточно, если вы будете тестировать свои страницы на совместимость с браузером Internet Explorer 4.0 – 5.0.
Что такое HTML ?
HTML, Hyper Text Markup Language, или, по-русски, «язык разметки гипертекста», является фундаментальной, базовой технологией Интернета. Несмотря на бытующее среди пользователей Всемирной сети мнение, HTML является полнофункциональным языком программирования, обладающим практически всеми чертами, характерными для других аналогичных языков. Практически все содержимое web-узлов, которое отображается на экране подключенных к Интернету компьютеров, является набором документов, содержащих программный код HTML.
HTML позволяет формировать на странице сайта текстовые блоки, включать в них изображения, организовывать таблицы, управлять отображением цвета документа и текста, добавлять в дизайн сайта звуковое сопровождение, организовывать гиперссылки с контекстным переходом в другие разделы сервера или обращаться к иным ресурсам Сети и компоновать все эти элементы между собой. Файлы, содержащие гипертекстовый код, имеют расширение .htm или .php.
Важные теги HTML
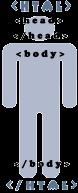
Независимо от того, как выглядит ваша домашняя страница и какую информацию вы хотите отобразить, существует три тега, которые в соответствии со стандартами HTML и WWW должны присутствовать в каждой Web-странице:
- Сообщает броузеру, что документ написан на языке HTML.
- Отмечает вводную и заголовочную части HTML-документа.
- Отмечает основной текст и информацию.
Запомнить: Не забывайте, когда вы открываете тег, обязательно его нужно его закрыть.
Но некоторые теги не требуют закрытия, например тег -
.
-
.
.
.
.
.
.
.
.
.
.
.
.
<br /> <br /> .<br /> <br /> .<br /> <br /> .<br /> <br /> .<br /> <br />
| Пример № 1
|
| Пример № 1
|