Web-бет дизайны, html кіріспе
Подобный материал:
- Тема урока: Создание Web страниц с помощью html, 39.83kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 214.3kb.
- Концепция www 4 Создание Web-страницы с помощью языка html 6 1 Язык html 6 Структура, 213.14kb.
- Программа для просмотра web-страниц, которая преобразует тэги html-документа в соответствующее, 47.68kb.
- Концепция www 5 Создание Web-страницы с помощью языка html 7 1 Язык html 7 Структура, 217.81kb.
- Html динамический html, 177.06kb.
- Содержание программы: Web -дизайн Основы Web -дизайна. Дизайн в Internet: задачи, подходы,, 13.59kb.
- Моу сош №18 г. Новотроицк, моу сош, 95.86kb.
- План лабораторных работ Введение в Web-программирование; создание html-страниц, работа, 6.6kb.
- Создание собственной web-страницы в Internet, 927.61kb.
Web-бет дизайны, HTMLКіріспеҚазақстан Республикасының білім беру жүйесін ақпараттандыру еліміздің даму стратегиясының негізгі бағыттарының бірі, себебі ХХІ ғасыр – білім беру жүйесін ақпараттандыру ғасыры.
Информатика пәнінің орта білім беру жүйесіндегі ролі ақпараттық білімнің, ақпараттық орта мен адамның өзара қарым-қатынасын үйлесімді етудегі және жаңа ақпараттық қоғамда кәсіпкерлік қызметтің басты құрамды бөлігі болып табылатын ақпараттық бейнесін қалыптастырудағы алатын орнымен қамтамасыз етіледі.
Бүгінгі таңда компьютерлік дизайн, Web-дизайн, жүйелік программалушы, администратор және тағы басқа мамандардың қажет екендігін түрлі жарнамалық газеттерден, бұқаралық ақпарат құралдарынан да көруге болады. Аталған мамандықтарды қалай дайындап, оларға қандай программалық құралдарды үйрету арқылы жетілдіруге болатыны әдістемелік жұмыстың өзекті мәселелерінің бірі болып отыр.
Мектеп бітірушілер компьютерлік сауатылықты меңгеріп шығады, бірақ келешекте олар программист, инженер, жүйе администраторы болуы міндетті емес. Дегенмен кез-келген шығармашылық мамандық сізден қазіргі заманға сәйкес компьютерлік технологияларды меңгеруге талап етеді. Шығармашылық жұмыстын қортындысы әр қашан жаңа білім, жаңа ақпарат, ал осы ақпаратты таратудың ең жеңіл әдісі – Интернетте жариялау.
Интеренетте материалды жариялау тиімді болу үшін ол Web-дизайн ережелеріне сәйкес болу керек. Демек, Web-дизайн негіздерін білу кез келген мамандықта қажет болады, өткені Web-бет дизайны – бұл ақпараттық дизайн.
Бұл жұмыс өзінің сайтын дайындауды үйренем деушілерге арналған.
Жұмыс екі бөлімнен тұрады, біріншісі теориялық: мәтінді форматтау, графиканы қолдану, тізім жасау, кесте құру. Ал екіншісі болса практикалық, бұл бөлімде біз дайын бір сайт жасап шығамыз.
Қазіргі замандағы Интернет-технологияларWeb-сайт бұл дүниенін кішкентай моделі. Бұрынғы кезде Web-сайты бір адам - Web-мастер жасаған болса, қазіргі кезде Web-сайттарды бірнеше адам жасайды. Олар Web-дизайнер, программист, бизнес-кеңесші, маркетинг бойынша басқарушы, менеджер.
Не себептен мектеп курсына Интеренет технологияны оқыту керек болды? Web-мастер мамандығы қазіргі кезде өзінің кұпиялығын жоғалтып жатыр, ал сайт жасау технологиясы зертхана сыртына шығып көпшілікке белгілі болып жатыр.
Бұның негізгі белгісі Интернет-жобаларға өсіп жатқан инвестициялар, Web-сайттардың күрделі білімдік, ғылыми, комерциялық мүмкіндіктері. Интернет технологиялар төмендегі жолдармен дамып келе жатыр:
§ Web-технологиялар;
§ Сайт жасау экономикасы;
§ Web-дизайн және Web-программалау маркетингісі;
§ Адам ресурстары және т.б.
Web-сайт жасақтау жұмысын бірнеше кезеңден турады:
§ Жоспарлау;
§ Элементтерді жасақтау;
§ Бағдарламау;
§ Тестілеу;
§ Жариялау;
§ Жарнамалау;
§ Бақылау;
Жоспарлау кезеңінде төменгі мәселелер шешілуі керек:
1. Сайттың орны.
2. Сайттың аудиториясы кімдер.
3. Қандай ақпарат жарияланады.
4. Қолданушылармен қарым-қатынас қандай түрде ұйымдастырылады.
Элементтерді жасақтау кезеңінде сайттың программалық өнім түрінде жүзеге асырылуы қарастырылады:
1. Навигациялық құрылымын жасау.
2. Беттің дизайнын жасау.
3. Бетті толтыру үшін мәтіндік және бейне ақпаратты әзірлеу.
БағдарламауБұл кезеңдің мәні сайтты форматтауда.
ТестілеуСайт жасаудың негізгі кезеңдерінің бірі тестілеу. Тестілеу кезеңде сайттың жұмыс істеу дұрыстылығы тексеріледі, оның ішінде:
1. Сілтеменің жұмысы;
2. Мәтіндегі қателер;
3. Навигацияның тиімділіғі.
4. Пошта және басқа формалардың дұрыстығы.
5. Графикалық файлдардың ашылуы.
6. Әр түрлі браузерлерде сайттық жұмысы.
ЖариялауТест аяқталғандан кейін Web-сайт серверде жарияланады және қайтадан тексеріленеді.
ЖарнамалауWeb-қоғамдастығына жаңадан жарияланған сайт тұралы белгілі болу үшін сайттың адресін және ол жердегі материал туралы аннотацияны хабарлау керек. Осы мақсатқа жету үшін келесі мүмкіндіктерді пайдалануға болады:
1. Web-cайт адресін әр түрлі баспаларға жазу керек;
2. Web-сайтты әр түрлі серверлерде тіркеу;
3. Web-cайтқа сілтемелерді басқа Web-сайттарқа кіргізу;
4. Баннерлерді жарнама ретінде қолдану.
Бақылау Web-сайтта жариялап жарнамалаған сон оған қатысу деңгейі оның беттерінде орналастырылған ақпараттың қажеттілігімен, жаңалығымен және көкейтестілігімен анықталады. Web-сайт имиджін сақтау үшін ол жердегі ақпаратты әрдайым жаңартып туру керек.
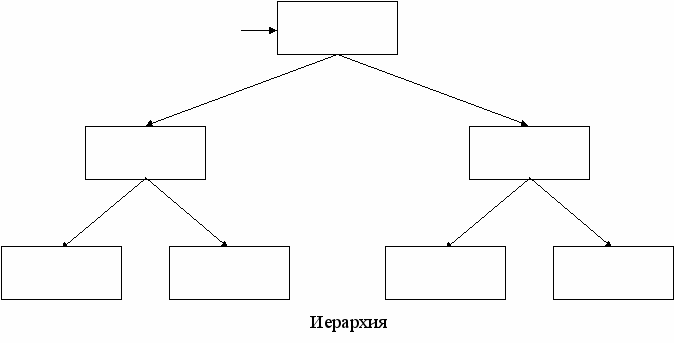
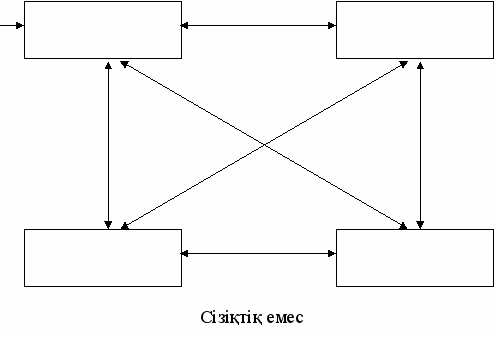
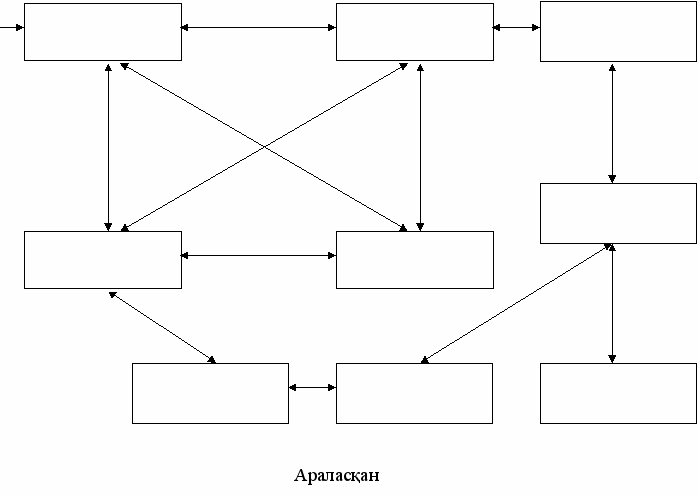
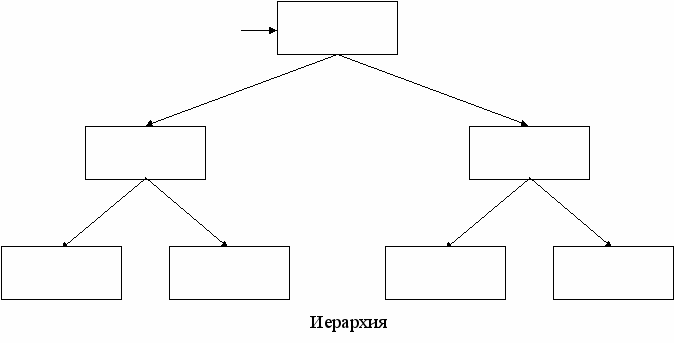
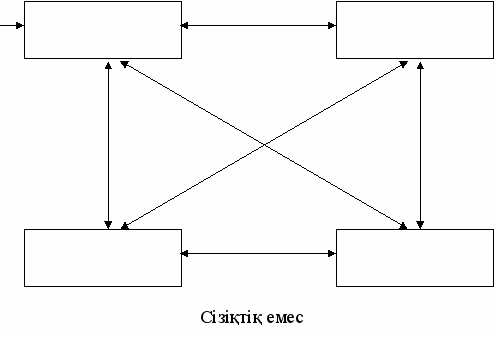
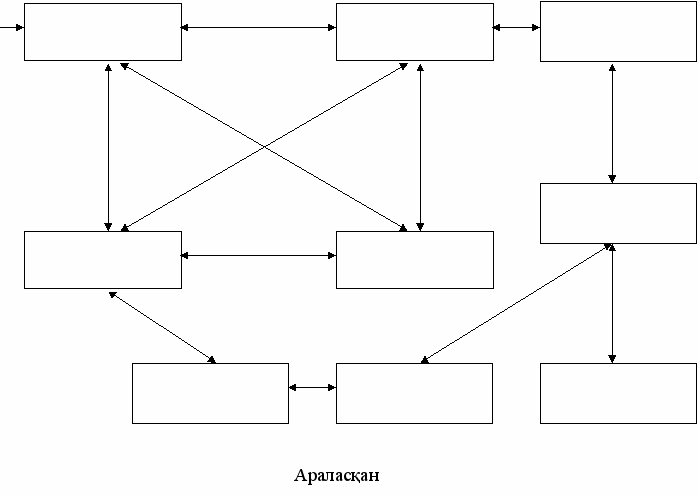
Web-сайт беттерін ұйымдастырған кезде, төменгі схемаларды қолдануға болады.



 HTML негіздері
HTML негіздеріHTML (HyperTextMarkupLanguage) – бұл құжаттарды кодтау үшін қолданылатын гипертекстік белгілеу тілі. HTML ді көбі программалау тілі деп ойласа да, бұл программалау тілі емес. HTML – мәтінді белгілеу тілі.
HTML құжаттарды көру үшін браузерларды қолданамыз. Браузер-программалардың саны өте көп, мысалы көп таралғандар Netscape Communicator, Microsoft Internet Explorer, Opera.
HTML тiлiнде колданылатын командаларды “тег” деп айтамыз. HTML тiліндегi тегтер екi топқа бөлiнедi: жұпты, жұпсыз.
Жұпты тегтер дегенiмiз, бiр тег ашылса, келесi тег оны жабады. Мысалы,
тегтiң жұмысын ашады да келесi тегi оны жабады.
ашылуы, жабылуы.
Жұпсыз тегтер дегенiмiз, тег ашылады да қолданыла бередi. Мысалы,
![]()
т.с.с.
Көрсетілген мысалдарды компьютерде көрү үшін мәтінді Блокнот программасына теріп, оны htm түрінде сақтаңыз. Файлды браузерде ашыңыз.
Құжаттың структурасы
HTML құжаттың негізгі структурасы төмендегідей:
<br /> <br /> …<br /> <br /> …
HTML-тег атрибуттар тізімінен тұрады. Тег тексті үшбұрышты жақша ішінде жазылады. Мысалы:
аrial>Менің бірінші бетім - бұл жерде - тег, face – атрибут, arial – атрибуттың мәні.
Кез келген HTML құжат тегімен басталып, тегімен аяқталу керек. Бұл тегтер браузерға HTML құжатын көрсетеді. Құжат болса қарапайым ASCII кодындағы мәтіндік файл. , тегтер болмаса браузер программалары құжатты танымай қалуы мүмкін.
, тегтерінің ортасына құжат денесі келеді. Құжат екі бөлімнен тұрады: тақырып бөлімі тегімен басталынатын және тегімен басталынатын негізгі бөлімнен.
Тақырып бөлімі міндетті емес, бірақ ол жерде браузерге қажетті көп ақпарат болуы мүмкін.
, тегтерінің арасында құжаттың аты жазылады, сол сөз терезенің тақырып жолына шығады.
Мысалы:
Моя первая страница бөліміне тағы
тегтерді қолдануға болады, олар сайтты интернет желісінде тез табылу үшін пайдалынады.
- сайт тілі
- сайт авторы
- іздеу қызметіне арналған сөздер
- қай программада жасалынды
тегімен Web-беттің негізгі бөлімі басталады. Бұл бөлімге мәтін, графика, кесте, аудио және видео ақпараттар енгізіледі.
Мәтінді форматтау тегтері Құжатта тақырыптар
, тегтерімен жасалынады, бұл жерде і=1 болғанда ең үлкен тақырып жазылады, і=6 болғанда – ең кіші.
Мысалы,
Көрінетін мәтін
HTML де жазылуы
Заголовок1
Заголовок1
Заголовок2
Заголовок2
Заголовок3
Заголовок3
Заголовок4
Заголовок4
Заголовок5
Заголовок5
Заголовок6
Заголовок6
Абзац енгізу үшін
,
тегтерін қолданады, мәтіннің сол жақ, ортада, оң жақта орнату үшін align атрибуты пайдалынады.
Мысалы:
Менің бірінші бетім
«Менің бірінші бетім» сөйлемі беттің ортасына орналасады.
Align дің мәні тағыда left (сол жақ), right (оң жақ) болуы мүмкін.
тегінің көмегімен біз мәтіннің шрифтің, көлемін, түсін белгілейміз. Ол үшін атрибуттарды пайдаланамыз.
Мысалы:
Менің бірінші бетім
Осындай жол жазғанда Web бетімізде arial шрифтімен, 5-көлемде, көк түсті «Менің бірінші бетім» деген сөйлем шығады.
Жолды бөлү үшін
тегін қолданса болады, мысалы:
Ана тілін – арың бұл,
Ұятын боп тұр бетте
Қаратырылған әріптерді пайдалану үшін мәтінді
, тегтерінің ортасына аламыз, қиғаш әріптер үшін -
,.
Мысалы:
Көрінетін мәтін
HTML де жазылуы
Менің бірінші бетім
Менің
бірінші бетім
Менің бірінші бетім
Менің
бірінші бетім
Менің бірінші бетім
Менің
бірінші бетім
,
тегтері мәтін редакторда қандай жазылған болса, сол бойынша браузерге шығарады, мысалы:
Ана тілін – арың бұл,
Ұятын боп тұр бетте.
Өзге тілдің бәрін біл,
Өз тіліңді құрметте
ТізімНөмірленген тізімді ұйымдастыру үшін
және тегтері қолданылады.
Қолданылған әдебиеттер тізімі
- Полонская Е.П. Самоучитель HTML
- Мержевич В. Создание Web страниц
Егер тізім номерін керекті бір номермен бастау керек болса онда start атрибутын пайдалынамыз, мысалы:
Қолданылған әдебиеттер тізімі
- Полонская Е.П. Самоучитель HTML
- Мержевич В. Создание Web страниц
Тізімдің түрін өзгерту үшін type атрибуты көмектеседі, мысалы номерлерді латын цифрларымен жазу үшін төмендігідей жазамыз
Қолданылған әдебиеттер тізімі
- Полонская Е.П. Самоучитель HTML
- Мержевич В. Создание Web страниц
Маркерлік тізімді жазғанда тегін пайдаланады, маркердің түрін өзгерту үшін type атрибутын. Оный мәні кестеде көрсетілген
disc
дөңгелек
circle
шеңбер
square
квадрат
Web беттегі графика
Бұл бөлімде Web беттерге графиканы орналыстыруға тоқталамыз. Web дизайнерлер графика мәселесіне келгенде екі топқа бөлінеді. Бірінші топ графикасыз Web сайт ол сайт емес деп ойласа, екінші топ керісінше Web сайттарға суреттің қажеті жоқ деп санайды, себебі олар кейбір модемдердің және жүйелердің күші жетпейтіндігін ескеріп отыр. Дегенменде сайтқа графиканы қолдану мүмкіндік бар және соны тиімді пайдалану керек. Ол үшін бізге ![]() тегі src атрибутымен көмектеседі. Суретті сайтқа орналастыру үшін src атрибутына суреттің толық жолын көрсету керек, мысалы, rose.jpg суретi С дискасының My img папкасына орналасқан болса, онда төмендегі тег жазылады:
тегі src атрибутымен көмектеседі. Суретті сайтқа орналастыру үшін src атрибутына суреттің толық жолын көрсету керек, мысалы, rose.jpg суретi С дискасының My img папкасына орналасқан болса, онда төмендегі тег жазылады:

width және heigth атрибуттармен суреттің көлемін өзгертуға болады, биіктігі және ені.
alt атрибутымен суретке қосымша мәтін түрде қосымша мәлімет шығаруға болады.

Web графика туралы айтқанда төмендегі атрибуттарды ұмытпау керек: background – бұл атрибут сайтқа суретті фон ретінде орналыстырады, bgcolor – фонға түс береді.
Сілтеме
HTML дің негізгі қасиеті ретінде оның басқа құжаттарға сілтемеу жасау мімкіндігі айтуға болады. HTML құжатынан алысқа орналасқан компьютерге, құжаттың ішіндегі белгілі бір орынға, HTML құжатына, басқа бір сайтқа сілтеме орнатуға болады. Сілтемені ұйымдастыру үшін тегі қолданылады.
Мысалы,
Пенжим сайтына сілтеме
Бұл мысалда біз www.penjim.narod.ru сайтына сылтеме жасадық.
Сілтеме мәтін түрде және сурет (кнопка) түрде болуы мүмкін. Сурет түрде орнату үшін тегтерінің ортасына суретті ![]() тегімен орнату керек.
тегімен орнату керек.
HTML-де кесте жасау
Web-құжатының негiзгi бөлiктерiнiң бiрi - кесте. Ол тiктөртбұрыш бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрiнде қарастырылады. Жол мен бағанның қиылысы ұяшық деп аталады. Бiр ұяшықта мәтiн, сурет немесе басқа бiр шағын кесте орналаса алады. Кесте келесi бөлiктерден тұрады:
• кесте тақырыбы;
• бағаналар тақырыптары;
• ұяшықтар.
Кесте жолдар тiзбегi бойынша бiртiндеп толтырылады (солдан оңға қарай жол соңына дейiн, сонан соң келесi жолға көшу). Әрбiр ұяшыққа мәлiметтер енгiзiледi. Боя ұяшық жасау үшiн бос орын таңбалары енгiзiлуi тиiс.
Қарапайын 2*3 кестесін жасау үшін төменгі тегтер жиынын қолдануға болады:
мәтін |
мәтін |
мәтін |
мәтін |
мәтін |
мәтін |
Бұл жерде border кесте сызықтарының ені.
Кестенің ұяшықтарының енін пайз арқылы өзгерту үшін width атрибутн қолданса болады, мысалы:
Программалық жабдықтау
HTML-құжаттарды жасақтау және өңдеу үшін кезкелген қарапайым мәтіндік редактор жеткілікті, мысалы Блокнот. Көп дизайнерлердің ойы бойынша таза сілтемелер тілін қолмен жазған дұрыс. Бірақ көп уақытта қолмен жазған қолданылмайды. Себебі қолмен жазған автордан көп білімді және практикалық тәжірибені талап етеді.
Практикады әдетте Web-сайт жасау HTML редакторларды пайдаланады. Оларды екі топқа бөледі.
Бірінші үлкен топтың Web-сайт жасау программалары HTML-тілінің негізінде жұмыс істейді. Осындай программалар орта және үлкен сайттарды даярлау уақытын қысқартады және даярлау кезеңінің тиімділігін көтереді. Арнайы HTML-редакторлердің жұмысты жеңілділетін және тездететін қосымша мүмкіндіктері көп. Бұл топқа төменгі программалар кіреді:
HTML генератор 1.3 ;
Magic HTML Studio 2.0;
Macromedia Dreamweaver;
Екінші үлкен топқа WYSIWYG (ағылшын тілінен “what you see is what you get” - не көрсең соны аласың) редакторлері кіреді. Бұл программаларды тағыда визуалды редакторлар деп айтады.
Осындай программалар графикалық интерфеске ие. Бұл прораммалардың бастапқы махсаты дизайнерді HTML тегтерінен босату болған. Кәзірге замандағы визуалді HTML-редакторлар дизайнерді көптеген әрекеттерде басатады. Осындай артықшылықтарына қарамастан кемшілігі бар – олар таза HTML кодын жасамайды, оған артық және «фирменный» тегтерді қосады. Көріп отырсыздар, WYSIWYG редакторларды қолданы HTML тегтерін қолмен жазуды құтқармайды, демек, Web-сайттарын жасау үшін HTML тілінің кем дегенде негізін білу керек.
WYSIWYG программаларыдың тізімі:
Microsoft Front Page.
Қосымша
10-11 сынып оқушыларына информатика пәнінен кәсіби білім берудің авторлық бағдарламасы
«Интернет-технологиясы. WEB-дизайн негіздері»
Информатика кабинеті кеңесінде қаралды
«___» ________ 2005 жыл
Орындаған:
Математика және информатика мұғалімі Арзиев М. М.
Түсінік хат
Бұл бағдарлама «Интернет технологиясы WEB-дизайн негізі» тақырыбында 10-11 сынып оқушыларына кәсіби білім беруге негізделген.
Бағдарлама жалпы информатика және осы пәнмен байланысты орта білім берудегі басқа пәндердің де элементтерінен құрылған. Бағдарлама (екі жылдық оқу жүйесінде) 136 сағатқа топталған.
Бағдарламаны құру кезінде «Қазақстан Республикасы Білім беру стандарты» және информатика пәні бойынша нұсқау оқулықтары басшылыққа алынған.
Оқушыларға алғашқы кәсіби білім беруді көздеген бұл бағдарлама төмендегідей құрылымнан тұрады:
· Информатика пәнінен жалпы мазмұнды білім беру.
· Microsoft Windows бағдарламасымен жұмыс жүргізуде негізгі әдіс- тәсілдерді меңгеру.
· «Microsoft Office» пакетімен жұмыс істеуді меңгеру.
Бағдарламаның мақсаты: Оқушыларға дүниежүзілік ақпараттану әлемі туралы тұтастай түсінік беру және ақпарат алу жүйесін өзіндік ақпараттар жасау қабілеттерін ұштау.
Бағдарламаның негізгі міндеті:
· Информатика пәнін жүйелеп оқыту әдістерін қарастыру.
· Оқушылардың ақпарат алу, өңдеу жаңа ақпараттар жасау және сақтау туралы бірізді жүйелі танымын қалыптастыру.
· Интернеттің бай мәліметтерін қолдану кезіндегі нақты тәсілдерді көрсету.
· Жалпы орта білім беру жүйесіндегі басқа пәндермен логикалық тығыз байланыс орнату.
Бүгінгі заман талабында ақпараттар жүйесімен жұмыс істеу өз алдына жеке бір кәсіп ретінде талап етіліп отыр. «Интернет технологиясы. Web-дизайн негізі» бағдарламасының құрылымы жалпы информатика элементтерінен, Web-дизайн элементтерінен және электрондық оқулық негізінен тұрады.
Бұл бағдарламамен танысу кезінде оқушылар жаңа кәсіптік бағдармен, нақты айтқанда, оптикалық диск, сканерлер, модем, «Блокнот» мәтіндік редакторы, HTML, FrontPage құжаттарымен және Photoshop, Paint, Macromedia Flash сияқты графикалық редакторларымен жұмыс істеуді меңгереді.
Болашақ мамандардың кәсіби білім алуының әр басқышында дүниежүзілік ақпараттану жүйесінде мақсатты жұмыс жүргізуі үшін осы бағдарламаны құру қажеттілігі туып отыр. Бұл бағдарламаны оқыту барысында мультимедиялық технология элементтерін қолдану көзделіп отыр.
Бағдарламаның бір бөлігі теориялық білім беруге негізделген Интернет мәліметтерін қолдану сабақтары online кестесіне сәйкес жүргізілуі тиіс.
Интернетке қосылу сақталмаған жағдайда online кестесінің алдын-ала дайындаған ақпараттық мәліметтерін қолдануға болады.
Оқушылардың жаңа материалды меңгеру дағдыларын бақылау ауызша немесе жазбаша сұрау және өздік практикалық тапсырмалар негізінде алынуы тиіс.
Өтілген тақырыптар бойынша оқушылардың білім мен білік дағдыларын жазбаша бақылау алу әдісімен тексеруге болады.
Бұл бағдарламаны толық оқып, меңгерген оқушылар Интернетке қосылу жүйесін толық білуі және өздері сабақта жоспарлап құрған WEB-саитты қолданулары тиіс.
Нақты білім алу және алған білімдерін практикада қолдану барысында оқушылардың назары еңбек қауіпсіздігіне, техника қауіпсіздігіне аударылуы тиіс және жеке бас гигиенасына көңіл бөлгені шарт.
Бағдарламаның мазмұны.
10-сынып. Аптасына 2 сағат жалпы 68 сағат.
№ Мазмұны
Сағат саны
1 Кіріспе. Информатика кабинетінде техника қауіпсіздігін сақтау ережесі
1
2 Курсқа кіріспе. Интернет.WWW WEB-саит. WEB беттері.Интернет жүйесіне алғашқы танымдық саяхат
4
3 Microsoft Internet Explorer жүйесінің браузерлерімен жұмыс жүргізу негізі. Браузермен нақты жұмыс түрлері. Реттегіш. Таңдау, Бірнеше тереземен жұмыс істеу. Ақпарат сақтау және түрлендіру
4
4 Интернеттен ақпарат іздеу. Іздеу сервері дегеніміз не? Қазіргі уақытта ең негізгі роль атқаратын іздеу серверлерінің ерекшеліктері (Яндекс, Rambler. Coogle. Yahoo. Кирилл және Мефодидің мегаэнцыклопедиясы) Жай және күрделі тапсырыс құру. Тапсырыс түрлері: Қазақстан тарихы, музыка Т.Б.
4
5 Электронды байланыс және байланыс бағдарламаларымен жұмыс істеу.
Электронды байланыс бөлімі қалай жұмыс істейді? Байланыс мекен-жайын тегін алу. Хаттар мәтінін алу, түзу және салу. Хат мәтінін түзуде жақсы жазу ережесі. Outlook Express бағдарламасы. Жұмыс терезесі. Негізгі берілетін нышандар. Электронды байланыстың вирусымен күресу жолдары. Мекен-жайлық кітапша. Қара тізім. Топтар құру. Электронды қол қою. Байланыс сервисін жөндеу. Көркемсуретті хаттар түзу тәсілі. Хаттарға файл негіздеу. Интернетте қолданылатын әдебиеттер.
4
6 Интернетке қосылу. ПК аппараттық бөлімінің талаптары, Интернетке қосылу тәртібі. Ақпараттың алыну жылдамдығын және көлемін анықтау бірлігі. Ақпарат алудың және жіберудің техникалық мінездемесі. Ақпаратты қолданушының алу жылдамдығы.
2
7 WEB-беттерінің дизаины және сайт түрлері WEB-дизаинның технологиялық ерекшеліктері. Графикалық сызбалар Интернеттің кәсіптік бағдары. WEB-дизайнердің кәсібі. Интернет – нарықтың жаңа жүйесі.
2
8 HTML кіріспе. Менің алғашқы бетім. Сайттың бұрыштамасы. Құрылымы. Тегтер. Белгілер.
6
9 Мәтінді реттеу. Мәтінмен жұмыс. Бұрыштамалар. Мәтіннің түсі. Мәтіннің көлемі. Мәтіннің шрифті (P, H, FONT, B, I, ALIGN, COLOR, SIZE, BGCOLOR)
6
10 Сызбалар. Сызбалар сызу. Сызбалар толтыру. Сызбаларды реттеу. (TABLE, TD, TR)
6
11 Нысандар қою. Суреттер қою. Анимация қою. (IMG, SRC, ALT)
6
12 Гипермәтін. Гипермәтін туралы түсінік. Гипержіберу. (A, HREF)
6
13 Жазу-графика .Интернеттегі графикалық файлдарға арналған қағаздар .WEB-ке файл сақтау.
14 Фреймдер . Пішінмен жұмыс істеу түрлері.
15 HTML мен жұмыс істеу қорытындысы.
Бағдарламаның мазмұны.
11-сынып. Аптасына 2 сағат жалпы 68 сағат.
№ Мазмұны
Сағат саны
1 Кіріспе.Информатика кабинетінде техника қауіпсіздігін сақтау ережесі.
1
2 Adobe Photoshop графикалық редакторы. Интерфейспен танысу. Қатпарлармен жұмыс істеу. Мәтінмен жұмыс. Фильтрлермен жұмыс.
16
3 Анимация. Gif анимациясын құру.
10
4 Flash-анимация. Анимация заңдылықтары. Macromedia flash редакторының интерфейсі. Сурет салу құралдары. Белгілер, қатпарлар. Мәтінмен жұмыс. Анимация құру. Жарнамалық банерлер құру.
10
5 Front Page. Интерфейспен танысу. Wed-жібін құру . Құжаттарды редакциялау және құру. Гипер салу. Графиканың қолданылуы. Сызбалар. Файлды серверге жіберу.
12
6 HTML құжаттарын серверге орналастыру. Мекен-жай тіркеу. Сайттың келісімдері мен ережелері. Беттерді тестілеу әдісі. WEB-сайтты іздеу машиналарына тіркеу . Баннерлік алмасу, жарнама, салу
6
7 Персоналды WEB-сайт құру WEB-сайттың құрылымын жасау және Front Рage редакторларын қолдану жүйесін құру. WEB-сайтты интернетке орналастыру. Бақылау жұмысы.
13
Практикалық жұмыс тізімі.
№ 1. Интернетке саяхат.
№ 2. Интернеттен ақпарат іздеу.
№ 3. Электронды байланыс бөлімімен жұмыс.
№ 4. Қарапайым Web-беттерін құру.
№ 5. WEB-беттерінде мәтін өңдеу.
№ 6. WEB-беттерінде кестелер орналастыру.
№ 7. Гиперсілтемелер құру.
№ 8. Сызбалар құру және өңдеу.
№ 9. Фрейм қолдану арқылы WEB беттерін құру.
№ 10. Берілген тақырыпқа WEB беттерін құру.
№ 11. Adobe Photoshop құралдар тізімін оқып үйрену.
№ 12. Қатпарлар палитрі.
№ 13. Мәтінді кіргізу және редакциялау.
№ 14. Adobe Phtoshop-та берілген тақырып бойынша коллаж құру.
№ 15. Қарапайым анимациялық бейнелер құру.
№ 16. Macromedia flash суреттер құралын үйрену.
№ 17. Белгілер жасау және редакциялау.
№ 18. Көптүрлі бейнелермен жұмыс.
№ 19. Мәтінмен жұмыс.
№ 21. Анимация құру.
№ 22. WEB-жібін жобалау және құру.
№ 23. Кестелердің қолданылуы.
№ 24. Таблицалар құру және өңдеу.
№ 25. Мультимедия нысанын қою.
№ 26. Берілген тақырып бойынша бақылау WEB-сайтын құру.
Негізгі білім мен дағды көлемі
Оқушылар білуі тиіс:
ДК жұмыс жүргізу кезіндегі басты ережелер мен техника қауіпсіздік ережелері.Интернет жүйесінің негізгі заңдылықтары.
Интернет жүйесінің мәліметтері мен компьютерлік жұмыс түрлері.
Ақпаратты алу жылдамдығының өлшем бірлігі.
Ақпарат алу және ауысу хаттамасының түрлері.
FTP-хаттамасы, FTP-бағдарының түрлері және HTTP-ден негізгі айырмашылықтары.
Интернетте мекен-жай орналастыру заңдылығы.
Браузер түрлері және құрылымы.
Интернетке қосылу жүйесінің тәсілдері.
Интернет торабындағы дүниежүзілік және орыс тілді мәліметтер көлемі.
Негізгі іздеу машиналары және оның түрлері.
Графикалық ақпараттармен жұмыс істеудің негізі.
WEB-беттері сайтын құру үшін керекті құралдар жиынтығы.
HTML тілін қолданудың негізгі ерекшіліктері.
WEB-редакторымен жұмыс істеу жүйесі.
WEB беттерінің типтік құрылы мен сайтты жобалау тәртібі.
WEB дизаинның негізгі заңдылықтары.
Интернетте жариялау үшін өз сайтты дайындау кезеңдері?
Оқушылар қолдана білуі тиіс:
Интернетке желісіне қосылу.
Браузер, электронды байланыс.
Интернет сайтын қадағалау кезінде орыс тілінің қаріпін кодтау.
Электронды байланысты қолдану; хаттар мәтінін құру және салу, хабарлама алу, ұсынылған сервисті қолдана білу мүмкіндігін реттеу.
Сайт бетінің электронды мекен-жайын құру, қаралған беттер бойынша алға және соңына қарай ауысу кезеңін іске асыру.
Таңдау және Тарих жинақ папкаларын қолдану.
Беттерді толық немесе үзінділер бойынша сақтау.
Жүйелі кесте бойынша жұмыс істеу.
Іздеу машиналарын қолдана білу.
FTP арқылы файл іздеуді жүзеге асыру, жалпы FTP –ді қолдану.
Іздеу машинасына нақты тапсырыс беру және керекті сайтты реттеу.
Логикалық операторларды қолдану арқылы берілген тақырыпқа сәйкес ақпарат әзірлеу.
WEBүшін графикалық кескіндерді құру және жүзеге асыру.
Мәтін және графикалық кескіндерді сканерден шығару.
Интернеттен ақпарат іздеу тәсілін меңгеру және керекті форматта сақтауды білу.
Сайтқа керекті мәтін және қолданбалы материалды дайындау.
Беттер толтыру үшін WEBредакторының құралдарын қолдану : беттерін жасау, гиперсалуды құру, мәтін теру, таблицалар қолдану.
Беттің белгіленген тәртібін жүзеге асыру.
Жеке сайт әзірлеу және Интернетке жариялау.
Фрейдік технология түрлерін қолдану.
Толық WEB –саит құру.
Жие қолданылатын тег және атрибуттер тізімі
Тег
Мәні
Беттің басымен аяғы
Беттің тақырыбы
Беттің аты
Беттің негізгі бөлімі
Тақарап (і 1 ден 6 ға дейін өзгереді)
Абзац
Абзаты теңістіру
Жолды ауыстыру
Гаризонтал түз сызық
Жуан әріптер
Қийғаш әріптер
Жоғарғы индекс
Төменгі индекс
Шрифт көлемі
Шрифт түсі
Шрифт гарнитурасы

Сурет орналыстыру

Суретке коментрария беру
Суретті фон ретінде орналыстыру
Фон түсі
Мәтін түсі
Сілтеме түсі
Өтілген сілтеменің түсі
TEKCT
Басқа бетке сілтеме
TEKCT
Осы беттегі мәтінге сілтеме
Маркірленен тізім
Маркер түрі
Номерленген тізім
Номер түрі
Тізімдің бірінші нөмірі
Анықтамалар тізімі
Лабораториялық жұмыс. Сурет атрибуттарын тағайындау
ALT, BORDER, HEIGHT, WIDTH атрибуттарын пайдалана отырып, өз қалауларыңызша RASP.HTM файлына бірсыпыра өзгерістер енгізіңіздер.
Ескерту: Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интеренеттен компьютерге жүктелуіне қатты әсер етеді.
Web-парақтарға фондық суреттер салу
Фондық сурет – шағын төртбұрышқа орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады.
Фон ретінде пайдаланылатын сурет тегінде көрсетіледі.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
Менің алғашқы парағым
Алғашқы HTML файлы
сәрсенбі күнгі
сабақ кестесі
Басқа HTML-құжатқа сурет арқылы сілтеме жасау
1. ФНИ-1.HTM файлының соңғы жағына алғашқы параққа – ФНИ топтарының сабақ кестесі (файл RASP.HTM) парағына сілтеме жасау қажет. Сілтеме ретінде төмендегідей түрде графикалық файлды пайдаланыңыздар:
…

< /BODY >
Осының нәтижесінде алынған Webпарақтары қарап шығыңыздар.
Мұнда сілтеме рөлін оң жаққа және жоғары бағытталған тілсызық түріндегі сурет атқарады, ол HOME.GIF файлында жазылған.
Лабораториялық жұмыс. Кесте жасау
1. Блокнот программасын іске қосыңыздар.
2. келесі мәтін жолдарын теріңіздер.
Сабақ кестесі
Сабақ кестесі
Уақыты |
7а класс |
7б |
7в |
8-30 – 9-50 |
Орыс тілі |
Информатика |
Тарих |
10-00 – 11-20 |
Математика |
Геодезия |
Ағылшын тілі |
11-30 - 12-30 |
Тарих |
Сызба геометрия |
Компьютерлік графика |
|
Лабораториялық жұмыс. Гипермәтіндік байланыстар орнату
Бұранғы ФНИ.НТМ файлын Web – парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық.
Ол үшін:
ФНИ - 1 топтарының сабақ кестесі
жолдарынан кейін мынадай тәгтер тізбегін жазайық:
Дүйсенбі |
Сейсенбі |
Сәрсенбі |
Бейсенбі |
Жұма |
Сенбі |
Бұл фрагменттен кейін (RASP.HTM файлында) Дүйсенбі сөзіне сілтеймін белгі қоямыз, яғни Дүйсенбі сөздері орнына:
… Дүйсенбі … сөздерін жазу керек.
Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни | Дүйсенбі | Сейсенбі | Сәрсенбі | … сөздері орына:
| Дүйсенбі |
| Сейсенбі |
| Сәрсенбі | сөздерін жазамыз. |