В сети интернет
| Вид материала | Учебно-методическое пособие |
- К определению сети Интернет, 79.37kb.
- Правила использования сети интернет в школе общие положения > Использование сети Интернет, 83.48kb.
- Инструкция по настройки/созданию vpn подключения к сети Интернет под ос windows Vista, 27.07kb.
- Математический и естественнонаучный (Б кв., 50.02kb.
- Методика проведения урока с применением ресурсов сети Интернет Методика применения, 48.98kb.
- Методика проведения урока с применением ресурсов сети Интернет Методика применения, 142.07kb.
- Положение об использовании сети Интернет в моу газимуро-Заводская сош, 87.89kb.
- Методика проведения урока с применением ресурсов сети Интернет методика организации, 125.94kb.
- Тарифный план «Интернет-Узел-Оптовый» Единовременные платежи Подключение к сети Интернет, 572.66kb.
- Положение о работе с локальной сетью и сетью Интернет в образовательном учреждении, 180.3kb.
4. Средства использования сетевых сервисов
Интернет здесь просто незаменим! Только с его помощью можно оперативно решить любые проблемы, связанные с общением. Как? На этот вопрос Вы получите ответ в этой главе.
4.1. Браузеры. MS Internet Explorer
Браузер (англ. browse – просматривать, листать) или обозреватель – программа-клиент, которая обеспечивает доступ к информационным ресурсам Интернет. В настоящее время наибольшей популярностью пользуются браузеры Microsoft Internet Explorer (IE), Mozilla Firefox, Opera и Google Chrome.
Браузер Internet Explorer 6.0 (рис. 18) поставляется фирмой Microsoft вместе с Windows XP и тесно интегрирован с этой операционной системой.
Для запуска Internet Explorer воспользуйтесь одним из способов:
- дважды щелкните по значку Internet Explorer на рабочем столе Windows;
- дайте команду Пуск/Все программы/Internet Explorer. Для открытия (загрузки) ресурса надо ввести его URL в панель Адресная строка и нажать ENTER (или кнопку Переход).

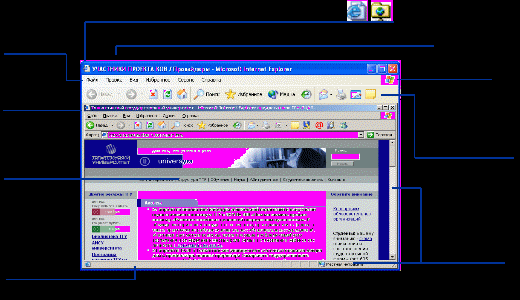
Рис. 18. Элементы окна Internet Explorer
Структура окна программы Internet Explorer:
- строка заголовка (название ресурса и программы);
- значок Internet Explorer;
- панель инструментов Обычные кнопки;
- главное меню;
- линейки просмотра;
- строка состояния.
Набирая URL, название протокола можно опускать, программа определит его автоматически. В заголовке окна Internet Explorer и в адресной строке отображается значок, указывающий на тип ресурса – WWW или FTP.
4.2. Помощь при работе с браузером
К
 оманды вызова помощи находятся в меню Справка.
оманды вызова помощи находятся в меню Справка.Справочная система Internet Explorer (рис. 19) построена по стандартам Windows. Плюс дополнительные сервисы: получение помощи через Интернет (Веб-справка) и помещение справочных статей на специальную вкладку Избранное для обеспечения быстрого доступа.

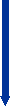
Рис. 19. Схема работы со справочной системой Internet Explorer
Если режим подсказок включен, то над строкой состояния появляется специальная панель, которая содержит краткие подсказки по работе с системой.
Internet Explorer работает в двух режимах:
- интерактивном (online) – есть связь с Интернетом;
- автономном (offline) – нет связи с Интернетом, т.е. работать можно только с локальными ресурсами. При работе в этом режиме в строке состояния отображен специальный значок. Переключение между этими режимами – Файл/Работать автономно.
4.3. Путешествие по WWW
Для работы с WWW используются:
- адресная строка – переход к новому сайту;
- панель инструментов – работа с полученными данными;
- элементы веб-страницы – работа с текущим сайтом или переход на другой сайт.
Адресную строку можно заполнять разными способами:
- ввести URL вручную;
- скопировать адрес из какого-либо электронного документа;
- выбрать адрес из списка использованных ранее адресов.

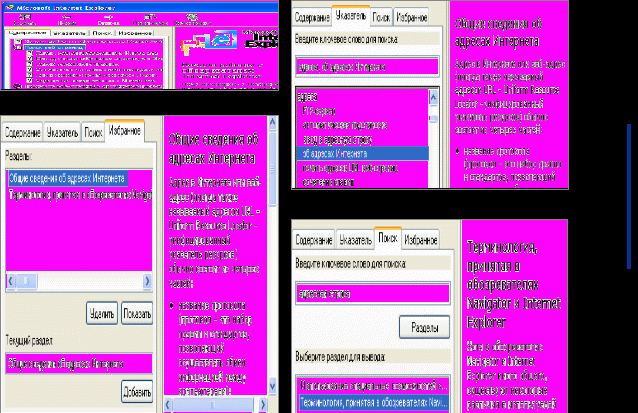
Рис. 20. Окно браузера Internet Explorer
Для перемещения по уже просмотренным веб-страницам используются кнопки перехода на панели инструментов. Кнопка Остановить позволяет прервать загрузку ресурса. Кнопка Обновить используется для того, чтобы повторить загрузку текущей страницы.
В Internet Explorer нет окна документов. Если нужно одновременно работать с несколькими веб-страницами, следует открыть новое окно программы:
- новое окно с текущей страницей – команда Файл/Создать/Окно.
- новое окно со страницей, указанной в ссылке, – выбор команды Открыть в новом окне из контекстного меню ссылки.
Некоторые ссылки настроены так, что страница открывается в новом окне автоматически.
4.4. Основные элементы веб-страниц
Web-сайты отличаются друг от друга:
- размерами (от нескольких страничек до Web-серверов с гигабайтами информации);
- содержанием (веб-страницы фирм и организаций, университетские сайты, личные странички и пр.);
- дизайном (общим цветовым решением, форматом шрифта, используемыми иллюстрациями и т.д.);
- структурой (системой ссылок, связью страниц внутри сайта, а также связью с другими сайтами).
Вместе с тем, любая веб-страница строится из стандартных элементов, которые можно разделить на две группы:
- пассивные (иллюстративные) элементы (текст, видео);
- активные элементы (ссылки, поля ввода, переключатели, кнопки).

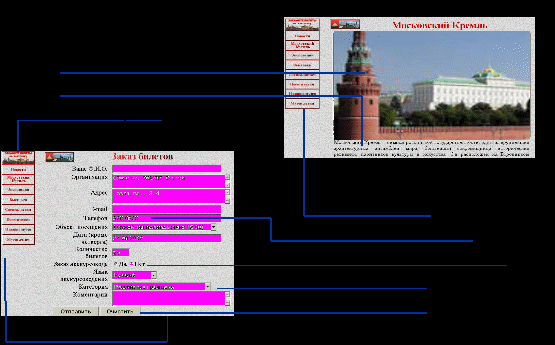
Рис. 21. Элементы веб-страницы
Фреймы (англ. Frame – рама, каркас) – это технология, позволяющая разделять веб-страницу на несколько частей (окон) и дающая возможность изменять содержание каждой части вне зависимости от других частей. Так, оглавление сайта часто помещается в один неизменяемый фрейм, а содержимое — в другой.
Обычно, Internet Explorer, работая в режиме автовыбор, распознает кодировку текста правильно. Однако если текст все же отображен неправильно, следует поменять кодировку, используя переключатель, помещенный на веб-странице, или, если его нет, используя команду Кодировка, меню Вид.
Размер шрифта можно изменять, выбирая из пяти вариантов, с помощью команды Вид/Размер шрифта или с помощью кнопки Размер на панели инструментов. Следует иметь ввиду, что масштаб отображения шрифта зависит и от установленного разрешения экрана. Изменение оформления цвет, размер и начертание шрифтов веб-страниц, а также цвет фона определяют их создатели. Однако от использования этих настроек можно отказаться, заменив их своими:
- выберите в меню Сервис команду Свойства обозревателя;
- нажмите кнопку Оформление на вкладке Общие;
- укажите, какие настройки не следует учитывать (установите флажки) и нажмите ОК;
- на вкладке Общие, нажимая на кнопки Цвета и/или Шрифт (в зависимости от того, что не учитывается), измените параметры оформления.
Так сложилось исторически, что в настоящее время существует несколько различных кодировок русского языка (кириллицы).
Если кодировка, которая установлена в окне браузера, и кодировка веб-страницы не совпадают, текст не читается. Например:
яЕБЕПН-гЮЮДМШ
юПУЮМЦЕКЭЯЙЮЪ27
