Исследование возможностей преподавателя в системе дистанционного обучения Moodle
дистанционного обучения Moodle" width="200" height="98" align="BOTTOM" border="0" />Рисунок 2.30 – Блок Обмена сообщениями
В данном блоке отображаются имена пользователей курса, от которых имеются новые непрочитанные сообщения и количество сообщений от пользователя.
При щелчке по имени пользователя, будет показана учетная запись пользователя, где можно получить более подробную информацию, а так же просмотреть сообщения форума, блог выбранного пользователя и отправить ему сообщение. Напротив каждого имени пользователя имеется иконка "конверт", при щелчке на которую откроется окно обозревателя для просмотра полученных и отправки новых сообщений.
2.2.8 Блок Результаты теста
Этот блок позволяет выводить результаты теста. Таких блоков в обучающем курсе может быть несколько, на каждый тест свой блок результатов. При добавлении блока в обучающий курс, требуется его настройка. Для этого щелкните на иконку редактирования внутри заголовка блока.

Рисунок 2.31 – Блок Результаты теста
Настройка блока сводится к заполнению следующих полей:

поле Результаты какого теста должны отображаться в этом блоке? Из выпадающего списка выбрать необходимый тест;
Сколько самых высоких оценок должно быть показано (0 - ни одной)? Установить значение, например 3;
Сколько самых низких оценок должно быть показано (0 - ни одной)? Установить значение. В нашем примере - 3;
Показывать группы вместо студентов (только если ученики курса разбиты на группы)? Выбрать Да или Нет;
Уровень анонимности при показе результатов. В этом поле выбираются следующие значения из выпадающего списка: Показывать имя и фамилию, Показывать только ID ученика, Анонимные результаты;
Показывать оценки как. В этом поле из выпадающего списка убирается способ отображения оценок теста: проценты, абсолютное значение.
После окончания редактирования настроек блока нажмите кнопку Сохранить.
2.2.9 Блоки Календарь, Наступающие события и HTML
Блок Календарь может быть размещен как на главной странице сайта, так и на страницах каждого электронного курса:

Рисунок 2.32 – Блок Календарь
Данный блок может быть размещен как на главной странице сайта, так и на страницах каждого электронного курса. Блоком Календарь могут пользоваться все категории пользователей, в том числе и гости сайта. Авторизованные пользователи получают больше прав и возможностей для работы с календарем.
Пользуясь стрелками "влево" или "вправо", вы можете просмотреть календарные даты прошлых или следующих месяцев от текущего месяца. Даты, на которые назначены какие-либо события будут выделены определенным цветом. Подводя мышку к подсвеченной дате, всплывает сообщение о назначенных событиях. Если вы щелкните по наименованию месяца, то вам будет выведено окно календаря:

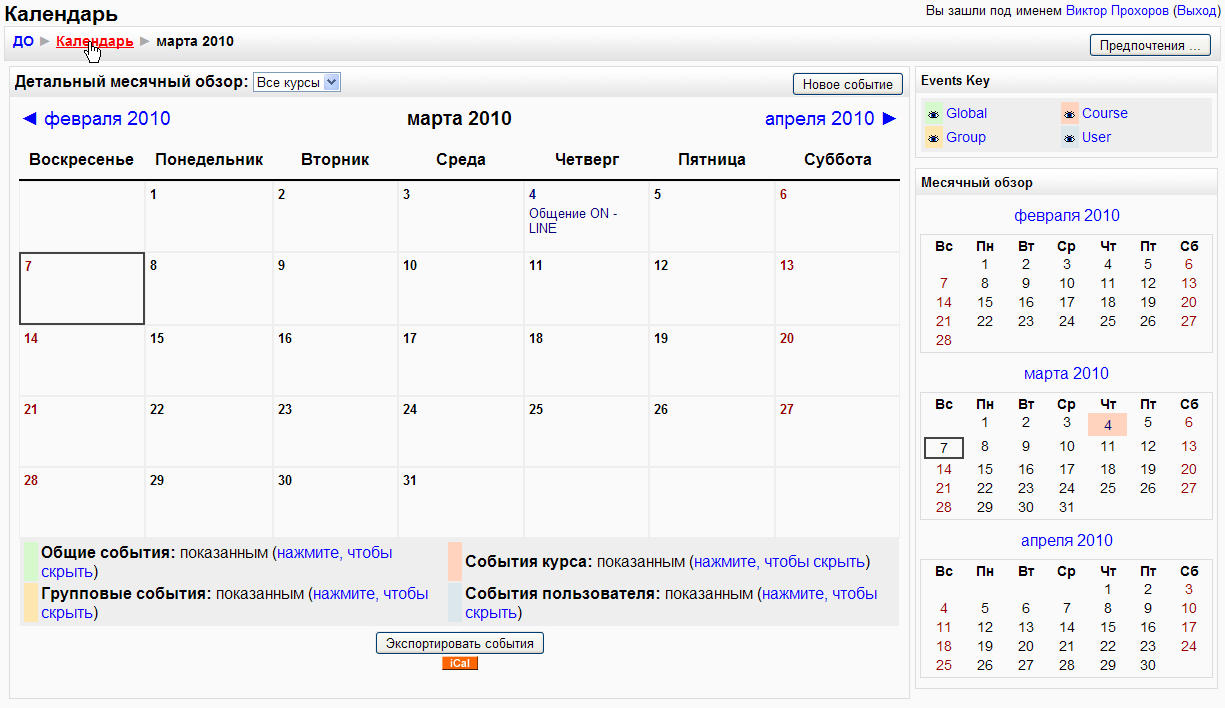
Рисунок 2.33 – Окно календаря
Это окно напоминает внешним видом печатный или электронный органайзер, в котором отмечены наступающие или совершенные события.
Щелкнув по дате, на которую назначено событие, откроется окно с детальным описанием события или событий в выбранной дате. Даты, на которые назначены события, подсвечиваются разными цветами. Цвет подсвеченной даты и цвет подсветки в детальном описании события обозначает тип события. Подсказки смотрите в нижней части окна.
Если вы зашли на сайт как гость, то другие функции календаря вам не доступны. Рассмотрим работу с календарем для зарегистрированных пользователей. Зарегистрированным пользователям предоставляется право добавлять необходимое количество событий в календарь. При добавлении события (кнопка Новое событие в правом верхнем углу, см. рисунок 2.33), вам будет предложено выбрать тип добавляемого события:

Рисунок 2.34 – Добавление события в календарь
Первый тип добавляемого события это событие пользователя. События данного типа будут отображаться только автору. Таким образом, каждый зарегистрированный пользователь может создавать и вести свой собственный электронный органайзер. Пользователи с правами администратора могут добавлять события для всего сайта. Это второй тип добавляемых событий и просмотр этих событий будет доступен всем. Пользователи с правами преподавателя могут добавлять события для своего курса. Это третий тип событий, просмотр событий данного типа доступен участникам электронного курса. Пользователи с правами студента, могут добавлять только персональные события, которые отображаются только непосредственно автору события.
2.2.7. Блок Наступающие события
В дополнение к блоку Календарь существует блок Наступающие события:

Рисунок 2.35 – Блок Наступающие события
Этот блок могут добавить администраторы для всего сайта или преподаватели в рамках своих курсов. Данный блок выводит для пользователя несколько наступающих в ближайшее время событий и предоставляет ссылку для быстрого перехода к календарю. Блок Наступающие события очень полезен, если по какой-либо причин на WEB страницах сайта или курсов отсутствует блок Календарь.
Блок HTML:

Рисунок 2.36 – Блок HTML
Удобный инструмент для вывода информации в HTML формате. Можно создавать дополнительные меню, выводить данные о погоде, курсе валют, рекламные баннеры, указывать ссылки на другие ресурсы в Internet и многое другое. После создания блока, он будет пустым. Для наполнения блока информацией щелкните по иконке Редактировать. Будет предложено окно для быстрого форматирования текста, вставки графики, гиперссылок и др.
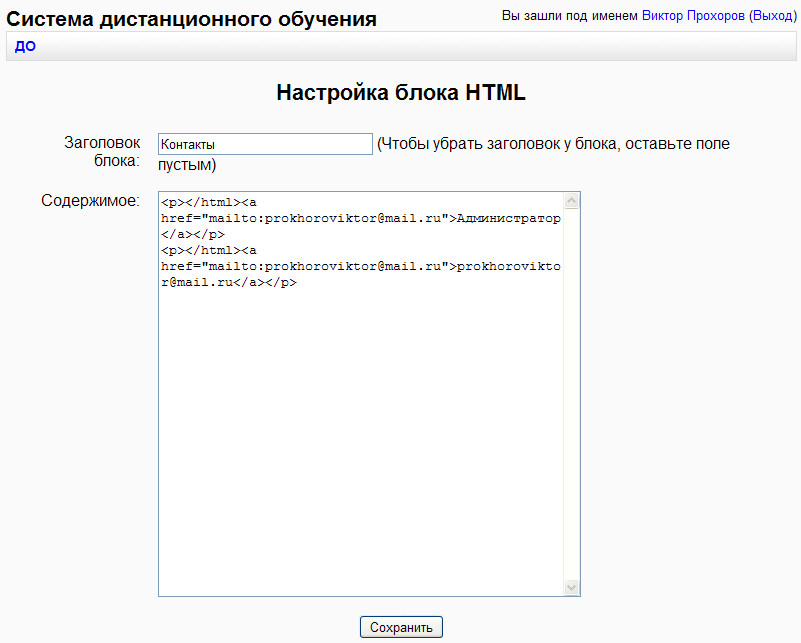
Можно разместить в редакторе заранее подготовленный HTML код:

Рисунок 2.37 – Настройка блока HTML
После окончания редактирования нажмите кнопку Сохранить внизу экрана. Дополнительное меню готово:

Рисунок 2.38 – Созданное с помощью блока HTML дополнительное меню
2.3 Добавление содержимого курса
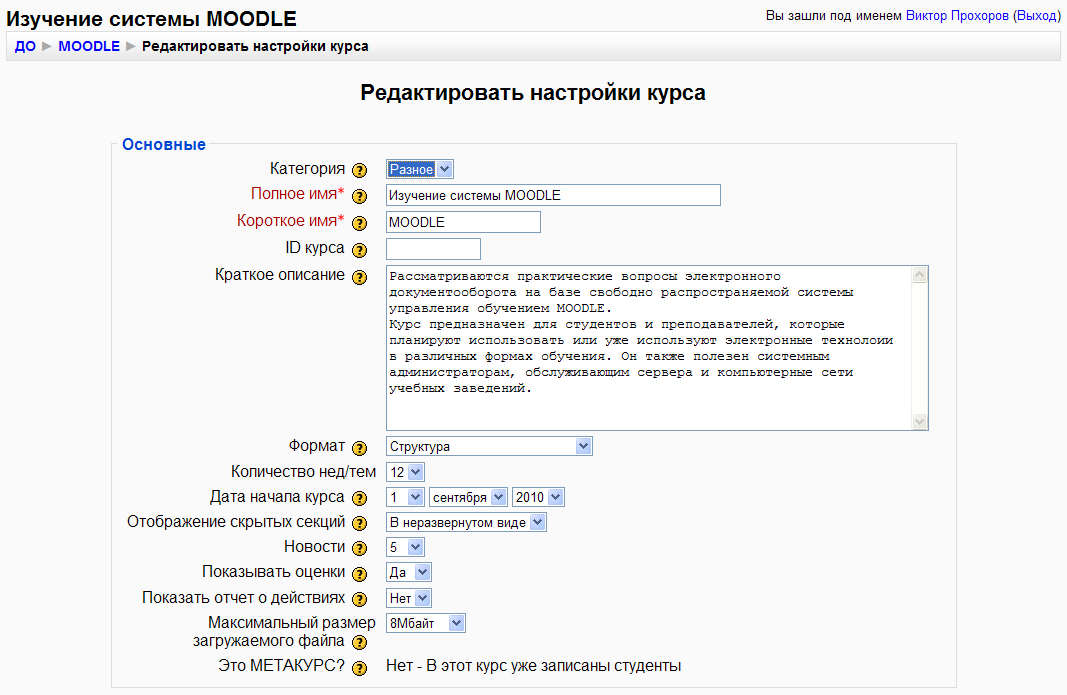
Учебный курс условно разбит на некоторое количество модулей или частей. Один модуль соответствует одной недели или одной теме, в зависимости от того какой формат курса был избран (календарь или структура). Количество модулей или частей задается при создании курса, но может быть изменено при редактировании курса. Изменения к текущему курсу проводятся по ссылке Установки в блоке Управление.

Рисунок 2.39 – Окно редактирования настроек курса
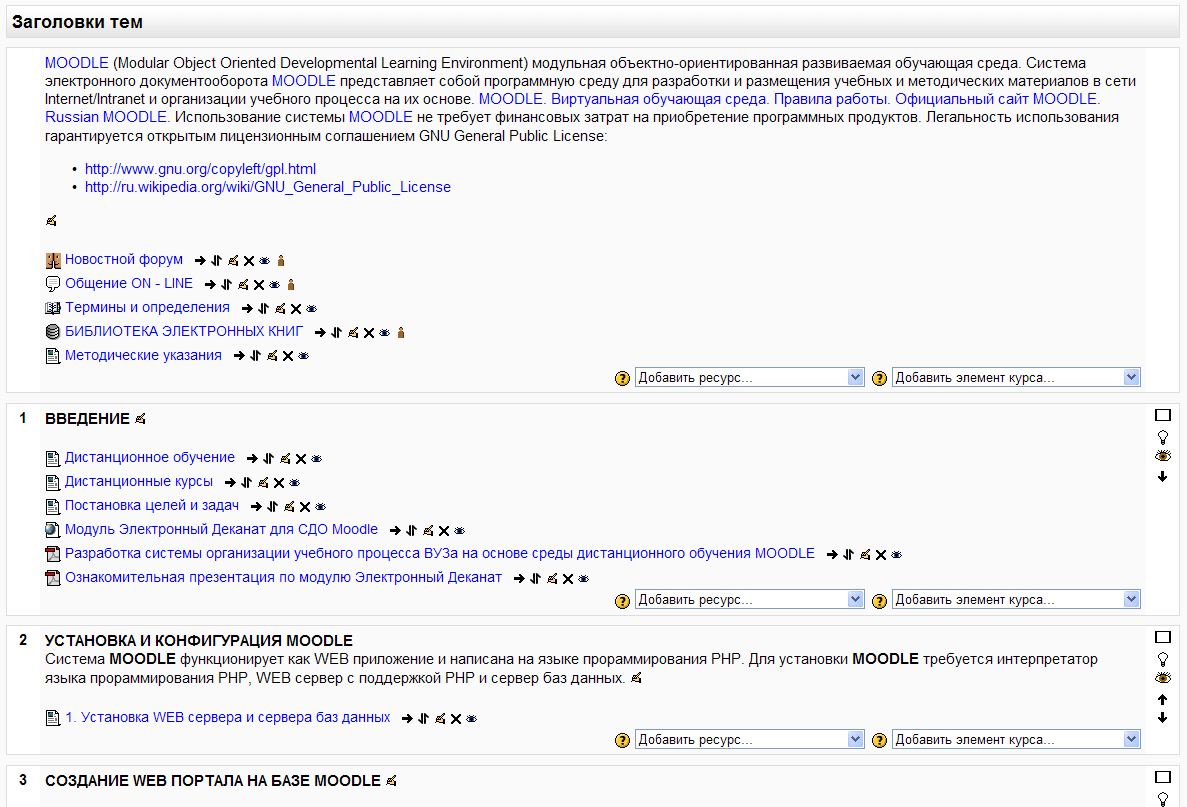
Добавить или отредактировать существующий ресурс (элемент) курса можно в каждом модуле (каждой темы) учебного курса. Для этого необходимо включить режим редактирования, щелкнув по ссылке Редактировать в блоке Управление. Пример модулей в режиме редактирования:

Рисунок 2.40 – Окно для редактирования существующего элемента курса
Самый верхний модуль не имеет номера, всегда открыт на курсе и не зависит от формата курса. Нельзя перемещать этот модуль и скрыть его от участников курса. В этом модуле обязательно имеется элемент Новостной форум. В новостной форум преподаватель вносит новости, относящиеся ко всему курсу. Все остальные модули (темы или части) пронумерованы.
Над нумерованными модулями, используя иконки (справа от каждого модуля), можно проводить следующие действия:
скрыть от участников курса (иконка "глаз");
переместить вниз или вверх (иконка "стрелка");
выделить модуль цветом (иконка "лампочка");
свернуть все модули кроме выбранного модуля (иконка "одиночная рамка");
развернуть все модули (иконка "две рамки").
Сворачивать модули или показать все модули может каждый зарегистрированный и подписанный на курс пользователь. При этом данные действия не будут отражаться для других пользователей курса.
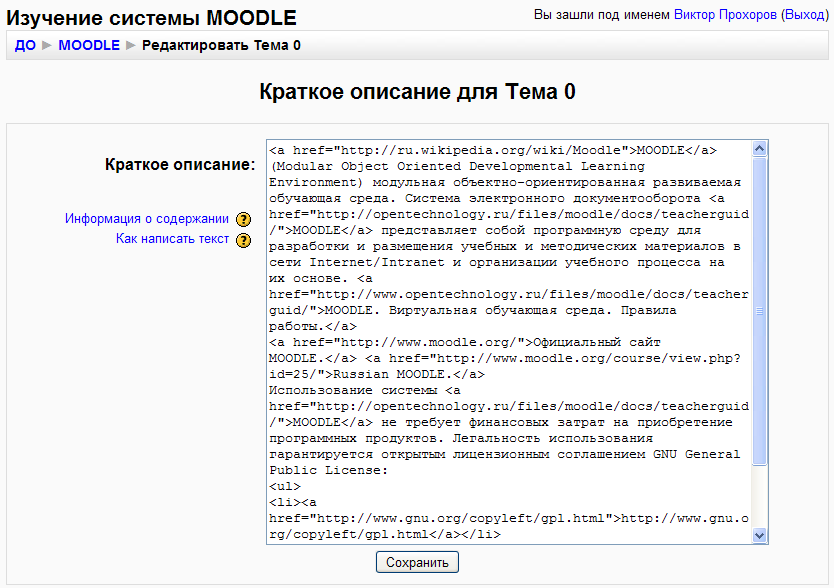
Каждый модуль содержит Вступление (изначально пустое), добавить которое, можно щелчком мыши по иконке Редактировать в левом верхнем углу модуля. В открывшемся окне в поле Краткое описание необходимо поместить информацию, которая будет отображаться в верхней части модуля. Обычно, вступление отображает название модуля (темы или части).
В этом поле вы можете применять текст, HTML теги для форматирования текста и вставки рисунков. Пример использования некоторых HTML:

Рисунок 2.41 – Окно для краткого описания темы в самом верхнем модуле
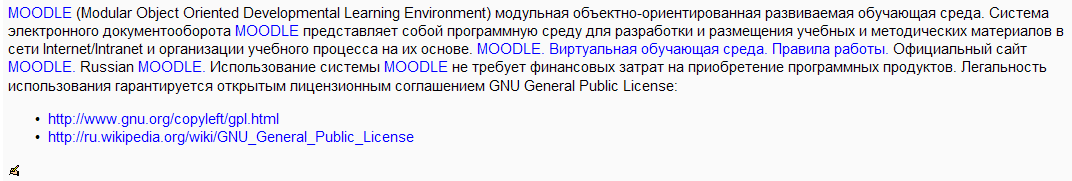
По завершении создания и редактирования нажмите кнопку Сохранить:

Рисунок 2.42 – Краткое описание темы в самом верхнем модуле
Каждый модуль (тема или часть) содержит два выпадающих списка:

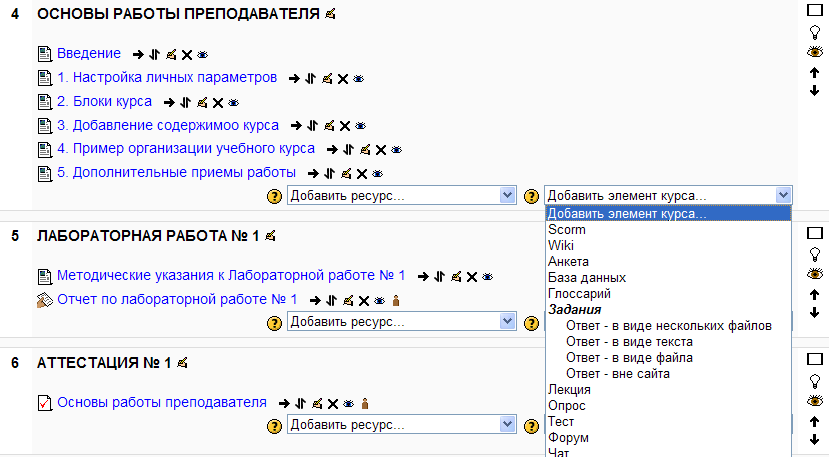
Рисунок 2.43 – Выпадающие списки для добавления содержимого курса
Список Добавить ресурс... необходим для добавления теоретических материалов, например текстовых и WEB страниц с материалами лекций. Список Добавить элемент... служит для добавления практических заданий, тестов и средств общения между участниками курсов. Рассмотрим подробнее ресурсы и элементы курса, которые могут быть добавлены в каждый модуль.
2.3.1 Ресурсы учебного курса
2.3.1.1 Пояснение
Ресурс Пояснение применяют для заголовка какой-либо части:

Рисунок 2.44 – Выбор ресурса Пояснение
Например, одна крупная тема разбита на главы и пункты. С помощью ресурсов Пояснение дается название каждой из глав, а внутри главы используются такие ресурсы, как ссылка на текстовую страницу или файл пунктов и подпунктов.
В этом ресурсе можно применить текст, HTML теги или разместить HTML код полноценной WEB страницы с использованием таблиц, рисунков и форматированного текста.
2.3.1.2 Текстовая страница
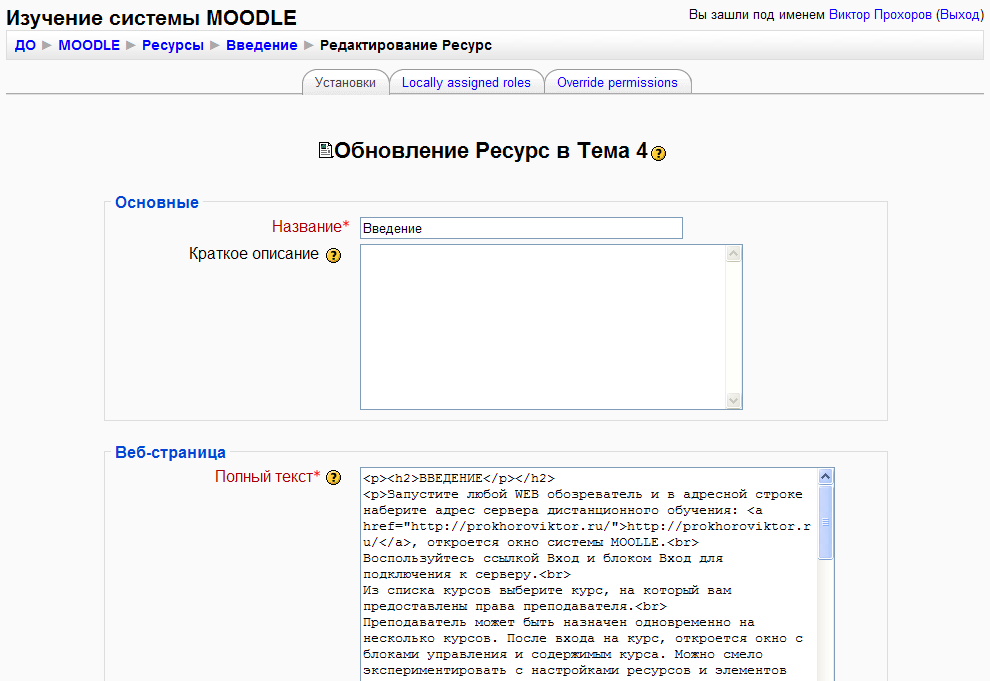
При добавлении Текстовой страницы будет открыто окно, в котором будет предложено ввести данные в поле Название и в поле Полный текст:

Рисунок 2.45 – Окно редактирования Текстовой страницы
В данные поля вы можете ввести текстовую информацию в разных форматах:

Рисунок 2.46 – Выбор формата ввода текста
После ввода данных нажмите кнопку Save and display для сохранения и просмотра текстовой страницы или Save and return to course для сохранения и возврата к редактированию курса. Название будет отображаться в модуле, как ссылка на текстовую страницу. Текстовая страница автоматически сохраняется в базе данных системы MOODLE.
2.3.1.3 WEB страница
Выбрав из выпадающего списка ресурс WEB страница, вам откроется окно редактора. В этом окне необходимо заполнить поле Название и в поле Полный текст создать WEB страницу:

Рисунок 2.47 – Окно редактирования WEB страницы
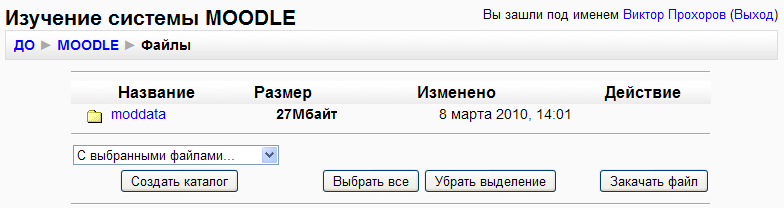
Поле Название будет отображаться в модуле, как ссылка на WEB страницу, а сама страница будет автоматически сохранена в базе данных системы. Рисунки, которые вы желаете разместить на WEB страницу, должны находиться в вашем курсе на сервере MOODLE. В блоке Управление пройдите по ссылке Файлы, и вам откроется окно управления файлами для данного курса:
После ввода данных нажмите кнопку Save and display для сохранения и просмотра WEB страницы или Save and return to course для сохранения и возврата к редактированию курса.
2.3.1.4 Ссылка на файл или WEB страницу
Добавление данного ресурса предполагает, что файл или WEB страница уже существуют. Для размещения файлов на сервере воспользуйтесь ссылкой Файлы в блоке Управление вашего курса.

Рисунок 2.48 – Окно для работы с файлами курса
В данном окне вы можете:
создать необходимую папку (кнопка Создать каталог);
переименовать файл или папку;
переместить файлы или папки в другие каталоги, удалить файлы или папки при помощи выпадающего меню С выбранными файлами... Если необходимого файла нет в корневой папке или подпапках, то нажмите кнопку Закачать файл и далее кнопку Обзор. Затем, выбрать в окне навигации необходимый файл из папки на вашем локальном диске и нажать кнопку Отправить. Выбранный файл будет помещен на сервер и появится в окне выбора или загрузки файла.
Файл и WEB страница должны быть созданы и размещены на локальных дисках вашего компьютера или на сервере системы MOODLE. При этом пользователь сможет открыть WEB страницу или сохранить файл. При добавлении этого ресурса откроется окно:

Рисунок 2.49 – Окно добавления ссылки на файл или WEB страницу
В поле Название укажите, как добавленная ссылка будет отражена в основном меню. Поле Краткое описание оставьте пустым, при создании главного меню сайта это поле не используется.
В поле Размещение необходимо указать полный адрес к файлу или WEB странице в Internet или адрес на вашем сервере. Если вы не знаете точного адреса к файлу, WEB странице на вашем сервере или этого файла на вашем сервере еще нет, то нажмите кнопку Выбрать или загрузить файл.
Если необходимый для основного меню файл уже существует и отправлен на сервер, то нажмите ссылку Выбрать напротив соответствующего файла и необходимый адрес в поле Размещение будет вставлен автоматически.
В выпадающем списке Окно необходимо выбрать То же окно, если желаете, чтобы гиперссылка открывалась в том же окне, что и основной сайт. Нажмите кнопку Показать дополнительные, после чего будут доступны дополнительные настройки нового окна:

Рисунок 2.50 – Дополнительные настройки нового окна
В дополнительных параметрах установите флагаг Keer page navigation vible on the same page, если требуется, чтобы страница навигации и все ссылки основного меню были видны и на выбранной странице сайта (если выбран файл WEB страницы).
Для навигации по основным страницам сайта целесообразно использовать именно этот режим и с установленным флагом Keer page navigation vible on the same page. Некоторые ссылки, особенно если это ссылка на дружественный вам сайт, лучше всего открывать в новом окне, чтобы ваш посетитель не покидал страницы вашего портала. Если выбрать из списка Новое окно, то гиперссылка на файл или WЕВ страницу будет открываться в новом окне обозревателя. Выбрав Новое окно, нажмите кнопку Показать дополнительные, после чего будут доступны дополнительные настройки нового окна.
Установленный флаг Разрешить изменение размеров окна, позволит пользователю изменять размеры нового открытого окна по своему желанию.
Далее следуют флаги, которые вы можете установить или сбросить и которые управляют внешним видом нового окна WEB обозревателя.
В полях Ширина окна и Высота окна задается размер нового окна в пикселях, который вы может установить.
В секции Общие настройки модуля в поле Доступные можно выбрать Показать или Спрятать, что позволит при необходимости скрыть данную ссылку от пользователей.
По завершении всех настроек нажмите кнопку Save and display, чтобы сохранить изменения. Файлы и WEB страницы могут размещаться не только на сервере ваших курсов, но и на любом доступном через Internet сервере. Адрес файла или WEB страницы указывается в поле Резмещение окна создания данного ресурса. Общим признаком для ресурсов Текстовая страница, WEB страница, Ссылка на файл или WEB страницу является то, что при добавлении этих ресурсов формируются гиперссылки. Гиперссылки могут открываться либо в текущем окне обозревателя, либо в новом окне.
Наиболее удобно пользоваться ресурсом Ссылка на файл или WEB страницу, чем создавать Текстовые страницы и WEB страницы непосредственно в визуальном редакторе в системе MOODLE.
Поясним почему:
во-первых, сторонние средства разработки WEB страниц могут быть значительно удобнее и функциональнее;
во-вторых, созданные непосредственно в визуальном редакторе страницы (Текстовая и WEB) сохраняются как запись в базе данных системы. Вы не можете иметь к ним доступ для изменения и редактирования без непосредственного подключения к серверу MOODLE (по локальной сети или Internet).
в-третьих, гораздо удобнее и быстрее подготовить все необходимые файлы и сверстать все WEB страницы на персональном компьютере, не подключаясь к серверу MOODLE. Затем поместить все файлы на сервер в папку своего учебного курса и создать ссылки на них. Разместить на сервер подготовленные файлы можно средствами системы MOODLE или через FTP доступ. Таким образом, любые файлы и WEB страницы можно хранить не только на сервере MOODLE, но и на других доступных через сеть WEB серверах, а в учебном курсе давать ссылки на эти файлы.
2.3.1.5 Ссылка на каталог
Для создания каталога, подкаталогов и размещения в них необходимых файлов зайдите на ссылку Файлы в блоке Управление вашего курса и следуйте описанным в предыдущем параграфе рекомендациям.
2.3.2. Элементы учебного курса
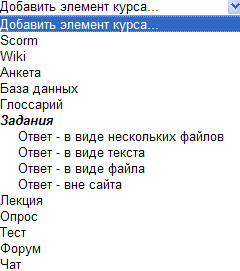
В этом разделе рассматриваются те элементы учебного курса, которые условно можно обозначить как материалы практических занятий. Добавляться элементы могут в каждом модуле в режиме редактирования курса из выпадающего списка Добавить элемент курса:

Рисунок 2.51 – Выпадающий список с элементами курса
2.3.2.1 Задания
Элемент Задания требует от учеников курса подготовить ответ в электронном виде и отправить его на сервер. Ответ может быть в любом формате, например, текстовый документ пояснительной записки к лабораторной или курсовой работе. Может быть также в виде файла как результат выполнения определенной программы или листинг программы и др. Элемент позволяет преподавателю просмотреть paзмещенные на сервере файлы ответов, выставить оценки за полученные ответы и дать каждому ученику комментарии на выполненное задание.
Элемент Задания подразделяется на четыре типа:
Ответ в виде нескольких файлов;
Ответ в виде файла;
Ответ в виде текста;
Ответ вне сайта.
Рассмотрим каждый из типов более подробно.
Элемент Задания - Ответ в виде нескольких файлов. Студент курса может отправить на сервер результаты выполненного задания в виде нескольких отдельных файлов, например, текст компьютерной программы, файл результатов выполнения программы и файл пояснительной записки.
Для размещения данного элемента в требуемом модуле (блоке) учебного курса выберите Задания - Ответ в виде нескольких файлов из выпадающего списка Добавить элемент курса:

Рисунок 2.52 – Выбор элемента задания
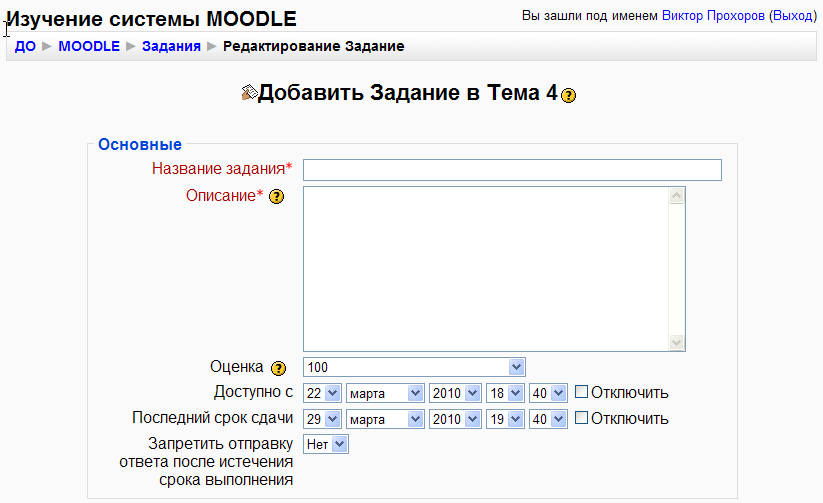
Откроется окно с настройками задания. Окно состоит из нескольких секций, в которых сгруппированы настройки. Секция настроек Основные представлена на рисунке:

Рисунок 2.53 – Редактирование задания
Поле Название задания будет отображаться в виде ссылки на сайте, поэтому дайте краткое, но информативное название. Например, Отчет по лабораторной работе №1. В поле Описание необходимо поместить информацию о том, какое задание ставится перед студентами. Используя панель форматирования, можно применять HTML теги, дать гиперссылки на документы, которые более подробно раскрывают тему и требования к заданию. В поле Оценка выбирается максимальный бал, который может быть выставлен за данный вид работы. Далее следуют поля, в которых устанавливается дата начала и окончания сроков сдачи работы. Если установить флаги Отключить, то данное задание будет доступно постоянно. В выпадающем списке Запретить отправку ответа после истечения срока выполнения выберите требуемое значение. В следующих секциях настроек:

Рисунок 2.54 – Элемент Задания - Ответ в виде нескольких файлов. Секция настройки
Необходимо выбрать:
Максимальный размер загружаемых на сервер файлов. Вы можете установить только тот максимальный размер файла, который был задан администратором для всего сайта или для выбранного курса;
Разрешить или нет удаление уже загруженных на сервер файлов. Если выбрать Да, то учащийся сможет отправлять файлы повторно, удалив старые версии своих ответов;
Максимальное число загружаемых файлов можно установить до 20;
Разрешить комментарии. Разрешает или запрещает вставлять комментарии преподавателя на ответы учащихся.
Скрыть описание пока задание не станет доступным. Если выбрать Да, то описание задания будет скрыто от учащихся до наступления установленных сроков сдачи;
Отправлять уведомления учителям. Если установить Да, то после того как любой из учащихся разместит файлы выполненного задания на сервер, преподавателю будет отправлено сообщение по электронной почте;
Групповой метод. Из выпадающего списка выбрать Нет групп, если студенты не были поделены на группы.
Доступные. Если выбрать Скрыть, то данный элемент будет давлен в курс в скрытом виде и учащиеся не смогут его видеть.
По завершению ввода или редактирования всех опций нажмите кнопку Save and display, для сохранения и показа созданного элемента, или кнопку Save and return to course, для сохранения и возврата к редактированию учебного курса.
Элемент Задания - Ответ в виде файла. Студент курса может отправить на сервер результаты выполненного задания в виде одного файла, например, текстовый файл отчета по практике или архивный файл, содержащий все необходимые документы. Для размещения данного элемента в требуемом модуле (блоке) учебного куpca выберите Задания - Ответ в виде файла из выпадающего списка Добавить элемент курса). Откроется окно с настройками задания. Секция настроек Основные точно такая же, как при ответе с несколькими файлами. Следующие секции настроек позволяют установить максимальный размер загружаемого файла, разрешения на повторную отправку файла, разрешение на отправку уведомлений преподавателю о высланных заданиях.
Элемент Задания - Ответ в виде текста. Студент курса непосредственно вводит текст ответа в окне задания. При добавлении данного типа задания все настройки в секции Основные выполняются точно так же, как и в предыдущих типах. Отличительным полем в настройках дополнительных секций является поле Включить в отзыв текст ответа студента. Если выбрать данную опцию, то вместе с отзывом на выполненную работу студенту отображается текст его ответа.
Элемент Задания - Ответ вне сайта. Данный элемент подразумевает оценивание этого вида задания, но учащийся не отправляет ни каких электронных документов непосредственно на сервер системы. Это могут быть распечатанные документы, переданные на проверку и оценивание преподавателю. Выполнение настроек аналогичное предыдущим типам задания.
2.3.2.2 База Данных
Элемент База данных можно использовать для построения некоторых видов оцениваемых упражнений. Например, студентам предлагается заполнить определенные поля в базе данных какими-либо результатами своей работы. Преподаватель может просмотреть все записи в базе данных и оценить каждую из них. К сожалению, этот элемент не отображается в общем списке оценок, поэтому сложно контролировать обучающий процесс, но краткое описание возможностей будет все же представлено.
Для создания базы данных и шаблона вывода информации на экран, необходимо подключиться с правами администратора и войти в режим редактирования. В блоке основного меню из выпадающего списка Добавить элемент курса выбрать База данных.
При создании базы данных в секции настроек Основные установите поле Требуется одобрение? в значение Да. Тем самым указываете: должны ли записи в базу данных от учащихся быть одобрены преподавателем перед тем, как показывать их другим студентам. Это удобно для фильтрации бесполезного и вредного содержимого. Когда студент добавит свою запись в базу данных, преподаватель открывает базу данных, находит новые записи и нажимает кнопку Aprove в каждой записи для подтверждения публикации. После чего запись будет доступна для просмотра всем участникам курса. Еще один важный момент в настройках базы данных, это флаг Разрешить оценивание записей? и поле Оценка. Установив данный флаг и выбрав шкалу оценивания, преподаватель сможет выставить оценку по каждой записи в базе данных и оставить свои комментарии к записи. Выставление оценок выполняется в режиме просмотра базы данных по одной записи.

Рисунок 2.55 – База данных. Просмотр по одной записи, оценивание и добавления комментариев
2.3.2.3 Лекция
Элемент Лекция позволяет построить подачу материала таким образом, что студент проходит обучение постепенно шаг за шагом, тема за темой. Переход от одного раздела к другому может осуществляться на основе результатов контрольных вопросов в конце каждой темы. Например, если студент, правильно ответил на вопросы изучаемой темы, то происходит переход к следующему разделу, если ответ не верен, то предлагается повторно пройти изучение текущей темы. Вопросы в конце каждой темы могут быть использованы для контроля усвоенных знаний, т.е. участник курса не имеет возможности просмотреть и проработать ошибки, либо иметь обучающий режим, в котором студентам предоставляется возможность просмотра и работы над ошибками. С помощью элемента Лекция можно создавать интерактивные электронные учебники, в которых студент сможет самостоятельно выбирать последовательность изучения материала, основываясь на изучении предыдущих тем. Например, на первой странице лекции дается содержание всех пунктов, которые требуют детального разъяснения в следующих темах и студент самостоятельно выбирает порядок изучения перечисленных пунктов.
Для изучения возможностей и способов использования элемента Лекция рассмотрим структуру данного элемента.
Элемент Лекция состоит из некоторого количества кластеров. В каждом кластере имеются карточки и тестовые задания. Под кластером понимается одна из глав лекции. Карточки представляют собой отдельные разделы в главе. Внутри кластера можно переходить от одной карточки-раздела к другим. В конце кластера или в конце карточки-раздела помещается тестовое задание. Если тестовое задание выполнено правильно, то студент получает доступ к следующему кластеру или к следующей карточке-разделу. Если тестовое задание выполнено не
