
|

|
Краткий обзор ASP .NET
При первом
знакомстве с ASP .NET возникает
обманчивое впечатление, что перед
вами всего лишь очередной способ
динамического построения web-страниц.
В действительности возможности ASP .NET
выходят далеко за рамки того, что
можно было сделать традиционными
средствами ASP. Хотя ASP .NET сохраняет
совместимость с ASP, это совершенно
новая и вполне самостоятельная
технология. Так, в ASP .NET входят
элементы web-форм, которые должны
сыграть по отношению к броузерным
приложениям ту же роль, что и
классические элементы VB для
программирования Windows-приложений для
любых клиентов — как для броузеров
на PC, так и для портативных
устройств. Откомпилированный код
ASP .NET значительно быстрее работает
на сервере; он хорошо
масштабируется, использует модель
безопасности .NET, поддерживает
несколько способов аутентификации
и т. д.
Вероятно, ASP .NET
станет первой частью .NET, широко
используемой в коммерческих
приложениях. Microsoft настолько
гордится своими достижениями в
области ASP .NET, что помимо перевода
некоторых частей своего сайта на
эту технологию компания пошла на
беспрецедентный шаг, разрешив
использование коммерческих
приложений на базе ASP .NET бета-версии
2!
Эта короткая
глава написана для того, чтобы дать
некоторое представление о новых
возможностях ASP .NET программистам с
опытом работы на ASP. Конечно, она не
заменит специализированных книг по
ASP .NET, уже появившихся на рынке.
Технология ASP
появилась в 1997 году и
предназначалась для построения web-страниц
в Internet Information Server (US). В сценариях ASP
HTML-код объединялся со сценарным
кодом, интерпретируемым IIS в ответ
на запросы со стороны клиента. В
результате строилась страница HTML,
которая возвращалась клиенту.
Технология ASP обладала рядом
недостатков:
Эти и другие
проблемы решаются в новой
технологии ASP .NET.
Простое web-приложение
для ASP .NET
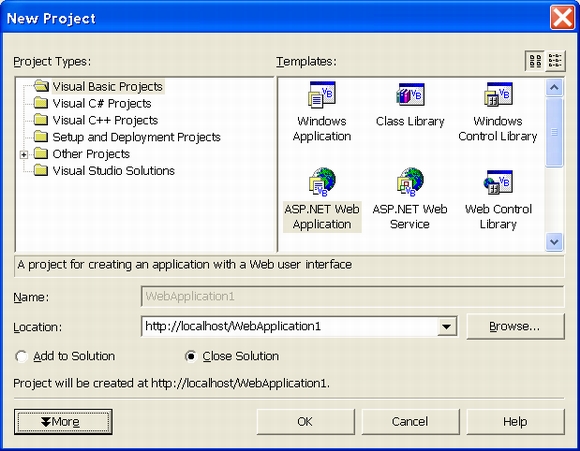
Выберите в
диалоговом окне New Project значок
приложения ASP .NET.
После небольшой
задержки VS IDE создает страницу,
которой по умолчанию присваивается
имя WebFormsl.aspx. Сгенерированная
страница содержит код вывода для
приложения ASP .NET. Примерный вид VS .NET
IDE показан на рис. 12.1. Обратите
внимание, сколько файлов было
создано для такой простой страницы
(имена файлов перечислены в окне
решения). Посмотрите на каскадный
список стилей, определяющий общие
параметры внешнего вида страницы.
Дизайнер очень похож на дизайнер
форм Windows, описанный в главе 8. Слева
расположена панель, с которой
элементы перетаскиваются на web-страницу
(конечно, web-страницы на стадии
конструирования обладают меньшими
возможностями по сравнению с
формами Windows, поскольку они должны
работать в броузере).
Создайте на
форме надпись и кнопку. Растяните
надпись по ширине страницы,
расположите кнопку под надписью и
выровняйте по центру, при этом
генерируются экземпляры классов из
пространства System. Web. UI. WebControl.
Ссылка на это пространство имен
автоматически включается в решение
при создании «скелета» нового
приложения ASP .NET. В свойстве Text
надписи следует ввести пустую
строку, а в свойстве Text кнопки
вводится текст «Click me!». Изменения
свойств сохраняются в HTML-коде,
содержащемся в странице .aspx. Чтобы
просмотреть базовый HTML-код, можно
выполнить команду View > HTML Source (клавиши
Ctrl+PageDown) или выбрать вкладку HTML в IDE.
В следующем фрагменте ключевые
строки выделяются жирным шрифтом1.
<%@Page Language="vb"AutoEventWireup="false"
Codebehind="WebForml.aspx.vb"
Inherits="WebApplicationl.WebForml'l>
<!DOCTYPE HTML PUBLIC "-//W3C//
DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title></title>
<meta name="GENERATOR"
content="Microsoft
Visual Studio.NET 7.0">
<meta name="CODE_LANGUAGE"content="Visua1
Basic 7.0">
<meta name="vs_defaultClientScript"content="JavaScript">
<meta name="vs_ta rgetSchema"
content= "
</HEAD>
<body
MS_POSITIONING="GridLayout">
<form id="Forml"niethod="post''runat="server">
<asp:Button id="Buttonl"style="Z-INDEX:101;LEFT:311px: POSITION:absolute;TOP:212px"r'bnat-"server"Text-"Click me!" Width="123px"Height="67px">
</asp:Button>
<asp:Label id="Labe11"
style="Z-INDEX:102;LEFT:
15px;POSITION:absolute: TOP:40px"runat="server
"Width="631px"Height="132px">
</asp:Label>
</form>
</body>
</HTML>

Рис. 12.1. Простое
приложение ASP .NET в IDE
В первой
выделенной строке атрибуту runat
присваивается значение server,
указывающее на то, что код элемента
должен выполняться на стороне
сервера, а не на стороне клиента. В
принципе код ASP .NET может работать и
на стороне клиента, но это делается
очень редко, поскольку многие
возможности ASP .NET становятся
недоступными (в сущности, при этом
выполняется сценарий клиентской
стороны, не имеющий ничего общего с
ASP .NET).
Обратите
внимание: все теги элементов
страницы снабжаются префиксом <asp:.
Дело в том, что элементы ASP .NET не
являются элементами HTML. Они
находятся на сервере, и обычные
элементы HTML используются только в
страницах, передаваемых клиенту (там,
где это возможно). Так, в HTML не
существует аналогов для таких
элементов ASP .NET, как календарь или
элемент интервальной проверки. В
этом случае в ASP .NET для достижения
желаемого эффекта используется
комбинация обычных элементов HTML,
сценарного кода и кода, работающего
на стороне сервера.
Если дважды
щелкнуть на кнопке, в окне
программы открывается процедура
события Cl i ck. Открывшаяся страница
имеет много общего с приложениями,
созданными на базе форм Windows; она
тоже содержит автоматически
сгенерированный код, который будет
описан ниже. В приложениях ASP .NET код
обычно отделяется от средств
визуального представления и
хранится в отдельном файле с
двойным расширением .aspx.vb.
Включите в
процедуру события Cl ick следующий
фрагмент:
Private Sub Buttonl_Click(ByVal sender As System.Object,_
ByVal e As System.EventArgs)
Handles Buttonl.Click
Me.Label 1.Font.Size
= FontUnit.XLarge
Me.Label 1.Text = "Welcome to ASP .NET @" & Now
End Sub
Обратите
внимание на сходство этого кода с
обработчиками событий в
приложениях форм Windows, включая
наличие параметров sender и EventArgs.
Свойство Font в web-элементах
несколько отличается от
одноименного свойства форм Windows, и
это вполне естественно, поскольку
количество шрифтов, отображаемых в
страницах HTML, заметно ограничено по
сравнению с формами Windows. Также
обратите внимание на возможность
использования встроенных функций .NET
(таких, как Now) в коде ASP .NET.
Приложения ASP .NET обладают
полноценным доступом к .NET Framework. В
частности, это означает, что для
обращения к данным в ASP .NET могут
использоваться все элементы и вся
программная поддержка баз данных .NET
(см. главу И).
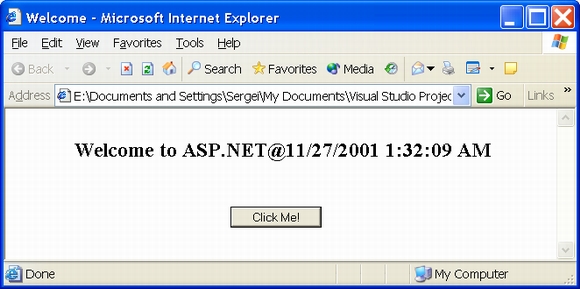
При нажатии
клавиши F5 VS .NET IDE генерирует web-страницу
и автоматически отображает ее в
Internet Explorer. После нажатия кнопки
окно приобретает вид, показанный на
рис. 12.2.
 Приложения
ASP .NET, как и другие классы
приложений .NET, компилируются в би-блиотеки
DLL. IDE генерирует для DLL файл
описания сборки, хранящийся на
сервере. В приложение ASP .NET также
входит страница .aspx и другие
сопутствующие файлы.
Приложения
ASP .NET, как и другие классы
приложений .NET, компилируются в би-блиотеки
DLL. IDE генерирует для DLL файл
описания сборки, хранящийся на
сервере. В приложение ASP .NET также
входит страница .aspx и другие
сопутствующие файлы.
Ниже приведен
полный код страницы с разверткой
регионов:
Public Class
WebForml
Inherits System.Web.UI.Page
Protected WithEvents Labell As System.Web.UI.WebControls.Label
Protected WithEvents
Buttonl As System.Web.UI.WebControls.Button #Region "Web
Form Designer Generated Code "
'This call is required by the Web Form Designer. <System.Diagnostics.DebuggerStepThrough()>
Private Sub _
InitializeComponent()
End Sub
Private Sub
Page_Init(ByVal
sender As System.Object.
ByVal e As System.EventArgs)
Handles MyBase.Init
'CODEGEN:
следующий вызов необходим для
дизайнера форм Web.
' Не
изменяйте его в редакторе!
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object._
ByVal e As System.EventArgs)
Handles MyBase.Load
' Здесь размещается пользовательский код инициализации страницы
End Sub
Private Sub Bultonl_Click(ByVal sender As System.Object._
ByVal e As System.EventArgs) Handles Buttonl.Click Me.Label1.Font.Size_
FontUnit.XLarge Me.Label1.Text = "Welcome to ASP .NET @" & Now
End Sub
End Class

Рис. 12.2. Результат
выполнения простейшего кода ASP .NET
В ASP .NET
используется файл globalasax — аналог
файла global.asa из ASP. Главное различие
между этими файлами заключается в
том, что обращения к файлу global.asax
происходят:
 Если вы
захотите добавить в global.asax код
инициализации приложения, включите
его в функцию InitializeComponent(),
поскольку именно эта функция
вызывается при загрузке приложения.
Если вы
захотите добавить в global.asax код
инициализации приложения, включите
его в функцию InitializeComponent(),
поскольку именно эта функция
вызывается при загрузке приложения.

|

|
