Внастоящее время в компьютерном мире существует множество языков программирования
| Вид материала | Документы |
- Календарный план учебных занятий по дисциплине «Языки и технология программирования», 43.35kb.
- Лекция №3. Состав и работа системы программирования Турбо Паскаль Язык программирования, 84.43kb.
- Лекция 3 Инструментальное по. Классификация языков программирования, 90.16kb.
- Внастоящее время существует большой социальный заказ на психологические методы профилактики, 117.85kb.
- Методические указания для выполнения лабораторных работ и курсовой работы содержание, 1317.09kb.
- Программа дисциплины Языки и технологии программирования Семестры, 20.19kb.
- Теория автоматов и формальных языков составил доцент А. А. Мальцев, 38.01kb.
- Внастоящее время в мире повсеместно и во все более разрастающихся масштабах происходит, 373.75kb.
- Вмире существует множество замечательных повестей, романов, рассказов и стихов, главными, 21kb.
- Пояснительная записка, 185.11kb.
4.3. Индивидуальное задание
Создать программу по заданию демонстрационной программы, используя шаблон в соответствии с номером варианта.
1
 2
2 3
3 4
4
5
 6
6 7
7 8
8
9
 10
10 11
11 12
12
13
 14
14 15
15 16
16
17
 18
18 19
19 20
20
4.4. Итоги
В четвёртой теме были изучены: объявление новых типов данных; генератор случайных чисел; изучение структуры массив; алгоритмы операций с массивами.
При создании демонстрационной программы были получены навыки работы со следующими командами и визуальными компонентами: элемент фигура StringGrid;
5. Графические примитивы
Цель: знакомство с графическими примитивами; печать изображения; мультипликация; формирование программируемого изображения.
5.1. Теоретические сведения
Графические примитивы. При создании программы может возникнуть ситуация, когда, используя видимые элементы Delphi не удается сформировать нужное изображение (это могут быть чертежи, иллюстрации, графики и т.п.). В этом случае можно использовать программирование изображения.
В

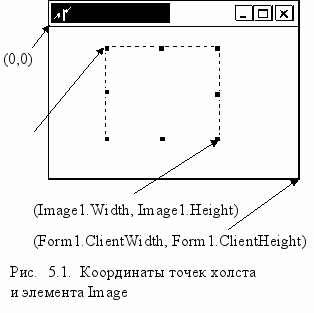
ся поверхность окна представляет собой холст, на который программа может выводить графику. Этот холст задается свойством Canvas. Это свойство позволяет выводить графические примитивы (точки, линии, окружности, прямоугольники и т.п.) и задавать их характеристики: цвет, толщину и стиль линий; цвет и вид заполнения областей; характеристики шрифта при выводе текстовой информации. Холст представляет собой систему координат с началом в верхнем левом углу – таким образом, увеличение координаты X идет слева направо, а координаты Y сверху вниз (рис. 5.1). Холст можно представить как набор пикселей – начало координат имеет координаты (0,0), а правый нижний угол окна – (Client.Width, Client.Height).
Для рисования графических объектов используют карандаш (Pen), а для заполнения замкнутых областей – кисть (Brush). Свойства инструментов Pen и Brush в таблице 5.1.
Таблица 5.1
-
Свойство
Определение
Карандаш – Pen
Color
Цвет линии
Width
Толщина линии
Style
Стиль линии
Mode
Режим отображения
Кисть Brush
Color
Цвет закрашиваемой области
Style
Стиль заполнения области
В таблице 5.2 представлены все стандартные цвета, которые пользователь может использовать в качестве значений свойства Color.
Таблица 5.2
| Константа | Цвет | Константа | Цвет |
| clAqua | Бирюзовый | clMaroon | Тёмно бордовый |
| clBlack | Чёрный | clNavy | Тёмно синий |
| clBlue | Синий | clOlive | Оливковый |
| clDkGray | Тёмно серый (clGray) | clPurple | Пурпурный |
| clFuchsia | Фиолетовый | clRed | Красный |
| clGray | Серый (clDkGray) | clSilver | Серебристый (clLtDark) |
| clGreen | Зелёный | clTeal | Тёмно голубой |
| clLime | Салатный | clWhite | Белый |
| clLtGray | Светло серый (clSilver) | clYellow | Жёлтый |
Если требуется использование других цветов, то можно воспользоваться функцией RGB(Red,Green,Blue), в качестве параметров которой передаются значения соответствующего цвета (красного, зеленого, синего) в значении от 0 (значение отсутствует) до 255 (цвет полностью насыщен).
Пример:
RGB(255,0,0) – даст чисто красный цвет (clRed);
RGB(100,100,100) – даст оттенок серого;
RGB(255,255,255) – даст чисто белый цвет (clWhite).
Также полезным может оказаться свойство Pen.Width устанавливающее толщину рисуемой линии в пикселях. Дополнительную справку по остальным свойствам карандаша и кисти можно получить из контекстной справки Delphi.
Рассмотрим графические примитивы: TextOut – вывод текста, Pixels – вывод точки, LineTo – вывод линии, PolyLine – вывод ломаной, PolyGon - многоугольник, Rectangle - прямоугольник, RoundRec – прямоугольник с закругленными краями, Ellipse - эллипс, Arc - дуга и Pie - сектор.
TextOut(X,Y) – вывод текста в прямоугольник, имеющий координаты верхнего левого угла X,Y. Стиль (Style), цвет (Color), название шрифта (Name), размер шрифта (Size) определяется объектом Font.
Пример:
Font.Name := ‘Times New Roman’; {название шрифта Times New Roman}
Font.Size := 14; {размер шрифта 14}
Font.Color := clBlue; {цвет шрифта Синий (clBlue)}
Font.Style := [fsBold, fsItalic, fsUnderLine, fsStrikeOut];
{Настройка стиля шрифта, указывается в прямоугольных скобках через запятую – fsBold – жирный, fsItalic – курсив, fsUnderLine – подчеркнутый, fsStrikeOut - зачеркнутый}
Для настройки фона выводимого текста необходимо настроить цвет кисти (Brush.Color), например системный цвет clBtnFace позволит выводить фон текста такой же, как у окна.
Pixels[X,Y] := цвет – вывод точки с координатами X, Y указанным переменной цвет цветом.
Замечание: Все последующие процедуры чертятся цветом, установленным для инструмента карандаш – Pen.Color.
LineTo(X,Y) – рисует линию от текущей точки окна (позиция курсора) до точки с координатами X и Y. Чтобы установить курсор в определенную точку необходимо использовать процедуру MoveTo[X,Y], которая перемещает курсор в точку с координатами X и Y.
Пример:
MoveTo(0,0);
LineTo(ClientWidth,ClientHeight);
В примере будет проведена линия от левого верхнего угла окна до правого нижнего угла.
PolyLine(array of TPoint) – рисует ломанную кривую по точкам указанным в массиве точек, соединяя первую со второй, вторую с третьей и т.д. Точки массива могут быть перечислены как непосредственно в процедуре PolyLine, так и описанны ранее. Использование процедуры будет понятно из примера.
Пример:
- Точки описаны в процедуре:
PolyLine([Point(10,20),Point(20,10),Point(30,20)]);
будет построена ломанная с вершинами в точках, указанных в стандартной переменной Point с координатами (10,20), (20,10), (30,20)
- Для описания массива точек назначим массив PArray, который опишем в разделе описания переменных. Затем необходимо заполнить массив значениями точек и, наконец, вызвать процедуру PolyLine:
Var
PArray : array[1..3] of TPoint;
begin
… {описание программы}
PArray[1].X := 10;
PArray[1].Y := 20;
PArray[2].X := 20;
PArray[2].Y := 10;
PArray[3].X := 30;
PArray[3].Y := 20;
PolyLine(PArray);
Здесь также будет построена ломанная с теми же координатами вершин, что и в предыдущем случае.
Второй пример, несмотря не громоздкость, в случае, когда используется многократное использование PolyLine позволит разделить текст, описывающий точки, и текст построения изображения, что более структурирует текст программы.
PolyGon(array of TPoint) – отличается от предыдущей процедуры тем, что соединяет последнюю точку массива с первой – то есть получаем замкнутую фигуру.
Замечание: Все замкнутые фигуры чертятся цветом, установленным для инструмента карандаш – Pen.Color и заполняются цветом, определенным для инструмента кисть – Brush.Color.
R

ectangle(X1,Y1,X2,Y2) – прямоугольник, имеющий левый верхний угол с координатами (X1,Y1) и нижний правый угол с координатами (X2,Y2). Если длина X1-Y1 окажется равной X2-Y2, то получится квадрат.
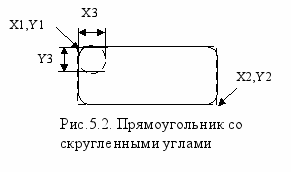
RoundRec(X1,Y1,X2,Y2,X3,Y3) – вычерчивает прямоугольник (X1,Y1,X2,Y2), но с кругленными углами, размер скругления определяется X3 – диаметр скругления по X, Y3 – диаметр скругления по Y (рис 5.2).
Ellipse(X1,Y1,X2,Y2) – эллипс, вписанный в прямоугольник с координатами (X1,Y1,X2,Y2), если это квадрат, то получаем окружность.
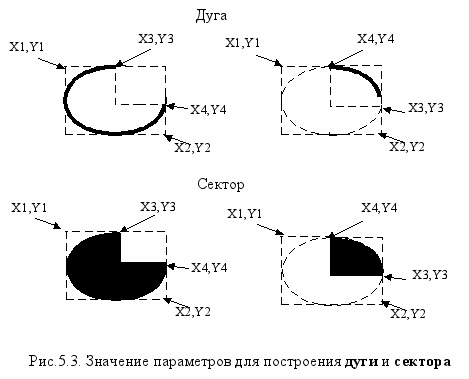
Arc(X1,Y1,X2,Y2,X3,Y3,X4,Y4) – вычерчивает дугу эллипса, вписанного в прямоугольник с вершинами (X1,Y1,X2,Y2); X3,Y3 – определяет точку начала дуги; X4,Y4 – определяет точку конца дуги. Начальная (конечная) точка – это точка пересечения границы эллипса и прямой, проведенной из центра эллипса в точки с координатами (X3,Y3) и (X4,Y4). Дуга вычерчивается против часовой стрелки от начальной точки к конечной.
P

ie(X1,Y1,X2,Y2,X3,Y3,X4,Y4) – строит сектор. Строится по тем же правилам, что и дуга, но отличается тем, что сектор - замкнутая фигура, то есть имеет цвет заполнения. Дуга и сектор изображены на рис 5.3.
Печать изображения. Печать изображения является тем же, что и вывод на экран. Принтер также имеет свойство Canvas, как и форма. Здесь также действует та же система координат и те же инструменты карандаш и кисть. Отличие состоит лишь в следующем: при печати надо сообщить принтеру, чтобы он начал и закончил печать. Для этого надо поместить все графические вызовы, которые должны распечатать изображение между командами принтера: Printer.BeginDoc и Printer.EndDoc. Как только принтер получит команду Printer.EndDoc, он сразу отпечатает изображение.
Для печати необходимо настроить принтер с помощью стандартного окна настройки. Для этого Delphi имеет вкладку наиболее популярных диалогов – Dialogs. На этой вкладке есть и диалоги настройки свойств принтера (значок
 ) и свойств печати (значок
) и свойств печати (значок  ). Для вызова этих диалогов необходимо выполнить команду Execute. Например, команда PrinterDialogSetup1.Execute откроет стандартное окно настройки принтера (считается, что на форму помещён элемент настройки печати с именем PrinterDialog1).
). Для вызова этих диалогов необходимо выполнить команду Execute. Например, команда PrinterDialogSetup1.Execute откроет стандартное окно настройки принтера (считается, что на форму помещён элемент настройки печати с именем PrinterDialog1). Если при создании программы планируется, что изображение будет печататься, необходимо предусмотреть умножение всех размеров используемых объектов на константу, определяющую различие между размерами окна и размерами бумаги. Для этих целей необходимо использовать свойства принтера Printer.PageWidth и Printer.PageHeight, дающих размеры бумаги – ширину и высоту соответственно. Получить коэффициенты пересчета можно, поделив самые короткие размеры печатаемой страницы на самые короткие размеры отображаемой формы:
 ;
;Таким образом, при печати изображения останется только умножать все размеры на эту константу.
Мультипликация. Под мультипликацией обычно понимают передвижение объекта или изменение его свойств (формы, цвета и т.п.). Сделать движущийся объект очень просто – достаточно вывести изображение, затем через некоторое время стереть его и вывести новое. Подобрав время между выводом изображений, можно добиться плавного изменения изображения.
Для создания задержки в Delphi служит невидимый элемент Timer, вкладка System, значок
 . «Невидимый компонент» означает, что во время выполнения программы этот элемент виден не будет, поэтому на стадии разработки окна этот значок можно поместить в любое место. Этот элемент имеет всего три свойства: имя (Name), интервал (Interval) и запрещение/разрешение работы (Enabled). Таким образом, необходимо настроить интервал перерисовки (значение свойства Interval заданное в миллисекундах) и разрешить перерисовку (свойство Enabled установить в TRUE). Для запуска событий, которые должны перерисовываться, необходимо обратиться к свойству onTimer. Картинка будет перерисовываться с частотой заданной свойством Interval.
. «Невидимый компонент» означает, что во время выполнения программы этот элемент виден не будет, поэтому на стадии разработки окна этот значок можно поместить в любое место. Этот элемент имеет всего три свойства: имя (Name), интервал (Interval) и запрещение/разрешение работы (Enabled). Таким образом, необходимо настроить интервал перерисовки (значение свойства Interval заданное в миллисекундах) и разрешить перерисовку (свойство Enabled установить в TRUE). Для запуска событий, которые должны перерисовываться, необходимо обратиться к свойству onTimer. Картинка будет перерисовываться с частотой заданной свойством Interval. Если требуется, чтобы картинка двигалась, то необходимо при программировании картинки ввести базовую точку и все координаты рассчитывать от этой точки. Обычно это делается так: вводятся константы по координатам, которые должны изменяться и все соответствующие координаты изображения увеличиваются на это значение.
Пример:
Пусть необходимо передвигать окружность с координатами (5,5,10,10) по горизонтали. Вводим переменную базовой точки по координате X, пусть переменная называется dx. Рисование окружности будет осуществляться командой: Ellipse(dx+5,5,dx+10,10);
Затем в нужный момент старое изображение затирается цветом фона, изменяются координаты базовой точки, и прорисовывается картинка с новыми координатами.
