Курсовая работа Разработка интерактивных учебных материалов по курсу "Историческая геология" с использованием технологии Macromedia Flash (темы: "Циноз","Девонский период","Образование каменного угля")
| Вид материала | Курсовая |
- План лекции Лекция Введение в технологию Flash Назначение Macromedia Flash, 69.64kb.
- Контрольная работа является неотъемлемой частью курса. Допуск к экзаменационному тесту, 172.36kb.
- Ковшуля Светлана Владимировна, учитель химии моу сош №9 г. Боровичи, первая квалификационная, 62.71kb.
- С. В. Щедроткина 2009 г. Дисциплина: Мультимедийные технологии (2 часть из 2) Специальность:, 26kb.
- Iii недра и минерально-сырьевые ресурсы, 343.71kb.
- Программа подготовки магистров по направлению подготовки 230400. 68 Информационные, 26.69kb.
- 2. Разработка с последующей газификацией угля Черниговского месторождения Сутью проекта является разработка Черниговского месторождения бурого угля, 49.61kb.
- Учебник для студентов высших учебных заведений, обучающихся по направлению "Геология", 943.1kb.
- Программа дисциплины опд. Ф. 01 «Историческая геология с основами палеонтологии», 345.63kb.
- В. И. Ульянова-ленина региональная геология учебное пособие, 2570.48kb.
Министерство Образования И Науки
Российской Федерации
Казанский государственный университет
Факультет вычислительной математики и кибернетики
Кафедра экономической кибернетики
Курсовая работа
Разработка интерактивных учебных материалов по курсу "Историческая геология" с использованием технологии Macromedia Flash
(темы: "Циноз","Девонский период","Образование каменного угля")
Выполнила: студентка
группы 962Э
А.А. Гайфутдинова
Руководитель:
доц. кафедры экономической кибернетики КГУ
О.А. Кашина
Консультант:
доц. геологического ф-та
КГУ Г.М.Сунгатуллина
Казань 2009
Содержание
Введение
Постановка задачи
Описание работы
- Основные понятия
- Временная шкала
- Слои
- Кадры
- Символы
- Временная шкала
- . Анимация
2.1 Покадровая анимация
2.2 Анимация с построением промежуточных кадров
2.2.1 Анимация формы
2.2.2 Анимация движения
Итоги
Список использованной литературы
Используемое ПО
2
3
5
5
6
7
8
10
11
12
16
21
22
23
Введение
Современная социально- экономическая ситуация в стране и в системе образования такова, что традиционные формы получения образования и модели обучения не могут удовлетворить потребностей в образовательных услугах полностью. Выход заключается в поиске новых форм образования. Одной из них явилось обучение, основанное на использовании современных компьютерных технологий, в том числе дистанционное обучение. Являясь следствием объективного процесса информатизации и вбирая в себя лучшие черты других форм, дистанционное образование представляется в будущем как наиболее перспективная, синтетическая, гуманистическая, интегральная форма образования.
Данная работа выполнена в рамках принятой в Казанском Государственном Университете программы информатизации, предусматривающей внедрение системы электронного обучения на всех факультетах.
Факультету вычислительной математики и кибернетики отведена роль куратора этого процесса. Были изучены разнообразные возможности системы E-learning Moodle на примере создания курса «Историческая геология» (автор курса доц. геологического факультета Сунгатуллина Г.М.)
Целью курсовой работы было изучение технологии Macromedia Flash и применение ее для создания анимированных интерактивных учебных материалов для курса "Историческая геология".
Рассмотрим более подробную постановку задачи.
Постановка задачи
Наш факультет ответственен за создание и внедрение системы электронного обучения в университете. В тесном сотрудничестве с доцентом геологического факультета Сунгатуллиной Гузель Марсовной был создан электронный курс «Историческая геология». При создании курса «Историческая геология» возникла необходимость использования средств мультимедиа. Это связано со спецификой изучаемой области и наличием процессов, требующих анимации, для большей наглядности. Одним из хороших решений оказалась технология Macromedia Flash. Сунгатуллиной Г.М. была предложена идея разработки ряда анимированных интерактивных материалов по курсу "Историческая геология", написаны детальные сценарии нескольких роликов, предоставлены графические и текстовые материалы.
Общие сведения о Macromedia Flash
Flash-технологии, или, как их еще называют, технологии интерактивной веб-анимации, были разработаны компанией Macromedia и объединили в себе множество мощных технологических решений в области мультимедийного представления информации.
Ориентация на векторную графику в качестве основного инструмента разработки flash-программ позволила реализовать все базовые элементы мультимедиа: движение, звук и интерактивность объектов. При этом размер получающихся программ минимален и результат их работы не зависит от разрешения экрана у пользователя. (Это стало одним из важных факторов при выборе этой программы для решения поставленной передо мной задачи. Многие анимации необходимо было внедрить в тексты лекций и поэтому было важно обеспечить их быструю и корректную загрузку в браузер в процессе изучения материала пользователем.)
Вскоре после своего появления технология Flash завоевала большую популярность среди веб-дизайнеров. Все программное обеспечение, необходимое для просмотра flash-страниц, является свободно распространяемым (freeware). Программы для создания страниц - условно-бесплатные (shareware), и Macromedia обеспечивает возможность пользования ими в течение 30 дней..
Flash сочетает в себе красоту, удобство использование и широкую распространенность. Flash имеет автоматическую поддержку anti-aliasing (антиалайсинг, сглаживание контуров с помощью смешения соседних цветов). В результате даже простая линия или кружочек, нарисованные во Flash, выглядят приятно для глаз. Flash потихоньку становится стандартом де-факто. В случаях, где необходима широкая интерактивность, графика, звук, и маленький размер, Flash незаменим.
Таким образом, Flash-технология стала идеальной для реализации появившихся идей.
Описание работы
1. Основные понятия
Анимация во Flash это последовательность сменяющихся изображений (кадров), в результате чего возникает иллюзия движения.
Базовыми понятиями являются кадры (frames), символы (symbols), слои (layers) и временная шкала (timeline).
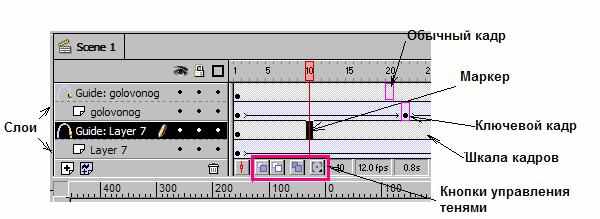
1.1. Временная шкала
Временная шкала - основной инструмент при работе с анимацией во Flash. На ней отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash. С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и целые куски анимации.
Ее основные возможности:
- Маркер - указывает на текущий кадр, отображаемый в окне. При клике на какой-либо кадр, маркер автоматически перемещается на него.
- Слои - слева находится перечень слоев. Под ним существуют кнопки, позволяющие добавлять и удалять слои. Каждый слой можно сделать невидимым и запретить его для редактирования.
- Шкала кадров - поле, где можно добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню (нажать на правую клавишу мыши) на каком-либо кадре, появится перечень действий, которые можно совершить. На шкале отображается информация о кадрах, которые являются ключевыми (такие кадры помечаются черными кружочками), содержат действия (буковка "а" над кружочком) или метку (красный флажок, после которого идет название метки). Цвет тоже говорит о типе кадров. Серый цвет - это кадры, которые в точности повторяют ключевой кадр (keyframe). Синеватая или зеленоватая подсветка говорит о том, что кадры сгенерированы Flash. И, наконец, белое или "пустое" полосатое пространство: на этих кадрах ничего нет.
- Кнопки управления тенями - это кнопки, позволяющие отображать соседние кадры как бы через кальку, чтобы видеть разницу между предыдущими и последующими кадрами. Можно задавать глубину такого отображения по обе стороны от маркера.

1.2. Слои
В компьютерной графике этот инструмент используется очень часто. Слои можно делать невидимыми и/или недоступными, чтобы облегчить редактирование сцены в целом.
Во Flash есть пара особенных типов слоев: слои, содержащие траектории движения и слои - маски. Есть достаточно большое количество приемов, в которых используются слои, но во Flash без них просто нельзя обойтись по одной важной причине: в один момент времени для каждого объекта анимации нужен отдельный слой. Объектом анимации считается фигура (shape) или символ (symbol). Каждая линейка кадров принадлежит конкретному слою. От того, на каком слое находится объект, зависит, будет ли он виден на первом плане или находится позади других объектов. Используя слои, можно без труда создать ощущение многоплановости сцены. Слои могут быть не только носителями линейки кадров: направляющие слои служат для задания траекторий и параметров анимации, маскирующие слои позволяют задать маску, ограничивающую видимую часть изображения подчиненных слоев, слои кнопки описывают состояния чувствительных к щелчкам мыши областей. Многослойная модель позволяет довольно простыми способами получать очень красивые зрительные эффекты.
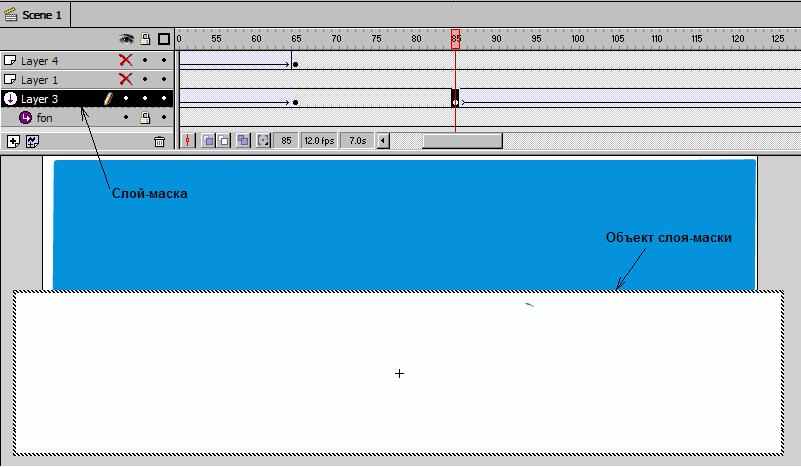
Рассмотрим пример слоя-маски. Над слоем, для которого мы хотим создать маску, вставляем новый слой и рисуем на ней форму маски. В контекстном меню второго слоя выберем команду Mask. Тем самым мы сделали второй слой, слоем-маской, при этом отображение их на панели Timeline немного изменилось.

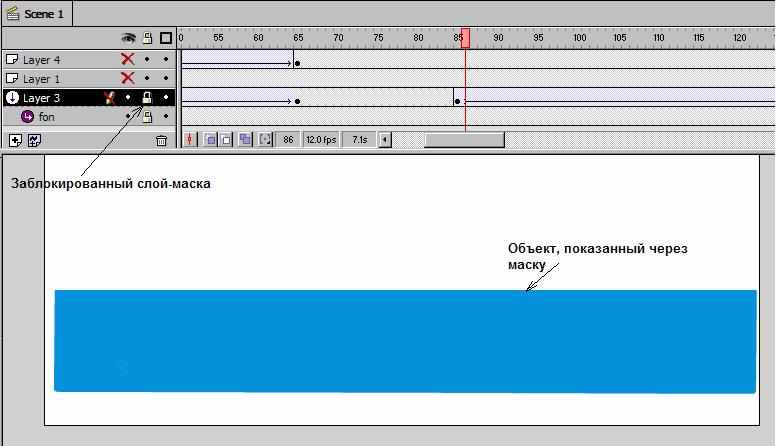
Отметив замочек на слое-маске, мы блокируем слой и Flash отображает нижний слой через заданную маску.

ПРО ИСПОЛЬЗОВАНИИ ДЛЯ УРОВНЯ МОРЯ
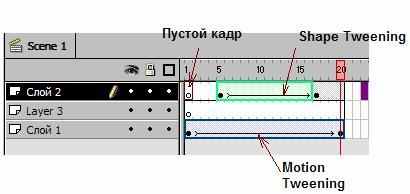
1.3. Кадры
Анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые "многослойные" кадры, могут содержать, как сгенерированные, так и "самодельные" слои.
В компьютерной анимации существует понятие - ключевые кадры (keyframes). Это кадры, которые Flash не вправе изменять в процессе создания анимации. Задаются ключевые кадры, а промежуточные между ними выстраивает Flash. Существует два типа промежуточных кадров - кадры, построенные на основе изменения геометрии (shape tweening) или кадры, построенные на изменении символов (motion tweening). И, конечно же, кадры могут быть пустыми, т.е. ничего не содержать.

Элементарные операции с кадрами:
- Вставить пустой ключевой кадр - Insert->Blank keyframe или F7
- Ключевой кадр, повторяющий содержание предыдущего
- Insert->Keyframe или F6
- Очистить ключевой кадр - Insert->Clear keyframe или Shift-F6
- Вставить обычный кадр - Insert->Frame или F5
- Удалить кадр - Insert->Remove Frames или Shift-F5
1.4.Символы
Символы - одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie). Это позволяет использовать символы, как мощный механизм создания абстракций во Flash. Символы во Flash - мощный способ экономии места.
Символы добавляют гибкости сцене. В любой момент можно изменить содержание и вид символа, что существенно сокращает затраты на модификацию Flash сцен.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
- Изображение (graphic), представляет собой символ, состоящий из единственного кадра. Отсюда следует его статичное название. Если символ действительно представляет собой статичный (не анимирующийся) объект, лучше сделать его изображением (graphic).
- Кнопка (button). Во Flash есть специально приспособленный под функции кнопки вид символа. В нем имеется 4 кадра: Up, Over, Down, Hit, которые содержат следующие состояния кнопок:
· Up - обычное состояние кнопки.
· Over - когда курсор мышки находится над кнопкой.
· Down - когда курсор находится над кнопкой и нажата клавиша мыши.
· Hit - обычное состояние, для кнопки, содержащей ссылку, которую пользователь уже посещал.
- Анимация (movie clip). Это самый "полноценный" тип символа. В нем может быть любое количество кадров. Символ этого типа может восприниматься как объект типа Movie в ActionScript (это встроенный язык Flash).Символы могут быть вложенными вне зависимости от типа. Это является самым главным их достоинством.
Символы можно создавать как "с нуля" (Insert->New Symbol, Ctrl+F8), так и используя текущее выделение, поместив его сразу в символ (Insert->Convert to Symbol, F8). Второй прием используется гораздо чаще, чем первое, т.к. в этом случае отпадает надобность его позиционировать и изменять под нужный размер.
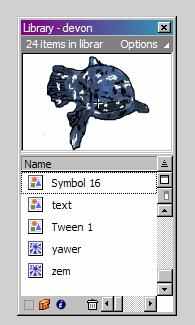
Для управления символами используется так называемая библиотека (Library). Окно библиотеки находится по адресу Window->Library (или Ctrl-L).

2. Анимация
Анимацию во Flash можно условно разделить на три вида: покадровая анимация, анимация движения(motion tweening) и анимация формы(shape tweening).
2.1. Покадровая анимация
Это анимация, полностью составленная из ключевых кадров. Т.е. необходимо самостоятельно определяет, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
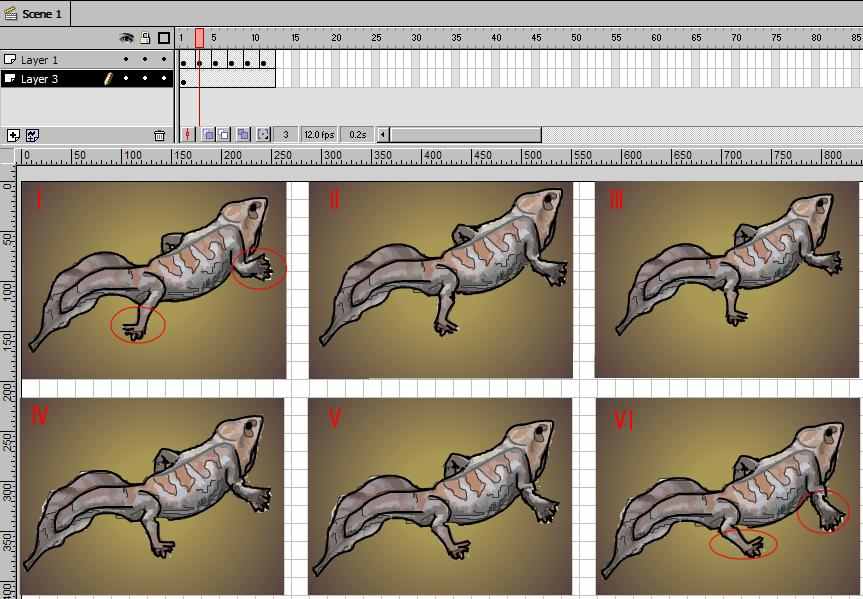
Покадровая анимация дает, в некотором смысле, больший контроль над анимацией.·Это единственный способ организовать смену абсолютно независимых изображений.·Кроме того, некоторые изменения просто невозможно сгенерировать автоматически и проще прорисовать их вручную покадрово. Например, в моей работе в анимации обитателей морей девонского периода требовалось имитировать передвижение животных в воде. Для прорисовки движений лапами животных, я использовала покадровую анимацию.

В каждом из 6 ключевых кадров прорисовывается новое положение лап ящерицы. Таким образов, по принципу создание мультиков, пролистывая все шесть рисунков, создается имитация перемещения лап от положения на рисунке I к конечному положению на рисунке VI.
Несмотря на ряд преимуществ, у данного вида много недостатков. Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Такая анимация содержит много ключевых кадров, а так как приходится хранить информацию о каждом кадре, то, в конечном итоге, анимация занимает достаточно большой объем.
2.2. Анимация с построением промежуточных кадров
При этом способе анимации Flash автоматически строит промежуточные кадры между указанным пользователем ключевыми кадрами. Это означает, что сначала рисуется объект в первом ключевом кадре, потом на другом кадре производятся изменения над ним, Flash рассчитает те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и получается плавная анимация.
Скорость и плавность анимации зависят от количества кадров, которые отводятся под движение и скорость Flash фильма (movie). Скорость фильма можно изменить : Modify->Movie… или Ctrl+M - параметр Frame Rate задает количество кадров в секунду. Для качественной анимации скорость должна быть не меньше 25-30 кадров в секунду.
Во Flash существует два варианта построения промежуточных изображений - motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы). Эти способы отличаются в корне. Первый используется чаще всего, т.к. с помощью него можно построить подавляющее большинство анимаций. Второй применяется в случаях, когда нужно плавное изменение формы.
2.2.1 Анимация формы (Shape tweening)
Данный тип анимации используется, когда требуется некое изменение формы объекта. В этом варианте анимации есть жесткое ограничение: анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов). Т.е. анимация формы работает только с графическими примитивами, т.е. с фигурами созданными инструментами панели рисования. При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
- форма
- расположение
- размер (любые пропорции)
- цвет
- угол поворота
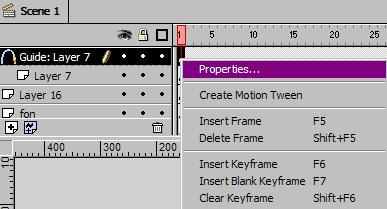
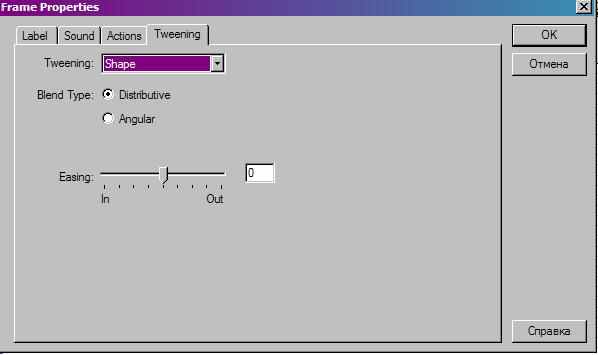
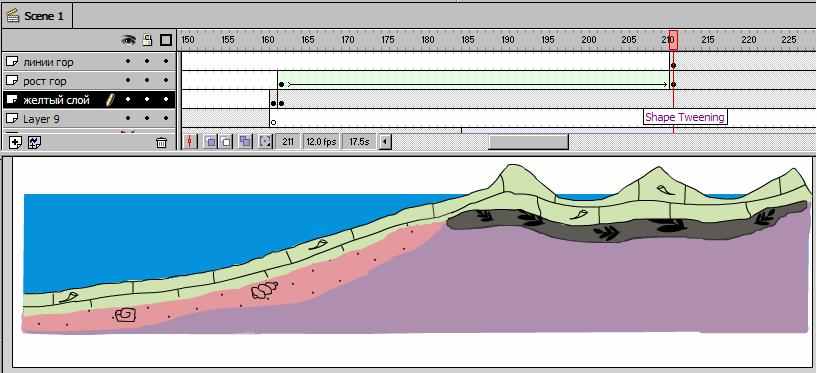
Создаются два ключевых кадра. В первом рисуется объект, во втором его конечная форма. Для того, чтобы включить shape tweening, нужно сделать активным начальный кадр перехода, затем, нажав правую клавишу мыши, в контекстном меню выбрать Propeties и в появившемся окне Frame properties выбрать Shape в поле Tweening. Там же можно контролировать параметры анимации. Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка.



В результате получится ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй.
Немного о параметрах shape tweening. Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от - 100 до + 100. Это означает, что если задавать отрицательный easing, движение будет происходить с положительным ускорением, скорость будет увеличиваться (см. Рис. 5). И наоборот, если easing будет положительным, анимация будет замедляться (См. Рис. 6).
Параметр Blend, определяет алгоритм перехода: Distributive (распределяющий, общий) и Angular (угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов.
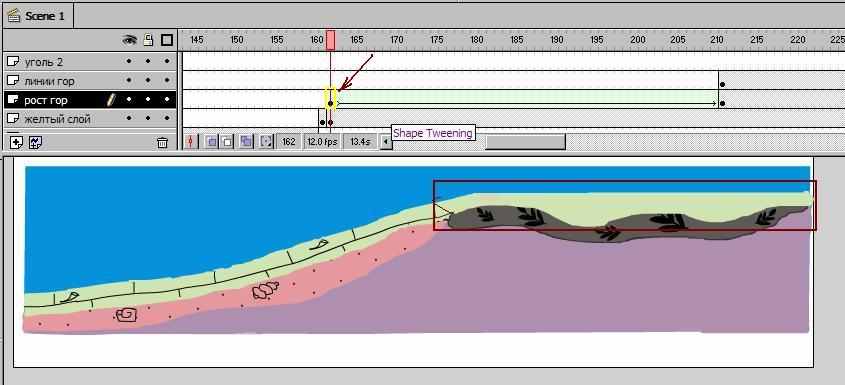
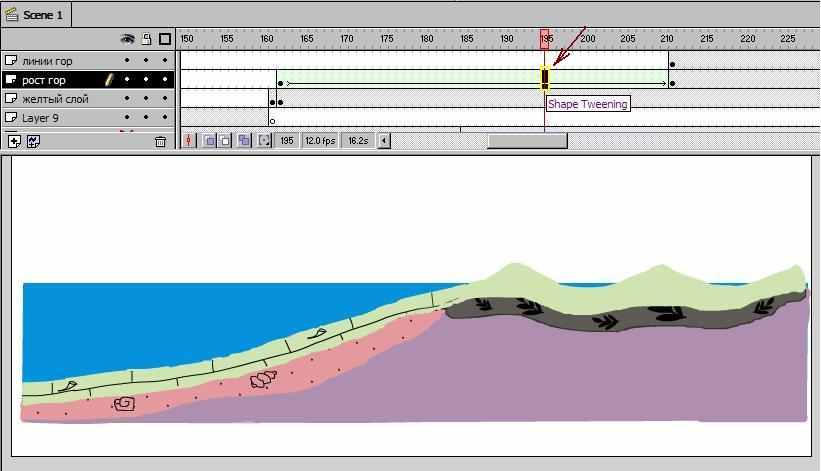
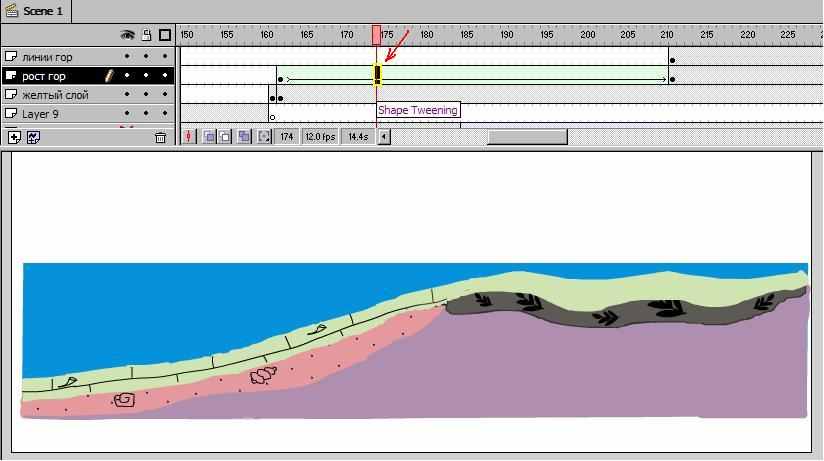
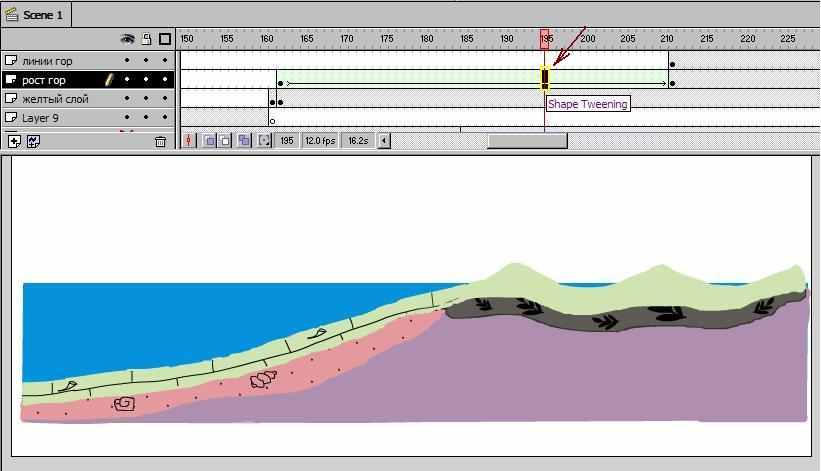
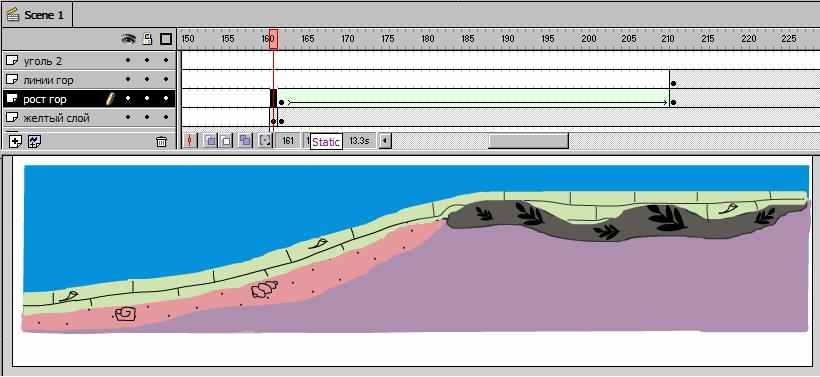
Например, для осуществления процесса образования гор из плоской поверхности в одной из сделанных мною анимаций было удобно использовать анимацию формы.
В начальном ключевом кадре был нарисован слой земли.

Во втором ключевом кадре рисуются горы, которые должны появиться в итоге.

В результате применения анимации shape tweening Flash сгенерирует промежуточные кадры, которые будут отображать постепенный рост гор.
Промежуточные кадры, сгенерированные Flash:
12-ый кадр

34-ый кадр

Наконец, наложив в следующем слое линии гор, получаем итоговый результат.
Было:

Перешло в:

И, наконец, последний инструмент в анимации shape tweening - контрольные точки (shape hints, дословно - подсказки для форм). Это точки, с помощью которых можно помочь Flash правильно осуществить переход.
Суть точек в том, чтобы указать программе точки, которые не должны изменять своего положения в процессе преобразования формы.
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27.
2.2.2 Анимация движения (Motion tweening)
Наиболее часто используемая техника анимации во Flash - Motion Tweening. В этом случае анимация строится на основе модификации символов, т.е. объектом анимации является символ.
Как и в анимации shape tweening, на каждый объект в один момент времени, необходим один слой. На этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании Motion Tweening:
- размер (как пропорционально, так и непропорционально - отдельно высоту и ширину)
- наклон
- расположение
- угол поворота
- цветовые эффекты (см. ниже)
- можно использовать направляющие слои для задания траектории движения объекта
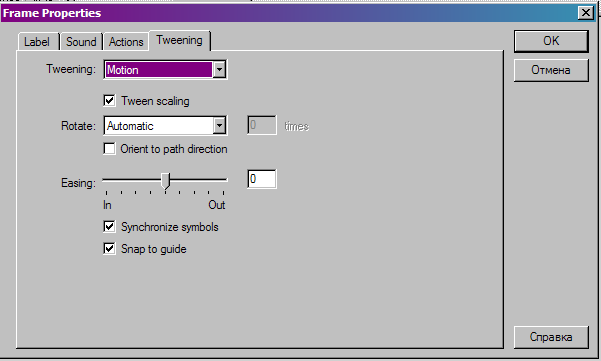
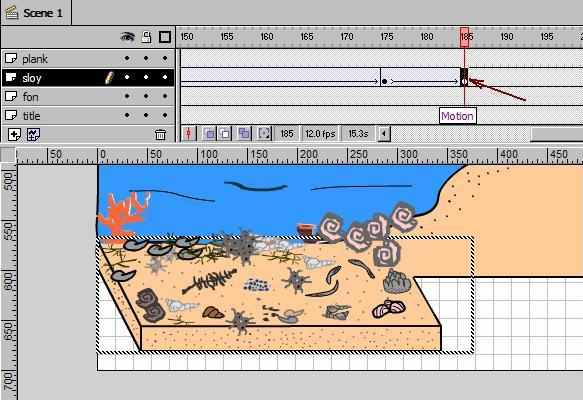
Включить motion tweening можно несколькими способами. Для того, чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, затем, нажав правую клавишу мыши, в контекстном меню выбрать Create motion tween (это же можно сделать, выбрав Insert->Create motion tween). Универсальный способ включения/выключения motion tweening - с помощью панели Frame, выбрав Motion в поле Tweening.

Там же можно контролировать параметры анимации:
Easing - обратное экспоненциальное ускорение, работает абсолютно так же, как и в shape tweening.
Rotate позволяет управлять вращением. Auto - Flash автоматически пытается определить количество витков. Clockwise -по часовой стрелке, и Counter Clockwise - против часовой стрелки. При этом рядом в поле справа появляется возможность ввести количество оборотов. Можно использовать только целые значения. Можно отключить вращение, выбрав None.
Orient to path - поворачивает символ в соответствии с направляющей линией. Snap привязывает символ к этой направляющей.
В случаях, когда количество кадров основной сцены не бывает кратным количеству кадров символа, флажок Synchronize позволяет синхронизировать эти две анимации.
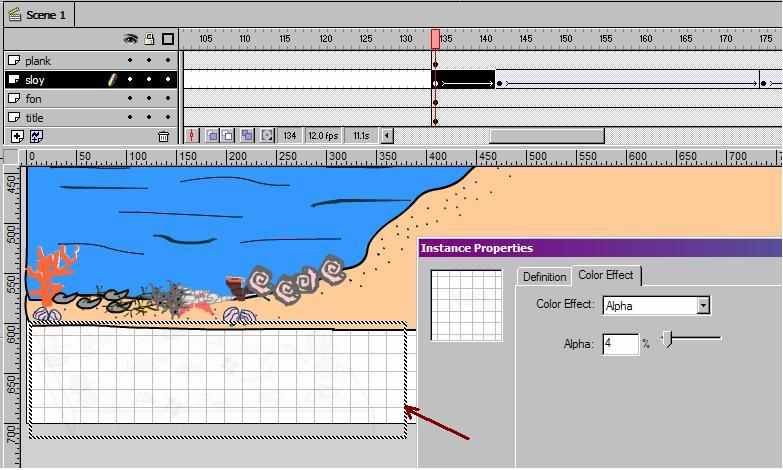
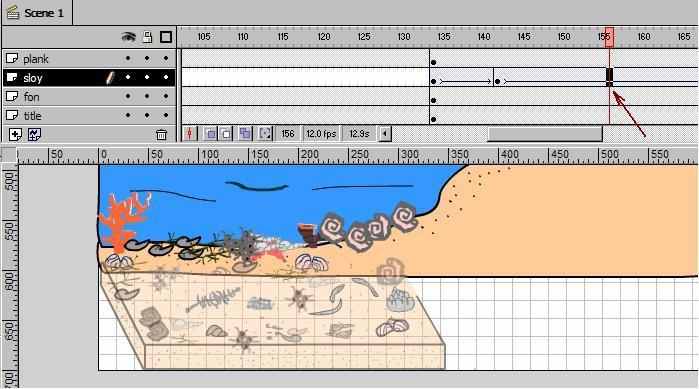
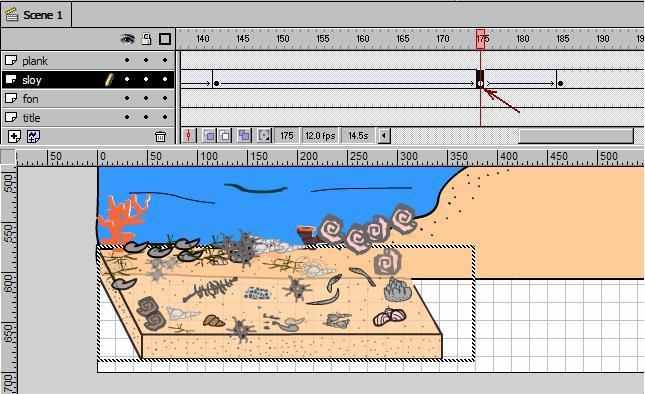
Хорошим примером анимации движения является плавное появление какого-либо объекта в сцене. Например:
1-ый ключевой кадр(начальное положение). Вставляется символ и устанавливается практически прозрачным, что возможно сделать в окне Properties -> Color Effect -> Alpha.
 Промежуточные кадры:
Промежуточные кадры:

2-ой ключевой кадр(конечное положение).

Таким образом, в промежуточных кадрах, при использовании Motion tweening, Flash сгенерирует постепенное движение платформы и изменение ее прозрачности от 0% до 100%.
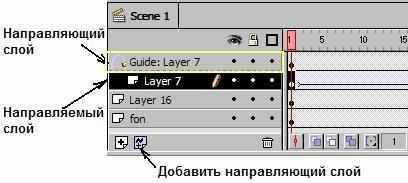
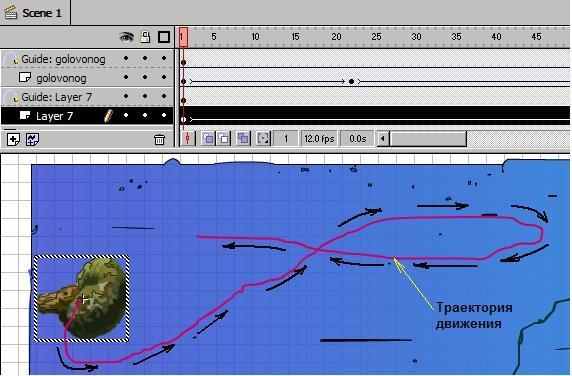
При анимации движения объект движется от начальной к конечной точке по прямой. Но во Flash существует возможность задать траекторию движения объекта. Для этого используются направляющие слои(guide layers) - это слои, которые содержат кривую, по которой должен двигаться объект. С одной траекторией можно использовать несколько символов.
Для того, чтобы добавить направляющий слой, нужно выбрать слой, на котором находится нужный символ, и, нажав правую клавишу мыши, в контекстном меню выбрать Add Guide. При этом исходный слой становится направляемым (guided layer). Это далеко не единственный способ создать направляющий слой (guide layer). Любой слой можно сделать направляющим, указав это в его свойствах, или направляемым, перетащив нужный слой мышкой, так, чтобы он находился под направляющим.

Далее, нужно нарисовать траекторию движения. Траекторией может быть любая кривая, не являющаяся областью заливки.
Можно его запретить для редактирования, чтобы было удобней работать, а в дальнейшем и вовсе сделать его невидимым.
Теперь, чтобы использовать этот слой, нужно взять нужный символ за центральную точку (маленький кружок) и перетащить ее на траекторию. Символ "зацепится" за нее, и будет видно, как он будет по ней скользить. Далее - ключевые кадры, включаем motion tweening…и т.д. Если нужно, чтобы объект поворачивался согласно траектории, а не просто двигался по ней то на панели Frame нужно включить флажок Orient to path.
Пример. Головоног будет скользить по данной траектории и достигнет конечного положения. Первый ключевой кадр:
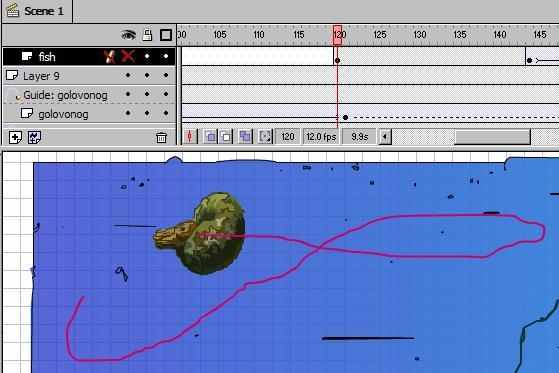
 Последний кадр:
Последний кадр:
Итоги
В результате проделанной работы, в рамках разработки электронного курса «Историческая геология» и изучения программы Macromedia Flash мною были созданы несколько анимаций. В них я использовала все основные возможности flash-технологий, в том числе все виды анимаций(покадровая анимация, анимация движения и формы) и символов (графические и анимации (movie clip)), направляющие слои и слои-маски.
Анимации явились наглядным примером процессов в геологии, что повысит интерактивность и лучшее усвоение материала учащимися. Созданные анимации размещены в системе электронного образования и могут использоваться в процессе изучения курса.
Работа по созданию анимаций велась в тесном контакте с доцентом Сунгатуллиной Г.М. Все созданные и размещенные в системе электронного обучения Moodle материалы одобрены ею. Работа будет продолжаться, в настоящее время доц. Сунгатуллина Г.М. активно работает над создаем сценариев новых анимаций и подготовкой материалов для них.
Список использованной литературы
- Flash 4. Анимация в Интернете – Дерек Франклин, Брукс Паттон.: СПБ: Символ Плюс – Санкт- Петербург, 2000.
- Бурлаков Михаил Викторович Adobe Flash CS3. Самоучитель. — М.: «Диалектика», 2007. — С. 624. — ISBN 978-5-8459-1319-7
- Шон Пакнелл, Брайан Хогг, Крейг Суонн Macromedia Flash 8 для профессионалов = Macromedia Flash Demystified. — М.: «Вильямс», 2006. — С. 672. — ISBN 0-7357-1397-9
- “Moodle. E-Learning Course Development.” William H. Rice IV. Published by Packt Publishing Ltd. 32 Lincoln Road Olton Birmingham, B27 6PA, UK.
Использованное программное обеспечение
- Система электронного обучения Moodle. ссылка скрыта
- Macromedia Flash Player 4 ссылка скрыта
- CorelDRAW(R) Graphics Suite - Version 12.0.
