Внастоящее время в компьютерном мире существует множество языков программирования
| Вид материала | Документы |
Содержание5.2. Создание программы «графические примитивы» TextOut(335,85,'(Pixels)'); Brush.Color := clWhite; MoveTo F12>) и выбрать событие onActivate |
- Календарный план учебных занятий по дисциплине «Языки и технология программирования», 43.35kb.
- Лекция №3. Состав и работа системы программирования Турбо Паскаль Язык программирования, 84.43kb.
- Лекция 3 Инструментальное по. Классификация языков программирования, 90.16kb.
- Внастоящее время существует большой социальный заказ на психологические методы профилактики, 117.85kb.
- Методические указания для выполнения лабораторных работ и курсовой работы содержание, 1317.09kb.
- Программа дисциплины Языки и технологии программирования Семестры, 20.19kb.
- Теория автоматов и формальных языков составил доцент А. А. Мальцев, 38.01kb.
- Внастоящее время в мире повсеместно и во все более разрастающихся масштабах происходит, 373.75kb.
- Вмире существует множество замечательных повестей, романов, рассказов и стихов, главными, 21kb.
- Пояснительная записка, 185.11kb.
5.2. Создание программы «графические примитивы»
Задача: Написать программу, формирующую графическое изображение, используя графические примитивы.
О

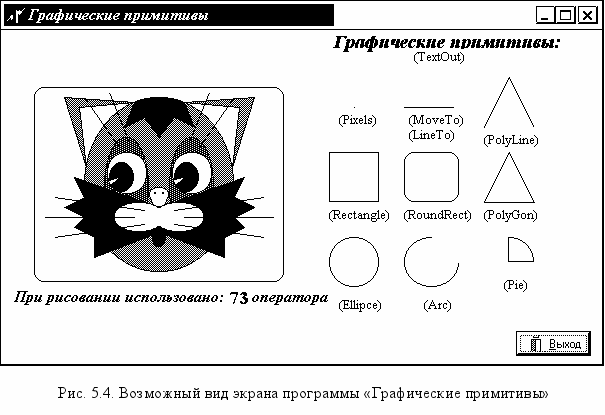
кно программы представлено на рис. 5.4.
Процесс создания программы происходит по следующему алгоритму:
- Запустить Delphi;
- Сохранить проект («work5.dpr», «main.pas»);
- Настроить вид экрана:
- Настроить размеры формы: ширину (свойство Width) установить в 600, а высоту (свойство Height) установить в 370;
- Форма содержит всего два элемента: видимый элемент – кнопка (Button), и для создания мультфильма элемент таймер (Timer). Все остальные элементы создаются программно: изменить заголовок окна: «Графические примитивы» (Caption);
- Поместить кнопку для программирования выхода (Button, Standard,
 ): назвать кнопку BQuit (Name);
): назвать кнопку BQuit (Name);
- Поместить на форму элемент таймера (Timer, System,
 ); установить время обращения к этому элементу – 1 раз в секунду (1000 микросекунд), так как значения таймера устанавливаются в микросекундах убедиться, что значение Interval равно 1000;
); установить время обращения к этому элементу – 1 раз в секунду (1000 микросекунд), так как значения таймера устанавливаются в микросекундах убедиться, что значение Interval равно 1000;
- Форма настроена!
- Запрограммировать выход из программы: команда «Close» при нажатии на кнопку BQuit;
- Чтобы осуществить прорисовку изображения сразу при запуске программы, нам нужно настроить событие прорисовки окна – onPaint (щелкнуть на форму (Form1), выбрать свойство onPaint, вкладка Events в Object Inspector) щелкнуть на этом событии;
- Запрограммировать правую часть окна на рис.5.4:
- Назначить область рисования Canvas – набрать после begin текст:
with canvas do //обращаемся к свойствам холста
begin
{область рисования}
end;
- Для вывода текста настроить цвет фона и свойства шрифта (набрать текст после строки {область рисования}):
Brush.Color := clBtnFace; //цвет фона – (цвет кнопки в стандарте Windows)
with Font do //обращаемся к свойствам шрифта
begin
Name := 'Times New Roman'; //имя шрифта
Size := 12; //размер шрифта
Style := [fsBold,fsItalic]; //стиль – жирный курсив
end;
{настройка шрифта закончена}
- Набрать текст программирования примитивов:
TextOut(410,22,'(TextOut)'); //вывод текста
Pen.Color := clBlack; //цвет карандаша - черный
Brush.Color := clWhite; //цвет кисти белый
Pixels[350,80] := clRed; //вывод точки
Brush.Color := clBtnFace;
{смена цвета на цвет фона (цвет кнопки в стандарте Windows)
для вывода текста-подсказки}
TextOut(335,85,'(Pixels)');
Brush.Color := clWhite;
MoveTo(400,80); //переместить курсор
LineTo(450,80); //соединить с точкой – получится линия
Brush.Color := clBtnFace;
TextOut(405,85,'(MoveTo)');
TextOut(405,100,'(LineTo)');
Brush.Color := clWhite;
PolyLine([Point(480,100),Point(505,50),Point(530,100)]); //Ломаная кривая
Brush.Color := clBtnFace;
TextOut(480,105,'(PolyLine)');
Brush.Color := clWhite;
Rectangle(325,125,375,175); //Прямоугольник
Brush.Color := clBtnFace;
TextOut(325,180,'(Rectangle)');
Brush.Color := clWhite;
RoundRect(400,125,455,175,20,20);
//Прямоугольник с закругленными углами
Brush.Color := clBtnFace;
TextOut(400,180,'(RoundRect)');
Brush.Color := clWhite;
PolyGon([Point(480,175),Point(505,125),Point(530,175)]); //Многогранник
Brush.Color := clBtnFace;
TextOut(480,180,'(PolyGon)');
Brush.Color := clWhite;
Ellipse(325,210,375,260); //эллипс
Brush.Color := clBtnFace;
TextOut(335,270,'(Ellipse)');
Brush.Color := clWhite;
Arc(400,210,455,260,427,210,455,235);//Дуга
Brush.Color := clBtnFace;
TextOut(420,270,'(Arc)');
Brush.Color := clWhite;
Pie(480,210,530,260,530,234,504,210); //Сектор
Brush.Color := clBtnFace;
TextOut(500,250,'(Pie)');
- Для демонстрации мультипликации запрограммируем перемещение глаз у кота «влево - вправо». Добавим начальную прорисовку глаз:
Pen.Color := clWhite; //Цвет глаз – белый - карандаш
Brush.Color := clWhite; //Цвет глаз – белый – кисть
//таким образом, рисуем и закрашиваем одним цветом
Ellipse(73,105,113,147); // Левый глаз
Ellipse(138,105,178,147); // Правый глаз
Pen.Color := clGreen; //Цвет зрачков - зеленый
Brush.Color := clGreen; Цвет зрачков - зеленый
Pie(85,115,110,145,90,135,60,145); // Левый зрачок
Pie(150,115,175,145,155,135,75,145); // Правый зрачок
end; // Конец рисования на холсте
Замечание: При программировании сложного изображения следует располагать элементы послойно - сначала те, что расположены на нижнем фоне, а затем те, что выше.
- Программируем изменение положения зрачков:
- Необходимо ввести глобальную переменную, которая будет отвечать за сторону, куда смотрят глаза: В программе найти строчку implementation (необходима глобальная переменная) и ввести в разделе переменных переменную B логического типа:
Var
B : Boolean;
- Вернуться на изображение формы (нажать < F12>) и выбрать событие onActivate у формы, щелкнуть на нем и ввести следующий текст:
B := true; // начальное значение переменной B
- Снова вернуться на изображение формы, выбрать объект Timer и запрограммировать его свойство onTimer – перерисовка, набрать следующий текст:
with Canvas do //Снова обращаемся к холсту
begin
If B then //если глаза смотрят вправо
Begin
//закрашиваем правые зрачки цветом глаза - белым
Pen.Color := clWhite;
Brush.Color := clWhite;
Pie(85,115,110,145,90,135,60,145); // Левый зрачок
Pie(150,115,175,145,155,135,75,145); // Правый зрачок
// цвет зрачка - зеленый
Pen.Color := clGreen;
Brush.Color := clGreen;
//рисуем левые зрачки
Pie(75,115,100,145,80,135,50,145); // Левый зрачок
Pie(140,115,165,145,145,135,65,145); // Правый зрачок
B := False; //Глаза смотрят влево
end
else
begin
//аналогично, если глаза смотрели влево
//закраска фоном
Pen.Color := clWhite;
Brush.Color := clWhite;
Pie(75,115,100,145,80,135,50,145); // Левый зрачок
Pie(140,115,165,145,145,135,65,145); // Правый зрачок
//рисуем правые зрачки
Pen.Color := clGreen;
Brush.Color := clGreen;
Pie(85,115,110,145,90,135,60,145); // Левый зрачок
Pie(150,115,175,145,155,135,75,145); // Правый зрачок
B := True; //Глаза смотрят вправо
end;
end;
- Программа завершена!
- Запустить программу – <F9>.
