Создание собственной web-страницы в Internet
| Вид материала | Документы |
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Моу сош №18 г. Новотроицк, моу сош, 95.86kb.
- Программа для просмотра web-страниц, которая преобразует тэги html-документа в соответствующее, 47.68kb.
- Сценарий занятия «html-проектирование: Достопримечательности Мурманской области», 72.96kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 214.3kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 213.14kb.
- Пояснительная записка Курс предназначен для учащихся 9-х классов общеобразовательных, 47.51kb.
- Концепция www 5 Создание Web-страницы с помощью языка html 7 1 Язык html 7 Структура, 217.81kb.
- «Создание и использование таблиц на Web-страницах», 223.42kb.
- План урока: «Internet Explorer web страницы» (фронтальная лабораторная работа) Цель:, 35.19kb.
. Это очень простой тег. В броузере он отображается как горизонтальная линия. Для управления внешним видом отображаемых линий у тега
имеются четыре параметра: SIZE, WIDTH, ALIGN и NOSHADE:
| SIZE=N(пикселов) | устанавливает толщину линии; |
| WIDTH=N(пикселов или процентов) | устанавливает ширину линии. Ширина линии может быть жестко указана в пикселах или в процентах относительно ширины окна броузера; |
| ALIGN=LEFT (RIGHT или CENTER) | устанавливает выравнивание отображаемой линии относительно окна броузера. При отсутствии параметра ALIGN линия всегда центруется относительно окна броузера; |
| NOSHADE | отключение трехмерного режима отображения линий. При указании этого параметра линия будет отображаться как простая черная полоса (см. рис. 4). |
Теперь пора приступить к сооружению собственной WWW-странички.
Откройте созданный нами шаблон и внесите в заголовок информацию о кодировке, авторе, заголовок окна, ключевые слова. После этого можно перейти к наполнению «тела» документа содержанием. Не забывайте периодически сохранять вашу работу. Напомним: файл, в котором будет содержаться наша первая страничка, должен называться index.phpl.
Разместим страницу в Сети
Как вы уже знаете, web-странички располагаются на Internet-серверах, т. е. компьютерах, подключенных к Internet и выполняющих серверные приложения. Соответственно, чтобы созданную вами страницу могли увидеть другие люди, необходимо разместить ее на Internet-сервере. После этого она станет доступна любому пользователю Internet. Существует большое количество серверов, которые позволяют бесплатно разместить на них web-сайты. Как правило, провайдеры также предоставляют своим пользователям место под web-страницы. Список бесплатных WEB-серверов вы можете найти по адресу ссылка скрыта.
При выборе сервера, на котором вы решите расположить вашу страницу, рекомендуем руководствоваться не только соображениями благозвучности и легкости запоминания названия сервера, но и скоростью доступа к нему. Если вы находитесь в России и вашу страничку будут просматривать люди, преимущественно живущие в той же части света, вряд ли имеет смысл располагать вашу страницу на сервере где-нибудь в Бразилии. Гораздо более удобным решением будет разместить вашу страничку на сервере вашего провайдера. Но если однажды вы решите его сменить, то придется переносить страницу на другой сервер, и соответственно адрес ее изменится. Это неудобно. Поэтому за неимением собственного сервера страницы лучше располагать на бесплатных серверах, таких как ссылка скрыта или ссылка скрыта.
Для размещения нашей тестовой странички мы использовали общедоступный бесплатный сервер ссылка скрыта. Для того чтобы бесплатно получить место на сервере для размещения своих страничек, достаточно просто зарегистрироваться, т. е. заполнить небольшую анкету.
Зарегистрировавшись под именем podlodka, заполнив несложную анкету и указав пароль, мы получим e-mail-адрес podlodka@chat.ru и каталог с тремя мегабайтами дискового пространства. Таким образом, URL нашей странички будет ссылка скрыта. Знак «~» (тильда) добавляется сервером автоматически.
Войдя на заглавной странице сервера www.chat.ru в меню «ДЛЯ ПОЛЬЗОВАТЕЛЯ», а затем «ФАЙЛЫ ВАШЕЙ ДОМАШНЕЙ СТРАНИЧКИ», введя имя пользователя и пароль, нажмите на следующей странице кнопку «UPLOAD».
Впишите в верхнем окошке имя и путь к созданному файлу или выберите его, нажав на кнопку «ОБЗОР». Во втором окошке должно быть указано имя index.phpl. В строке «SOURCE FILE ENCODING» выберите «WINDOWS (CP1251)» и нажмите на кнопку «ЗАГРУЗИТЬ/UPLOAD». После этого, если все пройдет удачно, вы получите сообщение «File index.phpl successfuly uploaded».
В случае, если вы использовали на вашей страничке какой-либо фоновый рисунок, нужно загрузить его в ваш каталог на сервере. Для этого вернитесь в предыдущий экран, выберите имя файла, который нужно загрузить, и проделайте те же действия, но с единственным изменением: в выпадающем меню «SOURCE FILE ENCODING» выберите «BINARY (FILE)».
Теперь, набрав в строке броузера URL вашей WEB-странички, вы попадете на нее. Возможно, она еще не слишком блистательна для того, чтобы вызвать интерес у видавших виды посетителей Сети... но, кто знает, во что она превратится, когда у вас появится побольше знаний и опыта? Главное — не останавливаться на достигнутом!
На следующем занятии мы рассмотрим вопросы, связанные с размещением графических файлов в Web-страницах, Вы узнаете как правильно выбрать формат графического файла, как уменьшить занимаемый графикой объем и т. д. В конце занятия мы модернизируем нашу страницу, оснастив ее разнообразной графикой.
Второй шаг: ОТ ТЕКСТА К ГРАФИКЕ
Графические форматы: GIF и JPEG. Работа с форматами в Adobe Photoshop. Немного теории. Откроем замечательный Web-редактор «Блокнот» :)
На предыдущем занятии мы с вами создали замечательную текстовую страничку. Но вам не кажется, что выглядит все это скучновато? Может быть, это и была бы замечательная страничка, но лет эдак 5 назад, когда еще не было графических броузеров, да и люди ходили в Сеть намного реже... Учитывая, что сейчас почти все блуждают по Internet с помощью компьютеров, оснащенных операционными системами с графическим интерфейсом, и соответственно пользуются графическими броузерами, стоит оснастить свою Web-страничку картинкой.
Главное, что надо запомнить, – в Internet особенную важность приобретают не художественные достоинства картинки, а скорость загрузки. Никто, кроме вас, не станет ждать 5 мин, пока появится ваш шедевр, и пойдет дальше. Так что главное достоинство картинок для Сети — минимальный размер.
Для размещения изображений в WWW в данное время используются два графических формата — GIF и JPEG. Остальные типы графических файлов WWW-броузеры без применения специальных дополнительных программ (plug-in) не поддерживают.
Основное различие между форматами GIF и JPEG состоит в том, что применяются они для хранения разных видов графики. GIF преимущественно используется для сохранения рисованных изображений, векторной графики, картинок без полутонов, градиентов (переходов от цвета к цвету) и большого количества мелких деталей разного цвета, тогда как JPEG — для фотоизображений и полутоновой графики, живописи, градиентов и изображений с множеством мелких разноцветных деталей.
Причина подобной несправедливости кроется в том, что формат GIF позволяет сохранять изображение, содержащее не более 256 цветов. Цвета могут быть любыми и в любой комбинации, но общее их количество ограничено этой цифрой. Поэтому в данном формате удобно хранить изображения с небольшим количеством цветов (меньше 256), т. к. это позволяет за счет сокращения объема информации о цветах значительно уменьшить размер файла, а следовательно, и время загрузки. Помимо того, формат GIF используется для сохранения анимированных картинок и изображений с прозрачными частями — в JPEG такие возможности просто не заложены.
Область же применения формата JPEG определяется тем, что он сохраняет полную цветовую палитру 24-битного изображения (True Color), которая может содержать миллионы цветов. При таком объеме информации размер файла получается очень большим, но главной особенностью формата JPEG является его способность хранить изображение в сжатом, как бы заархивированном виде. Степень архивации изображения, сохраненного в формате JPEG, может быть очень большой: нормальным считается сжатие картинки в 10–20 раз без видимой потери качества.
Приступим?..
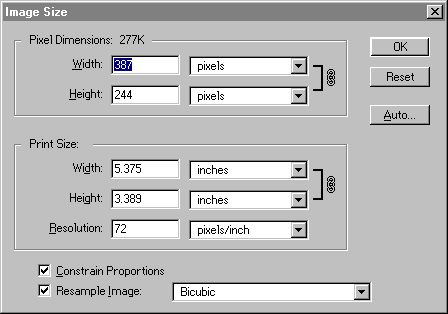
При размещении изображения в WWW необходимо помнить о том, что просматривать его будут разные люди и компьютеры у них будут разные. Наверняка попадутся и такие, у которых разрешение монитора будет 640х480 точек (пикселов). Так что есть смысл ограничить размер картинки до максимальной ширины в 600 и длины в 400 точек. Тем более что такая картинка будет весьма немаленькой по размеру файла и соответственно времени загрузки. Размер картинки вы можете узнать, открыв ее в Adobe Photoshop (именно эту программу мы предлагаем вам использовать для работы с изображениями) и щелкнув мышкой при нажатой клавише ALT по участку статусной строки слева от черного треугольника. Изменить размеры изображения в Photoshop можно с помощью команды Image Size в меню Image. Не забудьте установить флажок в окошко Resample Image, иначе у вас ничего не получится : )

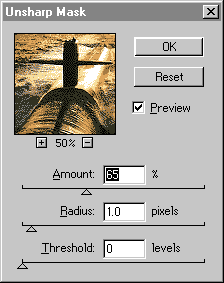
После изменения размеров изображение обычно несколько теряет резкость, и приходится ее восстанавливать. Сделать это можно при помощи фильтра Unsharp Mask в разделе Sharpen, меню Filter:

Поработайте с этим фильтром, установив галочку в окошко Preview. Когда резкость изображения будет вас устраивать — нажмите ОК.
Итак, мы разобрались с изменением размеров и корректировкой резкости изображения. Пришло время сохранять картинку. Вариантов сохранения всего два — GIF и JPEG; осталось только выбрать, какой больше подходит для вашей картинки. Рассмотрим на примере несколько изображений и варианты их сохранения для публикации в WWW.
Полутоновые изображения (фотографии)
Для фотоизображений характерно большое количество цветов и полутонов, поэтому для них оптимально использование формата JPEG.
При сохранении изображения необходимо отключить опцию Save Thumbnail в меню Save, т. к. это увеличивает размер файла. Сделать это раз и навсегда можно в диалоговом окне Saving Files, которое находится в разделе Preferences, меню File, установив в выпадающем списке Image Preview опцию Never Save.
При сохранении файла используйте имя, состоящее не более чем из восьми латинских символов без заглавных букв и пробелов. Расширение файла также должно быть набрано строчными буквами — например, «photo1.jpg».
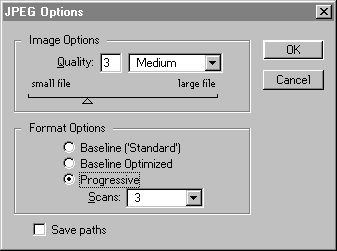
После того как вы наберете имя файла и расширение и щелкнете кнопку Save, вам будет предложено выбрать степень сжатия изображения и тип файла JPEG:

Степень сжатия указывается в разделе Image Options с помощью выпадающего списка и движка Quality. Для большинства изображений опция Medium (3) представляет оптимальное соотношение между качеством и размером файла. Не бойтесь экспериментировать: иногда может понадобиться меньшая степень сжатия, а иногда большая. Сохраните несколько вариантов файла с разной компрессией и просмотрите их в броузере. Это позволит вам выбрать для данного изображения наилучшее соотношение качество / размер файла.
Для оптимизации цветового баланса вашего изображения выберите в нижней части диалогового окна, в разделе Format Options, переключатель Baseline Optimized. Вы можете также использовать новый формат Progressive JPEG, выбрав переключатель Progressive и параметр Scans.
Изображение, сохраненное в формате Progressive JPEG, при загрузке странички в броузер отображается сначала в низком разрешении, а затем постепенно, по мере загрузки, прорисовываясь окончательно со всеми деталями. Этот формат обладает рядом существенных недостатков: его не поддерживают старые броузеры, файл получается несколько более объемным, и для просмотра требуется большее количество оперативной памяти.
Рисунки, иллюстрации, фотографии
с небольшим количеством цветов
Для публикации подобных изображений в WWW больше подходит формат GIF, т. к. если иллюстрация содержит не слишком много цветов, то, используя возможности этого формата и сохраняя ее в режиме Indexed color, с неполной цветовой палитрой, мы можем получить значительно меньший объем файла, чем при сохранении иллюстрации в формате JPEG. Давайте подробно рассмотрим процедуру сохранения иллюстрации в формате GIF с одновременным уменьшением цветовой палитры изображения и размера файла.
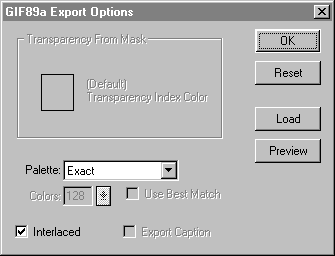
Для сохранения файла в формате GIF в пакете Adobe Photoshop существует специальный модуль GIF89a Export, находящийся в разделе Export, меню File. Использование этого модуля позволяет визуально подобрать наилучшее соотношение между качеством картинки и размером файла, не выходя из диалогового окна Export. Модуль экспорта GIF89a Export также позволяет сохранять изображения с прозрачными элементами.
Для этого откройте файл в Photoshop и убедитесь, что изображение находится в режиме RGB color (меню Image / Mode), его размеры вас устраивают и его разрешение составляет 72 dpi. (меню Image / Image Size). Откройте диалоговое окно GIF89a Export:

Не обращайте пока внимания на верхнюю часть окна с разделом Transparency From Mask — она понадобится нам позже, а сейчас мы будем работать в нижней части диалогового окна с параметрами Palette и Colors.
Параметр Palette управляет выбором палитры цветов, которая будет создана для данного изображения. Вы можете выбрать один из трех режимов: Exact, Adaptive и System.
В режиме Exact для создания палитры используются цвета, содержащиеся в изображении. В диалоговом окне доступ к этому режиму появляется только если картинка содержит не более 256 цветов. Exact позволяет получить оптимальное качество изображения при приемлемом размере файла.
Режим Adaptive используется в тех случаях, когда число цветов в изображении больше 256, и потому режим Exact недоступен. Для создания палитры вы указываете количество цветов, из которых следует ее сформировать. Оно может варьировать от 256 до 1. Этот параметр устанавливается в окошке Colors.
System — режим создания палитры из таблицы цветов, используемых в данный момент операционной системой компьютера. При использовании этого режима нельзя предсказать, как будет выглядеть сохраненное изображение на мониторах компьютеров, находящихся под управлением других ОС. Так что пользоваться этим вариантом сохранения не стоит.
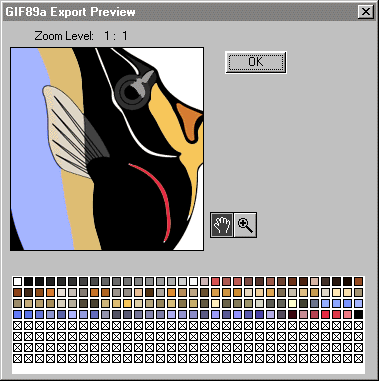
Если вы выбрали палитру Exact, можете смело нажимать на кнопку OK и сохранять ваше изображение. Напоминаем, что при сохранении файла следует использовать имя, состоящее не более чем из восьми латинских символов без заглавных букв и пробелов. Расширение файла также должно быть набрано строчными буквами — например, «menu1.gif». Если вы сохраняете изображение с адаптивной палитрой, выберите или впечатайте в окошко Colors минимальное количество цветов, которыми можно передать все необходимые детали вашего изображения. Обратите внимание, что влияние уменьшения количества цветов в палитре на размер файла зависит от конкретной картинки, ее размеров и цветового содержимого. Для очень маленьких изображений существенное сокращение количества цветов не приведет к значительному уменьшению размеров файла. После выбора палитры и количества цветов вы можете посмотреть, как при таких параметрах сохранения изображение будет выглядеть в Web-броузере. Для этого щелкните по кнопке Preview:

Для просмотра изображения выберите инструмент «Рука» и поводите им по изображению при нажатой кнопке мыши. Если ваше изображение слишком мало, вы можете увеличить масштаб просмотра с помощью инструмента «Лупа». Для уменьшения масштаба используйте лупу с нажатой клавишей ALT.
Если понравилось, щелкайте ОК и попробуйте еще немного уменьшить количество цветов в палитре изображения. Затем снова нажмите Preview и оцените качество картинки. Достигнув наименьшего приемлемого количества цветов, нажмите ОК и сохраните изображение.
Взгляните на несколько вариантов изображения, сохраненных с разным количеством цветов в палитре. Видно, что оптимальным вариантом сохранения является рисунок с 128-ю цветами, т. к. при наименьших отличиях от эталонного изображения он имеет вполне приемлемый размер:
| | JPEG  Quality: 4 Размер файла: 7.24Kb | |
| | GIF с адаптивной палитрой | |
 8 цветов Размер файла: 1.25Kb |  16 цветов Размер файла: 1.56Kb |  32 цветa Размер файла: 2.04Kb |
 64 цветa Размер файла: 2.6Kb |  128 цветов Размер файла: 3.53Kb |  256 цветов Размер файла: 3.95Kb |
В левой нижней части окна Export находится окошко Interlaced. Оно управляет отображением сохраненного рисунка при загрузке в броузер. Если это окошко помечено галочкой, изображение будет появляться постепенно, с прорисовкой деталей по мере загрузки с сервера (как в Progressive JPEG).
Формат GIF предусматривает также такие полезные функции, как сохранение анимированных изображений и изображений, содержащих прозрачные элементы, т. е. части картинки, через которые будет видно фон Web-странички.
Анимация изображений выполняется в специализированных программах; приемы и способы создания анимационных картинок мы рассмотрим в одном из следующих занятий. А пока научимся сохранять изображения с прозрачным фоном. Для этого используется тот же модуль GIF89а Export. Но сначала изображение нужно подготовить.
Откройте в Photoshop картинку, у которой хотите убрать фон. Сначала фон необходимо сделать одноцветным. Затем подготовьте изображение к экспорту и выделению цветов, которые должны стать прозрачными. Для этого нужно перевести изображение в режим Indexed Color. Делается это в меню Image / Image Mode:

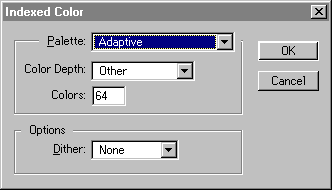
Взгляните на появившееся диалоговое окно. Все его параметры, кроме одного, вам уже знакомы. Не обращайте пока внимания на параметры списка Palette (цветовая палитра), которые вы пока не знаете. Нам понадобятся только режимы Exact и Adaptive, с которыми вы уже умеете работать. Cделать с ними нужно то же самое, что вы делали в модуле GIF89a Export, только здесь нельзя будет просмотреть получившееся изображение.
В нижней части диалогового окна Indexed Color, в разделе Options, появился новый параметр — Dither. Он управляет смешиванием цветов при создании цветовой палитры изображения. В случае, если изображение содержит полутона, в этом параметре лучше установить значение Diffusion, а если в изображении присутствуют только «чистые» цвета — установите значение None, т. е. без смешивания цветов.
После того как вы установите значения Palette и Color и нажмете ОК, изображение будет конвертировано в режим Indexed Color. Если вас не устраивает качество получившейся картинки, нажмите комбинацию клавиш CTRL и Z (команда Undo) и попробуйте еще раз с другими значениями параметра Color.
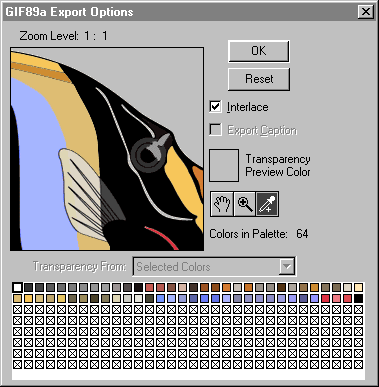
После подбора оптимального соотношения качество / размер файла откройте диалоговое окно GIF89a Export. Теперь оно имеет совсем другой вид:

Не пугайтесь, так и должно быть — ведь теперь с его помощью мы будем не ужимать цветовую палитру изображения, а выбирать цвета, которые должны стать прозрачными. Вы уже знакомы со всеми инструментами и параметрами диалогового окна, кроме «Пипетки». Все очень просто — с помощью этого инструмента вы можете выбрать в изображении те цвета, которые должны стать прозрачными. Вы можете работать или непосредственно с картинкой, или с палитрой в нижней части окна — в ней отображены все цвета, использующиеся в изображении.
Выбранные вами цвета помечаются черными квадратиками, и окрашенные ими области изображения заливаются стандартным серым цветом — при просмотре картинки в Web-броузере они станут прозрачными.
Если вы ошиблись, выбирая цвет — можете отменить выделение, щелкнув «Пипеткой» при нажатой клавише CTRL по этому цвету в окне изображения или палитре. Закончив выделение цветов, нажмите ОК и сохраните изображение. Все. Теперь можно размещать наш рисунок на страничке.
Немного теории
Для размещения картинок на Web-страницах существует специальный тег
 |
src="images/URL" – путь к файлу изображения. Если файл находится на сервере в том же каталоге, что и документ, из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя файла (сохраняя регистр букв). Если файл изображения находится на том же сервере, но в другом каталоге, требуется указать путь к файлу от каталога, где находится документ, из которого к нему обращаются.
Пример: допустим, файл изображения logo.gif находится в каталоге PICTURES, вложенном в основной каталог сайта. Путь к нему будет выглядеть так:
| src="images/pictures/logo.gif" |
Если файл с изображением находится на другом сервере, необходимо указать полный путь к файлу:
 |
Необязательные параметры
BORDER=pixels – параметр, указывающий, рамку какой ширины (в пикселах) следует генерировать вокруг изображения. В большинстве случаев рамка не требуется; чтобы она не отображалась, укажите значение параметра BORDER равным нулю.
HEIGHT=pixels и WIDTH=pixels – значения этих параметров указывают броузеру размеры изображения (в пикселах), чтобы при загрузке страницы броузер мог не дожидаться, пока загрузится все изображение, а оставить для него необходимое место и сначала загрузить текст страницы. Текст всегда загружается быстрее, чем графика. Настоятельно рекомендуем вам всегда указывать эти параметры.
ALIGN=TOP, MIDDLE, BOTTOM, LEFT, RIGHT. Параметр ALIGN управляет выравниванием изображения на странице. Значения LEFT и RIGHT ведают размещением картинки с выравниванием относительно левого или правого края страницы. Для размещения изображения по центру страницы используйте тег
| |
Значения BOTTOM, LEFT, RIGHT управляют выравниванием изображения по вертикали относительно текста, стоящего перед ним.
ВОТТОМ — выравнивание текста по нижнему краю.
МIDDLE — по центру.
TOP — выравнивание по верхнему краю изображения.
При указании двух значений выравнивания значения LEFT и RIGHT выравнивают изображение относительно левого или правого края текста, а не относительно края страницы. В этом случае параметр ALIGN указывается дважды, например:
| Этот текст будет находиться слева от изображения, с выравниванием относительно его центра  |
Параметры VSPACE и HSPACE указывают количество свободного пространства (в пикселах) по вертикали и горизонтали, которое будет оставлено вокруг изображения при генерации страницы.
HSPACE — отступ слева и справа от картинки.
VSPACE — отступ сверху и снизу.
ALT — этот параметр позволяет указать текст, который будет написан на месте картинки в случае, если в броузере, через который просматривается страничка, отключена загрузка графики. Кроме того, текст, указанный в параметре ALT, будет отображаться в всплывающей подсказке, появляющейся при наведении указателя мыши на изображение.
Откроем замечательный редактор
Web-страниц "Блокнот"...
Теперь вы знаете все о размещении графических элементов на страничках и можете приступить к воплощению полученных знаний на практике. К сожалению, пока что наш сайт получается одностраничным, а это не очень хорошо. Для того чтобы объединить несколько страниц в один сайт, естественно необходимо связать их гиперссылками. Как вы знаете, это основной принцип построения WWW. Гиперссылка может быть присвоена любому элементу, расположеному на странице. Для организации гиперссылки существует специальный тег . Между открывающим и закрывающим тегами может находиться текст или изображение — именно этот элемент и будет объектом, с которого производится гиперссылка.
Cинтаксис этого тега имеет много параметров, и на этом занятии мы рассмотрим только те, которые нам сейчас необходимы. Он состоит из имени тега , обязательного параметра HREF="URL" и необязательного параметра TARGET.
Параметр HREF="URL" является основной частью тега <А> и указывает, на какой документ ссылается данный элемент страницы. Гиперссылка может указывать на любой документ, который существует в виде файла,— на другую страничку, изображение, файл программы, мультимедиа-объекты и т. д.
Правила указания URL для тега такие же, как и для параметра SRC тега
Параметр TARGET является необязательным и требуется только для того, чтобы определить, в каком окне должен открываться документ, на который организована гиперссылка. Если параметр TARGET не указан, новый документ будет открыт в том же окне. Если указать параметр TARGET c зарезервированным именем "_blank", документ, на который указывает гиперссылка, будет открыт в новом окне.
Примеры использования тега :
| Мой любимый журнал ссылка скрыта |
Выглядеть это будет так:
| Мой любимый журнал ссылка скрыта |
Другой пример:
| Щелкните ссылка скрыта чтобы прочитать мой любимый журнал "Подводная лодка". |
Выглядеть это будет так:
| Щелкните ссылка скрыта чтобы прочитать мой любимый журнал "Подводная лодка". |
Для организации гиперссылки с изображения между открывающим и закрывающим тегами вставляется тег
Пример:
| ссылка скрыта Мой любимый журнал. |
ссылка скрыта
Мой любимый журнал
А теперь посмотрим, как с помощью картинок мы можем сделать нашу учебную страничку о истории подводного флота более привлекательной. Кстати, страничка находится по адресу ссылка скрыта.
Давайте сделаем небольшую и красивую первую страницу, с которой с помощью гиперссылок можно будет попасть непосредственно на любую страничку со статьей. ссылка скрыта
И напоследок дадим еще один совет: какими бы замечательными ни были картинки, которые вы хотите использовать для оформления вашей странички, постарайтесь соблюдать меру в их использовании. Не перегружайте страницы графикой, это приведет к слишком большим задержкам при просмотре страницы. Учитывая реалии нашей жизни, загруженность каналов провайдеров и качество телефонных линий, средняя скорость загрузки страниц, на которую вы можете рассчитывать, не будет превышать 1 Кбайт в секунду. Постарайтесь, чтобы общий размер файлов, использующихся при генерации одной странички, не превышал 30–50 Кбайт, иначе она будет загружаться слишком долго. Обязательно указывайте параметры WIDTH и HEIGHT в теге
Занятие 3. Погружение
Основные принципы работы с таблицами. Вложенные таблицы. Что такое фреймы. Горизонтальные и вертикальные фреймы. Специфика создания страниц для Netscape Navigator и MS Internet Explorer. Все гениальное просто.
Ох, нелегко быть хакером... Погони, перестрелки... Забудьте. Все это голливудская ерунда. Настоящие хакеры работают мозгами – иначе в этом деле невозможно, ведь основные сложности, с которыми приходится сталкиваться при взломе компьютерных сетей,– это необходимость сделать что-либо с помощью средств, которыми это сделать, казалось бы, невозможно, а других способов выполнить задачу просто нет. Вот и приходится думать. А помогают в этом знания. Почему я все это говорю? Дело в том, что, как это ни грустно, но проблемы, с которыми сталкивается Web-дизайнер, зачастую имеют много общего со спецификой работы хакеров. К сожалению, HTML — очень «негибкий» язык, и существует множество вещей, сделать которые с помощью стандартных средств этого языка казалось бы нельзя. Но делать приходится. Поэтому при создании неординарных Web-страниц стоит руководствоваться замечательным принципом — «Think as a hacker», т. е. «Думайте как хакер» – и, обладая глубокими знаниями, вы наверняка найдете решение проблемы.
Один из основных недостатков классического HTML — отсутствие возможности абсолютного позиционирования элементов Web-страницы, т. е. вы не можете расположить что-либо в точно указанном вами месте страницы. Вместо этого HTML предлагает относительное позиционирование, при котором расположение элемента описывается только относительно другого элемента, предшествующего ему.
Например, вы не можете расположить рисунок не по центру страницы и поместить под него подпись, точно позиционированную относительно центра рисунка.
Сделать это можно, только выровняв и рисунок и подпись относительно центра страницы, используя тег
В то же время решение этой проблемы существует, и причем целых два варианта. Один из них – разместить элементы страницы с использованием CSS (Cascading Style Sheets) – нового стандартного языка расширения HTML, который в ближайшем будущем в корне изменит приемы создания Web-страниц, сделает их более привлекательными и упростит разработку.
CSS обладает громадным потенциалом возможностей по позиционированию и оформлению элементов Web-страниц, недавно стандарт на него был утвержден WWW-консорциумом, и следующее наше занятие мы посвятим изучению этого языка. Но у CSS есть один недостаток: его поддерживают только последние версии броузеров, и использовать его в настоящее время стоит только для оформления страниц, но не для позиционирования элементов.
Второй, классический вариант решения этой проблемы заключается в применении таблиц для позиционирования элементов страницы. Это не слишком просто, но это единственный универсальный путь. Именно так в настоящее время и устроено большинство сложных Web-страниц.
Суть метода заключается в следующем: на страничке создается таблица с невидимыми границами ячеек, и элементы, требующие точного позиционирования, располагаются в ячейках таблицы. Для каждой из ячеек вы можете указать собственные параметры форматирования, соответственно команды форматирования действуют только в пределах ячейки.
Создав на странице однострочную таблицу, состоящую из трех ячеек, и расположив в левой ячейке, внутри тега
Каждая строка и ячейка описываются отдельными тегами. Все теги, применяющиеся для описания таблиц, требуют ограничения действия, т. е. закрытия. Структура HTML-таблицы выглядит так:
| <ОПИСАНИЕ ТАБЛИЦЫ> <ОПИСАНИЕ СТРОКИ> <ОПИСАНИЕ ЯЧЕЙКИ> содержание <ОПИСАНИЕ ЯЧЕЙКИ> содержание <ОПИСАНИЕ ЯЧЕЙКИ> содержание |
Рассмотрим синтаксис этих тегов:
Каждый из этих тегов имеет набор параметров, служащих для управления отображением таблицы, установки размеров, выравнивания и т. д.
Каждая таблица и ячейки, составляющие ее, имеют такие свойства, как ширина и высота, выравнивание по ширине и высоте, толщина границы, цвет фона. Эти свойства присваиваются элементам таблицы с помощью параметров WIDTH, HEIGHT, ALIGN, VALIGN, BORDER, BGCOLOR, BACKGROUND, CELLSPACING, CELLPADDING, COLSPAN и ROWSPAN.
Давайте поэкспериментируем с ними.
Параметр WIDTH управляет шириной таблицы и ячейки. В случае, если этот параметр не указан, ширина таблицы/ячейки будет зависеть от ширины ее содержимого. Ширина может указываться в процентах относительно ширины окна (для ячейки – относительно ширины таблицы) или в пикселях.
HEIGHT – то же самое, но для управления высотой таблицы.
Вот исходный код первой таблицы (Пример 1):
|
| Таблица из одной строки | из трех столбцов | без указания ширины таблицы и ячеек. |
А вот второй (Пример. 2):
|
| Таблица из одной строки | и трех столбцов | c указанием ширины таблицы, равной 100% ширины окна броузера. |
И третий (Пример. 3):
|
| Ячейка с указанием ширины в 75 пикселей | Ячейка с указанием ширины в 100 пикселей | Ячейка с указанием ширины в 150 пикселей |
Для управления размещением таблицы на Web-странице и для форматирования данных внутри таблицы служат параметры ALIGN и VALIGN.
Параметр ALIGN может иметь значения LEFT, RIGHT и CENTER.
VALIGN может принимать значения TOP, MIDDLE и BOTTOM.
При отсутствии этих параметров таблица всегда будет выравниваться относительно левого края страницы, а содержимое ячеек – по горизонтали относительно левого края ячейки и по вертикали относительно ее центра. При употреблении в теге
| и Параметр VALIGN применяется только внутри тегов . При употреблении параметров ALIGN и VALIGN внутри тега | Вот исходный код этих таблиц (Пример 4. Пример 5): 4.
5.
Параметр BORDER служит для управления толщиной границ таблицы. Употребляется он только в теге
Таблица 1. И таблицы 2:
Таблица 2. Параметр BGCOLOR предназначен для окрашивания фона ячеек таблицы, а параметр BACKGROUND – для размещения графического файла в качестве фона таблицы. Применять эти параметры можно как для таблицы в целом, так и для отдельных ячеек. Значения этих параметров необходимо указывать так же, как и в теге , т. е. цвет указывается в восьмеричном исчислении или с помощью стандартного имени, а путь к файлу, используемому в качестве «обоев» для фона таблицы, необходимо указывать в соответствии со всеми правилами указания URL (см. Занятие 2). Вот исходный код этих таблиц (Пример. 7): 1.
2.
|
| Для этой таблицы задан параметр BACKGROUND=”file” |
3.
|
| А эта таблица – самая скромная. У нее нет ни фона, ни границ. |
При создании таблицы первая строка является определяющей, т. е. все последующие строки будут иметь такую же ширину колонок, как и первая строка. Для изменения этого положения служит параметр COLSPAN. Изменение значения СOLSPAN приводит к увеличению ширины ячейки на указанное вами количество ранее определенных столбцов, т. е. при указании параметра COLSPAN=2 ячейка займет пространство, отведенное для следующей (справа) ячейки.
Параметр ROWSPAN действует абсолютно так же, но по вертикали. Например, при указании значения ROWSPAN=2 ячейка займет пространство, отведенное для ячейки, находящейся под ней, в следующей строке таблицы.
Взгляните на исходный код этих таблиц (Пример. 8):
1.
| HEIGHT=100 ALIGN=CENTER BGCOLOR=ORANGE> | ||
| Ширина ячейки 10% ширины таблицы | Ширина ячейки 60% ширины таблицы | Ширина ячейки 30% ширины таблицы |
| Для этой ячейки указан параметр COLSPAN=3 | ||
| Ширина ячейки 10% ширины таблицы | Ширина ячейки 60% ширины таблицы | Ширина ячейки 30% ширины таблицы |
| Для этой ячейки указан параметр COLSPAN=3 | ||
2.
| HEIGHT=100 ALIGN=CENTER BGCOLOR=CYAN> | |
| Для этой ячейки указан параметр ROWSPAN=2 и WIDTH=30% | Ширина этой ячейки не указана, поэтому она занимает всю оставшуюся ширину таблицы, т. е. 70%. |
| А эта ячейка сгенерирована в соответствии с шириной ячейки, находящейся в первой строке, над ней. |
| Для этой ячейки указан параметр ROWSPAN=2 и WIDTH=30% | Ширина этой ячейки не указана, поэтому она занимает всю оставшуюся ширину таблицы, т. е. 70%. |
| А эта ячейка сгенерирована в соответствии с шириной ячейки, находящейся в первой строке, над ней. |
Структура таблицы может быть очень сложной, ячейки таблицы могут содержать в себе вложенные таблицы и любые элементы, использующиеся для построения Web-страниц.
Вот исходный код этой таблицы (Пример 10):
| ALIGN=CENTER CELLSPACING=0> |
ALIGN=CENTER CELLSPACING=0> |
ALIGN=CENTER CELLSPACING=0> |
|
Теперь вы знаете практически все о таблицах в HTML, и при наличии фантазии и чувства стиля вы можете создавать Web-страницы, выглядящие вполне профессионально. Рассмотрим еще один способ оформления страниц, очень широко применяемый в Web-дизайне. Это – использование фреймов (от англ. Frame – рамка).
Что же такое фреймы? Представьте себе Web-страницу, условно разделенную на несколько частей таким образом, что источником каждой из этих частей является независимая страница. Представили? А теперь представьте, как удобно будет использовать такую структуру для страниц, содержащих большие объемы информации: в одной части страницы можно поместить меню, в другой – элементы графического оформления, неизменные для всей данной части сайта, а в третью загружать страницы с информацией. Это позволит минимизировать задержки, возникающие при загрузке страниц, и уменьшить объем HTML-кода сайта.
С позиции HTML фреймы устроены очень просто и описываются небольшим количеством тегов. Рассмотрим их. Для создания странички с фреймами мы должны создать количество страниц, равное количеству частей (фреймов), на которое разделена страничка, плюс еще одну «материнскую» страничку, которая будет содержать описание фреймовой структуры.
Структура фреймов описывается в отдельном файле с помощью тега . Для создания на страничке 2 фреймов равной ширины, расположенных в левой и правой частях страницы, мы должны будем создать HTML-файл со следующим кодом:
| |
Это весь код, который должна содержать «материнская» страничка.
Для создания большего количества фреймов вы должны изменить значение параметра COLS в теге и дополнить список файлом, который будет служить источником для нового фрейма.
В нашем примере значение параметра COLS=”50%, 50%” cообщает броузеру о том, что он должен сгенерировать на страничке два вертикальных фрейма, а ширина каждого из них будет равна 50% ширины окна броузера. Значения указывают броузеру на файлы, которые будут являться источниками наполнения фреймов. Файлы перечисляются по порядку, слева направо и сверху вниз.
Для создания горизонтальной фреймовой структуры необходимо использовать тег с параметром ROWS. Таким образом, для создания такой же структуры, как и в приведенном выше примере, но с горизонтальным разделением страницы на две половины, необходимо будет использовать следующий код:
| |


