Структурно-логическое проектирование Web -узлов
| Вид материала | Лекции |
- Рабочая программа по дисциплине «Структурно-логическое проектирование» Дополнительной, 84.66kb.
- Сценарий занятия «html-проектирование: Достопримечательности Мурманской области», 72.96kb.
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Тема урока: Создание Web страниц с помощью html, 39.83kb.
- Структурно- логическое развитие теории и методологии планирования в управлении современной, 506.8kb.
- В. К. Толстых учебное пособие администрирование сервера iis 5 Донецк, Донну 2004 министерство, 663.13kb.
- Тема: Создание Web-документа с помощью Microsoft Word, 137.29kb.
- Рабочая программа профессионального модуля, 567.99kb.
- Методические указания по выполнению курсовой работы по дисциплине "web-графика и web-дизайн", 115.21kb.
- Современный web-дизайн, 106.2kb.
Структурно-логическое проектирование Web-узлов.
Лекции (32 час):
- Виды информационных ресурсов WWW. Виды деловой деятельности в Internet (реклама, маркетинг, менеджмент, электронная коммерция, обучение, услуги консультирования и т.д.). (2 час)
- Web-узел, как объект проектирования. Этапы проектирования Web-узлов. Обследование предметной области. Обоснование целей и целевых групп пользователей. (2 час)
- Разработка архитектуры Web-узла. Разработка структуры логических связей документов Web-узла. Коллективы участников процесса. Функции проектировщика, дизайнера, программиста. Работа с заказчиками. (2 час)
- Разработка Web-узлов и приложений. Средства разработки Web-узлов. Языки гипертекстовой разметки (HTML и др.) (2 час). Форматирование текста. Использование шрифтов (2 час). Использование таблиц, графики, списков, гиперссылок, карт изображений (2 час). Л.Р.№1. Фреймы (2 час). Использование каскадных таблиц стилей (CSS) (4 час). Разработка и использование интерактивных форм (2 час). Л.Р.№2. Создание динамических страниц (Dynamic HTML) (4 час). Л.Р.№3. Основы создания многостраничного Web-узла. Разработка стиля (2 час). Классификация инструментальных средств разработки Web-узлов. Использование редакторов для создания Web-узлов (2 час). Л.Р.№4. Создание шаблонов страниц, карты Web-узла (2 час). (всего 24 час)
- Тестирование Web-узла. Публикация и администрирование Web-узла. Продвижение Web-узла в Internet. Приемы рекламы и обеспечение посещаемости Web-узла. (2 час). Прием РГР.
Лабораторные работы (16 час):
- Основные теги HTML
- Фреймы. Использование CSS.
- Применение форм и языков сценариев
- Динамические страницы
Конспект. Часть 1.
- Виды информационных ресурсов WWW. Виды деловой деятельности в Internet (реклама, маркетинг, менеджмент, электронная коммерция, обучение, услуги консультирования и т.д.). (2 час)
- Виды информационных ресурсов WWW:
- новости по различным отраслям деятельности,
- электронные СМИ,
- библиотеки,
- каталоги предприятий и товаров,
- базы данных,
- отчеты и статьи, а
- архивы статей и программ,
- поисковые системы,
- развлекательные и личные сайты.
- новости по различным отраслям деятельности,
- Виды деловой деятельности:
- Интернет-магазины (организация online-продаж).
- Корпоративные сайты (самореклама, описание товаров и услуг, размещение прайс-листов, контактной информации, консультирование и сервисная поддержка потребителей).
- Каталоги организаций, товаров и услуг, рейтинги организаций, товаров, услуг, ресурсов, поисковые системы (средства поиска информации в сети).
- Информационный бизнес в сети
- Интернет-магазины (организация online-продаж).
Информация как товар. Источники дохода новостных сайтов можно разделить на две группы: продажа рекламы (рекламная модель бизнеса) и продажа доступа к информации. Для того чтобы какую-то информацию можно было продавать, она должна иметь следующие характеристики:
- недоступность широкому кругу пользователей сети без оплаты;
- оперативность. В идеале информация должна поступать в виде ленты новостей, в которой новость публикуется с задержкой от минуты до десяти минут после того, как произошло событие, о котором говорится в новости;
- достоверность. Как правило, клиент покупает платный доступ к каким-либо новостям не просто из любопытства, а для принятия финансовых и управленческих решений. Недостоверная или ложная информация может нанести ему ущерб со всеми вытекающими последствиями;
- полнота. Никакие важные новости или данные не должны быть упущены, поскольку, как и в случае недостоверной информации, клиент может понести убытки из-за того, что он не знал о событии, о котором должен был знать для принятия решения.
Оперативность информации требуется не всегда, а лишь в тех случаях, когда реагировать на события необходимо мгновенно.
- Финансовые услуги
- Интернет-трейдинг
- Интернет-трейдинг
Интернет-трейдинг в России позволяет клиентам работать через Интернет на некоторых биржах (ММВБ, МФБ и др.) и на рынке Forex, Одним из первых в России услуги интернет-трейдинга начал в 1996 году предоставлять "Гута-банк". В настоящее время уже очень многие банки и финансовые компании оказывают эту услугу своим клиентам.
Сайт компании, предоставляющей услуги интернет-трейдинга, как правило, ориентирован на две основные цели: обеспечение удобной работы клиентам и быстрое понимание новыми посетителями и клиентами преимуществ интернет-трейдинга и механизмов его работы. Поэтому на сайтах таких компаний обычно размещаются следующие разделы:
- информация о компании;
- услуги компании;
- информация о программном обеспечении;
- защита информации и транзакций;
- демонстрационная версия программного обеспечения;
- часто задаваемые вопросы (FAQ);
- аналитическая информация;
- финансовые новости;
- раздел для клиентов.
Для оказания услуг интернет-трейдинга банки и финансовые компании иногда изготавливают собственное программное обеспечение, но чаще используют уже готовые программы.
Одной из наиболее распространенных систем, обеспечивающих предоставление клиентам услуг интернет-трейдинга, является система QUIK (ссылка скрыта).
Для понимания того, какие услуги должна предоставлять клиенту современная система интернет-трейдинга, рассмотрим возможности системы QUIK.
Наблюдение рыночной информации:
- получение биржевой информации о ходе торгов на валютном, фондовом и срочном рынках с российских бирж в режиме реального времени;
- полное состояние спроса и предложения по каждому торгуемому инструменту ("очереди заявок");
- динамика изменения расчетных биржевых индексов в режиме реального времени;
- отображение динамики изменения каждого из параметров по любому инструменту на графике;
- получение новостных лент ведущих российских информационных агентств;
- интерфейс клиентской программы на русском и английском языке. Возможность перевода на любой другой язык под заказ.
Участие в биржевых торгах:
- полноценный доступ к биржевым торгам на валютном, фондовом и срочном рынке через сертифицированные модули передачи заявок;
- автоматическое выставление заявок в торговую систему указанной биржи от имени своего брокера;
- автоматический расчет комиссии брокера по гибкой тарифной сетке с учетом неисполненных заявок;
- исполнение лимитированных и рыночных (на продажу) заявок;
- контроль состояния исполнения собственных заявок трейдера, а также заявок закрепленных клиентов;
- полная информация о собственных сделках и всех заключенных сделках по всем торгуемым инструментам;
- редактирование и снятие заявки непосредственно из окна состояния портфеля;
- быстрый ввод заявки из окна очередей котировок, оптимизированная форма быстрой подачи заявки;
- "Карман транзакций", позволяющий создавать и использовать шаблоны заявок, а также выставлять несколько заявок одновременно;
- поддержка маржинальной торговли в полном объеме — предоставление кредитного "плеча" и возможности короткой продажи, динамическое регулирование "плеча" отдельно по каждой бумаге, на продажу и на покупку.
Online-интеграция с другими программами:
- с системами технического анализа;
- с архивами и базами данных;
- с системами учета клиентских операций.
Кроме того, система обеспечивает общение с брокером и другими участниками торгов через систему передачи сообщений.
- Интернет-банкинг
Интернет-банкинг — предоставление банковских услуг через Интернет. Начальной формой интернет-банкинга в России стало широкое внедрение систем "банк-клиент", позволяющих удаленно, из офиса фирмы, совершать платежи со счета, передавая платежные поручения по прямому каналу с банком или через Интернет по защищенному каналу.
Полный спектр услуг, входящих в понятие интернет-банкинг, включает в себя практически все услуги, которые обычный банк оказывает клиенту, кроме, естественно, операций с наличными. Интернет-банкинг позволяет клиенту:
- совершать платежи со своих счетов на любые счета в любых банках, в том числе и платежи в иностранной валюте;
- продавать и покупать иностранную валюту;
- открывать новые счета и переводить на них денежные средства;
- пополнять счета корпоративных пластиковых карт и снимать с них средства;
- получать информацию о поступивших и исходящих платежах и выписки о текущем состоянии счета;
- отзывать ошибочные платежи при возникновении такой необходимости;
- получать информационные и консультационные услуги.
Сайт банка, оказывающего клиентам услуги интернет-банкинга, должен обеспечивать клиентам удобство пользования, а новым посетителям предоставлять в наиболее доходчивой форме информацию о спектре услуг и преимуществах, которые они получат, используя интернет-банкинг.
Одним из важнейших вопросов, которому следует уделить на сайте значительное внимание, это методы защиты информации, применяемые системой. Клиент должен быть уверен, что никто не получит несанкционированный доступ к его счетам и к информации о совершаемых им операциях.
Спектр предоставляемых услуг тоже является важной характеристикой системы интернет-банкинга. Чем ближе он к спектру услуг обычного банка, тем более привлекательным является интернет-банкинг для клиента.
В качестве примера банка, предоставляющего услуги интернет-банкинга, можно привести Автобанк (ссылка скрыта). Услуги оказываются с помощью программного продукта "Интернет Сервис Банк", который обеспечивает удаленное управление банковскими счетами через Интернет в режиме реального времени в любое время суток. "Интернет Сервис Банк" предоставляет доступ ко всем счетам клиента, открытым в Автобанке: текущим (рублевым и валютным), карточным, депозитным. Пользователь системы может сам определить перечень счетов, которые будут доступны ему через "Интернет Сервис Банк".
В настоящее время интернет-банкинг является одним из наиболее динамично развивающихся направлений Интернет-бизнеса в мире и в России. Этому способствует высокая востребованность его услуг рынком.
- Платежные системы
Платежные системы являются еще одним динамично развивающимся видом финансовых сервисов в Интернете. Во многом они схожи с интернет-банкингом, особенно те платежные системы, которые оперируют реальными банковскими счетами (системы оплаты товаров и услуг в Интернете с помощью кредитных и дебетовых карт). Платежные системы другого вида не используют банковские счета, а оперируют виртуальными денежными обязательствами.
Функции платежных систем, как правило, сводятся к следующему:
- открытие и ведение виртуальных счетов клиентов;
- предоставление клиентам возможности пополнить свои виртуальные счета различными способами (банковским переводом, внесением наличных, почтовым переводом, активацией специальных карт, эмитируемых платежной системой, и т. д.);
- предоставление клиентам возможности вывода денег из платежной системы на банковские счета, в наличной форме и т. д.;
- осуществление транзакций (переводов) между счетами клиентов, хранение данных по истории транзакций;
- обеспечение безопасности счетов (предотвращение несанкционированного доступа) и защиты клиентской информации;
- консультационная поддержка клиентов;
- бесперебойное функционирование программно-аппаратного комплекса платежной системы.
Поскольку платежные системы подробно освещены в третьей главе, здесь мы рассмотрим только некоторые особенности построения платежной системы как вида Интернет-бизнеса. Рынок услуг, предоставляемых платежными системами, имеет высокий "порог входа". Платежная система может нормально работать и приносить прибыль своим владельцам только при больших оборотах между счетами клиентов. Большие обороты возможны тогда, когда много клиентов -физических лиц совершают значительное количество покупок у клиентов - юридических лиц, используя данную платежную систему. Но у покупателей возникает мотивация к тому, чтобы открыть счет в платежной системе только тогда, когда к этой платежной системе уже подключено большое количество продавцов (интернет-магазинов, виртуальных казино и т. п.). При этом у продавцов такая мотивация возникает, соответственно, только тогда, когда они рассчитывают на то, что большое количество физических лиц, уже подключенных к системе, будут совершать у них покупки. Таким образом, до накопления определенной "критической массы" клиентов подключение к платежной системе не является привлекательным ни для покупателей, ни для продавцов. Поэтому развивающиеся платежные системы вынуждены применять активные рекламные акции и дополнительные средства мотивации клиентов к открытию и использованию счетов. Еще одной важной особенностью платежной системы является необходимость обеспечения максимально простых механизмов внесения в нее денежных средств для пополнения счетов и механизмов снятия денег со счетов. Создание таких механизмов (печать собственных платежных карт, создание системы их распространения, оповещение потенциальных клиентов о новых способах пополнения счетов и т. д.) является дорогостоящим мероприятием и тоже не способствует снижению "порога входа". Вывод из вышесказанного следует один: чем дальше, тем больше платежные системы в Интернете будут создаваться только крупными компаниями, располагающими значительными инвестиционными возможностями.
- Рекламный бизнес. Разработка и поддержка сайтов:
- Рекламные агентства
- Баннерные сети
- Системы управления рекламой
- Дизайн-студии
- Услуги хостинга
- Рекламные агентства
- Услуги связи и средства общения
- Почтовые сервисы (e-mail)
- Форумы
- Чаты
- ICQ
- Почтовые сервисы (e-mail)
- Торговые площадки
- Интернет-биржи
- Аукционы
- Каталоги товаров и услуг
- Интернет-биржи
- Дистанционное обучение и online-консультации
- Дистанционное обучение
- Online-консультации
- Дистанционное обучение
- Игорный бизнес в сети
- Виртуальные казино
- Букмекерские конторы и тотализаторы
- Лотереи
- Виртуальные казино
- Web-узел, как объект проектирования. Этапы проектирования Web-узлов. Обследование предметной области. Обоснование целей и целевых групп пользователей. (2 час)
- Предмет Web-дизайна.
Известно, что любая технология, любой творческий процесс в какой бы то ни было области подчиняются определенным правилам и законам, несоблюдение которых неизбежно влечет за собой множество неприятных последствий. Web-сайт как комплекс инженерно-художественных решений также подразумевает наличие целого набора определенных «правил хорошего тона», которых следует придерживаться, чтобы ваш ресурс не выглядел непрофессионально и не вызывал нареканий у посетителей. Для простоты понимания и запоминания этих принципов их сводят к семи базовым «постулатам», которые мы кратко рассмотрим чуть ниже. Данные правила приведены ниже согласно их объективному приоритету, то есть в порядке убывания их важности.
Итак, при планировании и создании любого web-ресурса важно помнить, что главный критерий, на который следует ориентироваться в процессе разработки страниц, это удобство конечного пользователя, то есть будущих посетителей вашего сайта или домашней странички. Сложность момента заключается в том, что упомянутых выше «потенциальных посетителей» существует великое множество, причем используют они чрезвычайно широкий спектр аппаратных средств и программного обеспечения. Отсюда вытекает необходимость определенной стандартизации подходов к web-дизайну, выработки алгоритмов, которые могли бы удовлетворить всю вашу потенциальную аудиторию, позволяя людям адекватно и с максимальным комфортом воспринимать содержимое вашего сайта. Увы, на практике создание подобных универсальных решений не представляется возможным не только в связи с быстрой эволюцией вычислительной техники и программного обеспечения, но и по причине чрезмерной широты ассортимента уже существующих аппаратных и программных средств. Единственно возможным выходом в этой ситуации было бы адаптировать сайт к тем минимальным параметрам пользовательской системы, ниже которых отображение графической и текстовой информации на экране компьютера будет затруднительно. Такой подход выглядит достаточно привлекательным с точки зрения демократичности по отношению ко всем категориям пользователей: у владельцев устаревших компьютеров со слабыми мониторами и видеокартами в процессе знакомства с вашим ресурсом не возникнет особых сложностей, владельцы же современных машин тем более не будут испытывать каких-либо проблем. Именно отсюда и берет начало первое правило, которое вам следует усвоить и запомнить. Формулируется оно следующим образом.
В современном Интернете принято молчаливое соглашение о том, что профессиональный сайт должен корректно отображаться при экранном разрешении 640x480 точек с цветовой палитрой в 256 цветов.
ПРИМЕЧАНИЕ При отображении html-документа, рассчитанного на просмотр с экранным разрешением 800x600 точек, на компьютере, настроенном на разрешение 640x480 точек, в нижней части главного окна браузера появляется горизонтальная полоса прокрутки, что значительно затрудняет изучение документа и вызывает множество нареканий у пользователей.
СОВЕТ Для того чтобы web-страница правильно отображалась при использовании экранной палитры в 256 цветов, в случае включения в состав документа графических элементов старайтесь представлять максимально возможное количество графики в формате GIF и лишь самые необходимые изображения — в формате JPEG.
Разумеется, после подготовки первоначального шаблона будущей web-страницы его необходимо протестировать на соответствие изложенным выше требованиям. Для этого, загрузив страницу в браузер, измените экранное разрешение и используемую цветовую палитру в настройках Windows.
СОВЕТ Рекомендуется проверить корректность отображения содержащейся в html-документе информации при изменении экранных настроек в браузерах как Microsoft Internet Explorer, так и Opera.
Следующее правило обусловлено тем, что вам неизвестно программное обеспечение, которое используется вашими потенциальными посетителями для просмотра web-страниц. Речь идет о браузерах. Как уже говорилось, согласно статистике самыми популярными браузерами среди пользователей Интернета являются Microsoft Internet Explorer и Opera различных версий, все остальные распространены в значительно меньшей степени. Как известно, Microsoft Internet Explorer и Opera используют различные алгоритмы обработки HTML-кода, из-за чего один и тот же элемент в этих двух браузерах может отображаться совершенно по-разному. Среди начинающих web-дизайнеров бытует мнение, будто заставить страницу выглядеть одинаковым образом в упомянутых программах решительно невозможно. Однако это совершенно не так: все различия между браузерами прекрасно поддаются количественной оценке и анализу, более того, существует множество алгоритмов, применение которых позволяет свести неадекватность отображения страниц к минимуму.
Web-страница должна идентично отображаться в Microsoft Internet Explorer и Opera, причем весьма желательно — в последней и предпоследней версиях данных программ.
Разумеется, непосредственно после создания предварительного шаблона будущей web-страницы этот html-документ необходимо проверить на идентичность отображения в обоих браузерах.
Не секрет, что подавляющее большинство пользователей используют для выхода в Интернет dial-up соединение, иными словами, работают на «медленных» линиях, подключаясь к провайдерскому пулу при помощи модема. Разумеется, в этом случае скорость передачи данных (как правило, удручающе низкая) играет для них решающую роль: вряд ли кому-то доставит удовольствие дожи- даться загрузки одного html-документа десятки минут. Таким образом, мы приходим к следующему очевидному «закону» web-дизайна.
Все страницы web-сайта, а также все интегрированные в них графические и интерактивные элементы должны быть минимальными по объему.
Это достигается путем использования при разработке сайта специальных графических компрессоров, а также ряда приемов, позволяющих удалить из документа HTML лишний код и, соответственно, уменьшить размер итогового файла.
Другой момент, о котором обязательно следует упомянуть, касается навигации по сайту. У пользователя не должно возникать ни малейших затруднений при переходе от одного раздела вашего ресурса к другому, независимо от модели его компьютера и типа установленного программного обеспечения. Он должен отчетливо представлять себе логическую структуру вашего проекта и, по возможности, иметь доступ ко всем его компонентам в любой момент времени. Именно поэтому необходимо помнить следующее.
Созданная вами web-страница должна обязательно включать навигационные элементы, охватывающие все разделы вашего сайта, причем эти элементы должны всегда быть на виду.
Их расположение следует выбирать, исходя из максимального удобства для пользователя. Если они размещены в верхней части страницы и пропадают из поля зрения после скроллинга (прокрутки экрана вниз), не забудьте продублировать их в нижней части документа. Графические ссылки и активные элементы следует повторить в текстовой форме в расчете на пользователей, в браузерах которых отключено отображение графики или отсутствует поддержка Java.
Одним из достаточно важных факторов, на которые следует обращать внимание при создании web-страниц, является психологическое восприятие вашего ресурса посетителем.
Старайтесь выдержать весь проект в одном дизайнерском стиле, оформляйте различные его разделы таким образом, чтобы общее художественное решение было схожим для всего сайта.
Последние два «постулата» необходимо учитывать, руководствуясь уже соображениями эстетики в общехудожественном плане. Безусловно, в отличие от перечисленных выше положений, несоблюдение этих правил не влечет за собой последствий, которые можно было бы назвать «фатальными», наоборот, в некоторых случаях такое нарушение является вполне оправданным. Но, повторюсь, лишь в некоторых случаях, поскольку выработаны они были лишь с целью облегчить пользователю восприятие информации, не позволять его вниманию отвлекаться от основного элемента web-сайта — его информационного наполнения. Согласитесь, что для создателя ресурса наиболее важным является не столько показания, установленного на первой странице счетчика посещений, сколько время, которое затратил каждый пользователь на просмотр всего сайта. И это время будет тем больше, чем меньше будут уставать глаза посетителя, чем меньше его будет раздражать оформление страниц на сознательном или подсознательном уровне. Для того чтобы результат ваших трудов не вызывал в процессе знакомства с ним отрицательных эмоций
Не используйте но одной web-странице более трех различных шрифтов, включая шрифты, применяемые при создании графических элементов.
А также
Используйте только корректные цветовые схемы и не применяйте при оформлении документов более трех различных цветов.
- Этапы проектирования Web-узлов включают в себя:
- Концептуальное проектирование.
- Проектирование логической и физической структуры всего сайта,
- выбор компоновки,
- выбор способа представления контента (статический, динамический),
- проектирование структуры отдельных страниц,
- проектирование структуры гиперссылок,
- проектирование дизайна.
Зачастую последовательность действий по проектированию web-сайта сводят к следующему несложному алгоритму:
- Постановка целей и определение основных задач.
- Создание списка будущих тематических разделов.
- Разработка логической и физической структуры ресурса.
- Подготовка эскиза дизайна, компоновки сайта, невидимой верстальной таблицы.
- Подготовка текстовых материалов.
- Подготовка графических материалов в векторной форме.
- Экспорт векторных рисунков в растровый формат, оптимизация картинок.
- Создание шаблонов web-страниц.
- Обследование предметной области.
Эта процедура включает в себя определение следующих вопросов:
- Область применения проектируемого сайта.
- Термины предметной области.
- Источники информации, использованные для анализа предметной области и информационных потребностей пользователей.
- Перечень основных и дополнительных бизнес-процессов, для поддержки которых разрабатывается сайт, описание принципа их выполнения и регламента.
- Анализ входных и выходных документов, их список и формы.
- Список целей разработки сайта и их обоснование.
Очень важным шагом является определение цели разработки сайта. Вот некоторые из них:
- Сайт-Визитка. Это надёжный и недорогой способ размещения основной информации о вас и о вашей фирме в глобальной сети.
- Корпоративный сайт. Полноценный ресурс с системой управления содержанием, online-заказами, прайс-листами, новостями и другими разделами.
- Информационный сайт. Поможет оптимизировать работу вашего офиса, разгрузит телефонные линии и сэкономит время сотрудников. Служит для отображения новости компании.
- Интернет-магазин. Аренда торговых площадей стоит немалых денег, не говоря уже об оплате труда сотрудников. Инетернет-магазин с поддержкой online-оплаты обойдется значительно дешевле.
- Определение целевых групп пользователей.
Эмпирическое правило «80/20» гласит, что 20% покупателей приносят 80% прибыли компании. Дополнение (Уильям Шердон) «80/20/30»: «20% наиболее выгодных потребителей дают компании 80% прибыли, половина которой теряется при обслуживании 30% наименее выгодных покупателей».
Выделение целевых групп клиентов и концентрация усилий на работе с ними позволяет компании более полно удовлетворять потребности приоритетных клиентов и упрочить свое положение на рынке. При этом концентрация позволяет организации существенно повысить эффективность использования внутренних и внешних ресурсов.
В отдельных случаях компания может не проводить на первом этапе анализа сегментацию рынка по товару и даже не определять рынки, на которых собирается работать, связывая свою деятельность с определенной группой клиентов (таким образом, компания определяет только то, на удовлетворение потребностей какой группы потребителей она работает).
Пример 1. Примером такой организации может служить холдинг «Петромед», который руководит работой более 10 компаний различных направлений деятельности, обеспечивающих комплексное решение проблем организаций российского здравоохранения. Таким образом, «Петромед» определив для себя целевую группу потребителей (организации здравоохранения), сегментирует для себя рынки по различным видам их потребностей.
Для выделения целевых групп необходимо определить критерии сегментации , т.е. факторы, которые позволяют разделить существующих и/или потенциальных клиентов на группы. Наиболее часто в качестве критериев сегментации потребителей выделяют удовлетворяемые потребности, географические факторы, потребительское поведение.
Неоправданно часто в качестве основного критерия сегментации априори используется уровень доходов потребителей (в особенности, если речь идет о товарах народного потребления). При этом не проводятся соответствующие исследования потребителей, в результате чего разделение по уровню доходов может не соответствовать различным типам потребительского поведения.
Пример 2. На основании проведенного маркетингового исследования было принято решение разделить клиентов ОАО «Рудас» на следующие группы по виду удовлетворяемых потребностей:
- Заводы - домостроительные комбинаты, кирпичные заводы, заводы железобетонных изделий.
- Дорожники – дорожно-строительные организации.
- Строители - строительные организации (гражданское/жилое строительство).
- Прочие – прочие организации, занимающиеся общестроительными работами.
Введение дополнительного критерия сегментации - объемов среднегодовых закупок – позволяет выделить в этих группах крупных и мелких клиентов.
У каждой из выделенных групп есть различия в требованиях к качеству приобретаемого песка, условиям доставки и другим условиям работы с поставщиком песка, часть из выделенных групп является более привлекательной для ОАО «Рудас».
Вне зависимости от того, какое именно решение компания принимает по выбору целевого сегмента и целевой группы клиентов, это решение обязательно должно быть осознано и зафиксировано в маркетинговой стратегии.
Позиционирование
| Торговая марка | Название, понятие, знак, символ, дизайн или их комбинация, предназначенная для идентификации предлагаемых продавцом товаров, а также для их отличий от товаров конкурентов. |
| Позиционирование товара на рынке | Комплекс мер, благодаря которым в сознании целевых потребителей данный товар по отношению к конкурирующим товарам занимает собственное, отличное от других и выгодное для компании место. |
Когда компания определилась с тем, на каких именно сегментах рынка она собирается работать, необходимо принять решение относительно того, какие «позиции» ей желательно было бы в этих сегментах занять.
Позиционирование очень тесно связано с конкурентной стратегией компании в части выделения конкурентных преимуществ. Часто именно эти конкурентные преимущества являются основой для создания образа торговой марки в глазах потенциальных потребителей. Но также часто можно встретить варианты позиционирования, когда для потребителя выделяются в реальности несуществующие преимущества товара.
- Роли пользователей.
Зачастую кроме определения целевых групп пользователей приходится определять роли, которые пользователи имеют на сайте. Роли целесообразно назначать при разработке сайтов уровня «корпоративный» и выше, в которых имеются средства аутентификации пользователей, реализованные, как правило, программами, выполняемыми на сервере, или средствами самого сервера. На сайте типа «Интернет-магазин» роли могут быть примерно следующими:
- Гость,
- постоянный пользователь,
- клиент,
- оператор (модератор) сайта,
- администратор сайта.
- Разработка архитектуры Web-узла. Разработка структуры логических связей документов Web-узла. Коллективы участников процесса. Функции проектировщика, дизайнера, программиста. Работа с заказчиками. (2 час)
Разработка архитектуры сайта как правило сводится к разработке логической и физической структуры сайта, а также к разработке структуры логических связей документов Web-узла.
- Логическая и физическая структура сайта:
Каждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.htm (.php). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.php.
ПРИМЕЧАНИЕ Такое имя файла рекомендуется присваивать всем стартовым документам сайта, поскольку в противном случае при обращении к какому-либо разделу посредством сокращенного URL без указания названия стартовой страницы (например, ссылка скрыта вместо ссылка скрыта браузер отобразит не саму web-страницу, а перечень хранящихся в данной папке файлов. Если конечно, администратор web-сайта не запретил просмотр каталогов. В этом случае (случае отсутствия индексного файла и запрета на просмотр каталога) отобразится сообщение об ошибке 403 «У вас нет прав для просмотра этой страницы».
П

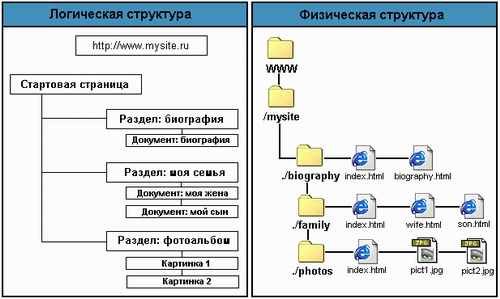
одобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса и называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт. Пример сравнения логической и физической структур одного и того же ресурса Интернета показан на рис. 3.1.
Рис. 3.1. Сравнение логической и физической структуры сайта
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволит вам избежать путаницы при последующем дополнении и обновлении материалов.
СОВЕТ Рекомендуется размещать все графические изображения, являющиеся элементами проекта, в отдельной папке с названием «Images», расположенной в корневой директории сайта. Такой подход позволит обновлять хранящиеся в других тематических разделах документы HTML без переноса графики, использовать одни и те же графические файлы во всех разделах сайта и при необходимости удалять целые директории.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайте работали корректно, все документы открывались правильно и браузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его физической структуры следует соблюдать несколько простых правил.
СОВЕТ Назначайте имена директорий, имена и расширения документов HTML и графических файлов с использованием символов только латинского алфавита и только в строчном регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали по длине восьми символов.
СОВЕТ При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы эти имена были «смысловыми»: впоследствии вы легко можете забыть содержимое и назначение какой-либо web-страницы, если имена файлов будут выглядеть, например, как l.htm, 2.htm, 3.htm и т. д.
Для того чтобы облегчить процесс обновления web-страниц, дополнения разделов или создания новых рубрик, заведите средство документирования проекта — любую электронную таблицу, созданную, например, в Microsoft Excel, или просто разграфленную тетрадку, в которую записывайте соответствие элементов физической структуры вашего проекта его логической структуре. До тех пор пока количество составляющих ваш сайт файлов относительно мало, это может показаться излишним, когда же оно перевалит за первые два десятка, в обилии html-документов и графических элементов будет легко запутаться, особенно если вы создаете несколько проектов одновременно. Пример оформления такого средства документирования показан в табл. 3.1.
Таблица 3.1. Пример оформления средства документирования проекта
| Имя файла | Директория | Описание | Дата создания/ последнего изменения |
| index.php index.php wife.htm son.htm pid-jpg | /mysite /mysite/family /mysite/family /mysite/family /mysite/photos | Стартовая страница сайта Стартовая страница раздела «моя семья» Рассказ о моей жене Рассказ о моем сынишке Моя фотография на пляже в Сочи | 1.07.2000 5.07.2000 5.07.2000 5.07.2000 6.07.2000 |
Из всего сказанного становится очевидным, что физическая структура сайта скрыта от посетителей вашего ресурса: они могут наблюдать только логическую структуру, причем именно так, как она представлена при помощи элементов навигации. Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.
Заглавная страница
Один из критериев, руководствуясь которым можно разделить различные web-сайты на две основные категории, — это наличие заглавной страницы (splash)или отсутствие таковой.
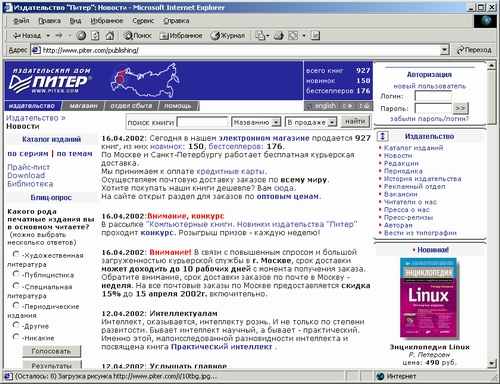
Заглавная страница представляет собой html-документ, который не включает всебя какую-либо содержательную информацию и элементы навигации. Файлу заглавной страницы присваивается имя index.php, при этом стартовая страница называется иначе и вызывается посредством организации гиперссылки .с заглавной страницы, загружающейся при обращении к сайту первой. Заглавная страница содержит, как правило, логотип компании-владельца данного ресурса, счетчик посещений и предложение выбора кодировки кириллицы, либо выбора между английской и русской версиями сайта. Пример web-ресурса, оснащенного такой страницей, показан на рис. 3.2.
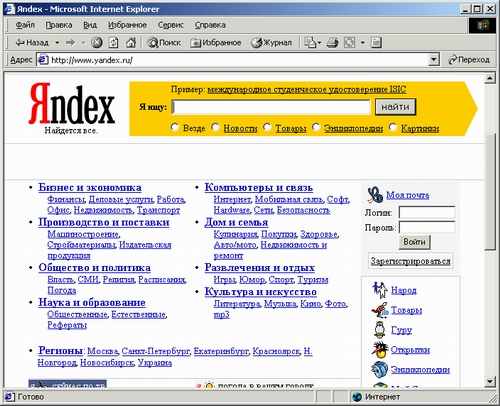
При обращении к сайтам, не оснащенным заглавной страницей, первой отображается стартовый документ, включающий какое-либо информационное наполнение, элементы навигации и иногда анонсы составляющих данный ресурс тематических рубрик. На рис. 3.3 показан пример сайта, не оснащенного заглавной страницей.
На рис. 3.3 показан пример сайта, не оснащенного заглавной страницей.
Р

ис. 3.2. Пример сайта, оснащенного заглавной страницей
Р

ис. 3.3. Пример сайта, не оснащенного заглавной страницей
Использовать или не использовать заглавную страницу при создании собственного проекта в сети Интернет — дело вкуса каждого web-мастера. Дать какие-либо исчерпывающие рекомендации на этот счет трудно, поскольку окончательное решение зависит прежде всего от ваших художественных предпочтений и иногда — от желания заказчика, оплачивающего вашу работу.
Динамическая и статическая компоновка сайта
Современные видеокарты поддерживают несколько произвольно устанавливаемых видеорежимов, характеризующихся экранным разрешением и количеством цветов, используемых при отображении информации на экране компьютера. С помощью встроенных функций операционной системы пользователь может установить несколько стандартных значений экранного разрешения, например 640x480, 800x600, 1024x768, 1152x864, 1280x1024 или 1600x1200 точек. Разумеется, при открытии в одном и том же браузере какой-либо web-страницыона может отображаться не одинаковым образом в зависимости от используемого посетителем сайта экранного разрешения.
Для того чтобы избежать «съезжания» элементов html-документа друг относительно друга и, как следствие, деформации web-страницы в целом при изменении параметров экрана, применяется достаточно простой и действенный прием: все компоненты web-страницы заключаются в соответствующие ячейки невидимой таблицы, при этом каждому объекту назначается одно, строго определенное положение. Таким образом, появляется второй критерий, по которому можно разделить все существующие web-сайты на две условные категории. Данной таблице можно назначить строго определенную ширину в пикселах, например, 640 точек, после чего жестко позиционировать ее по центру экрана или «прижать» к левому его краю. Такой вариант компоновки сайта можно назвать статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения. Разумеется, при изменении параметров экрана не происходит ни малейшего смещения элементов дизайна страницы.
Иной подход — когда ширину невидимой таблицы, содержащей фрагменты web-страницы, задают в процентах от текущей ширины экрана. При увеличении экранного разрешения таблица «растягивается» по горизонтали, и все размещенные в ее ячейках элементы, позиционированные либо по центру, либо по краям столбцов, смещаются согласно установленному алгоритму. В силу того, что параметры таблицы изменяются в зависимости от настроек экрана, такой принцип компоновки html-документа можно назвать динамическим. И тот и другой подход обладает как достоинствами, так и недостатками, которые перечислены ниже.
Статическая компоновка страницы
Достоинства. Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640x480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не «поплывут». Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в браузерах Microsoft Internet Explorer и Netscape Navigator.
Недостатки. При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Динамическая компоновка страницы
Достоинства. Документ растягивается по всей ширине экрана, не остается не- использованных пустых полей.
Недостатки. Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в браузерах Microsoft Internet Explorer и Netscape Navigator.
ПРИМЕЧАНИЕ Используемые в командах HTML значения пикселов (условных точек) подразумевают физические размеры точки экрана пользователя и зависят от типа его монитора.
Примеры реализации сайтов со статической и динамической компоновкой страниц приведены на рис. 3.4 и 3.5. Данные изображения сделаны с фиксированным экранным разрешением 800x600 точек.
Проектирование структуры web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Р

ис. 3.4. Пример сайта со статической компоновкой страниц
Р

ис. 3.5. Пример сайта с динамической компоновкой страниц
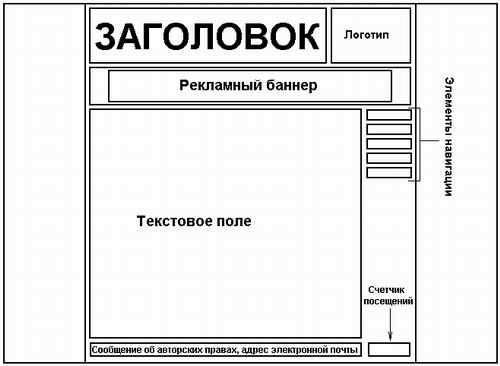
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках. Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468x60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640x480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг. Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют «контент» (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, на- пример Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих «традиционных» сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Отмечу, что счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга. Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан на рис. 3.6. В нем выбрано позиционирование элементов навигации по левой границе документа.
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 3.7.

Рис. 3.6. Пример компоновки web-страницы с левым позиционированием элементов навигации
Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаз» сторонникам строгой, «табличной» эстетики дизайна.
Р

ис. 3.7. Пример компоновки web-страницы с правым позиционированием элементов навигации
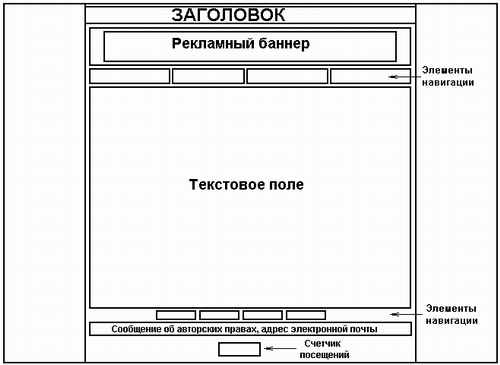
Элементы навигации можно разместить не только вблизи правой и левой границ страницы, но и в верхней части документа. Такой вариант компоновки наиболее подходит, на мой взгляд, при создании домашних страничек: в этом случае все объекты страницы гармонично «вписываются» в заданную ширину невидимой таблицы, при этом подготовка самой таблицы значительно упрощается. Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположением элементов навигации показан на рис. 3.8.
Р

ис. 3.8. Пример компоновки web-страницы с верхним позиционированием элементов навигации
Безусловно, все, что было сказано в данном разделе, является не панацеей, а руководством к действию. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 3.9.
Как видно из рисунка, в данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
- Структура логических связей документов
При разработке многостраничного сайта (уровня «Корпоративный» и выше) целесообразно представить графически структуру логических связей документов сайта. Как правило, логические связи формируются созданием гиперссылок, а структура этих связей позволит проверить, все ли запланированные документы созданы и корректно ли работают ссылки. Кроме того, такая структура ускорит разработку панели навигации по сайту и будет являться основой для создания карты сайта.
Р

ис. 3.9. Пример «смешанной» компоновки web-страницы
В некоторых HTML-редакторах существует инструментарий, позволяющий автоматически сформировать (по гипрессылкам) графически структуру логических связей документов. Такая возможность есть, например, в программе Microsoft FrontPage. Однако за подобные удобства приходится платить - многие продвинутые HTML-редакторы генерируют весьма громоздкий и откровенно неоптимальный по размерам код.
Рассмотрим для примера структуру логических связей условного корпоративного сайта (рис. 3.10).
Сайт содержит индексную страницу, содержащую ссылки на страницы «О компании», «Контакты», «Карта сайта» и индексные страницы разделов «Товары» и «Услуги». Страница «О компании» содержит ссылки на индексную страницу, страницы «Контакты», «Карта сайта» и индексные страницы разделов «Товары» и «Услуги».
Индексная страница раздела «Товары» содержит ссылки на индексную страницу, страницу «О компании», «Контакты», «Карта сайта» и индексную страницу раздела «Услуги», а также ссылки на две страницы своего каталога. Страницы каталога «Товары» содержат ссылки друг на друга и индексную страницу своего каталога.
Индексная страница раздела «Услуги» содержит ссылки на индексную страницу, страницу «О компании», «Контакты», «Карта сайта» и индексную страницу раздела «Товары», а также ссылки на две страницы своего каталога. Страницы каталога «Услуги» содержат ссылки друг на друга и индексную страницу своего каталога.
Страница «Контакты» содержит ссылки на индексную страницу, страницы «О компании», «Карта сайта» и индексные страницы разделов «Товары» и «Услуги».
Страница «Карта сайта» содержит ссылки на все страницы сайта.
- Коллективы участников процесса. Функции проектировщика, дизайнера, программиста. Работа с заказчиками.
При разработке многостраничного сайта (уровня «Корпоративный» и выше) часто возникает необходимость формирования коллектива разработчиков. При этом, как правило, выделяют роли проектировщика, дизайнера, программиста. В функции проектировщика входит разработка проекта в целом, включая разработку логической и физической структуры сайта, структуры логических связей документов, выбор способа компоновки и разработка структуры типовой web-страницы. В последнем случае проектировщик выполняет и функции HTML-кодера.

Рис. 3.10. Структура логических связей условного корпоративного сайта.
В функции дизайнера входит разработка цветографической схемы сайта, логотипов, баннеров, графических элементов навигации, карт изображений, а также оптимизация для размещения в Интернете изображений, являющихся частью контента. Зачастую дизайнеру приходиться готовить два комплекта изображений - облегченные (минимизированные по размеру) и полноценные, отображаемые по запросу пользователя.
Функции программиста в проекте во многом определяются типом контента: если контент - статический (представлен HTML-кодом), то его роль сводится к разработке сценариев, управляющих навигацией, галереями изображений, оптимизацией сайта для разрешения и браузера, используемых посетителем, и проверяющих заполнение форм. В случае же динамического контента, который формируется программами, размещаемыми на сервере, в том числе путем извлечения содержимого из баз данных, он берет на себя часть функций проектировщика, включая разработку структуры типовой web-страницы. При необходимости использования баз данных, программист зачастую разрабатывает их структуру и составляет типовые запросы к ним.
При выполнении проекта на заказ целесообразно ввести еще одного участника процесса - менеджера проекта. Он производит всю работу с заказчиком, начиная от согласования технического задания, формирования календарного плана, контроля сроков выполнения этапов проекта и заканчивая составлением акта приемки проекта и составлением списка недоработок, включая график их устранения.
При разработке сайтов, содержащих очень большое по количество документов, будет оправдано добавление позиции контент-райтера, задачей которого является написание контента, то есть содержимого документов, отображаемых на сайте. Простая с виду задача оказывается весьма трудоемкой, поскольку требует хорошего владения словом и умения быстро разобраться в сути и терминологии предметной области сайта.
- Разработка Web-узлов и приложений. Средства разработки Web-узлов. Языки гипертекстовой разметки (HTML и др.) (2 час).
- Средства разработки Web-узлов.
Для того чтобы web-мастер чувствовал себя максимально комфортно при разработке нового проекта, помимо рабочего места и персонального компьютера ему необходим определенный набор программного обеспечения, базовый инструментарий, без которого создателю web-сайта просто не обойтись. Начинающему web-мастеру порой бывает трудно сориентироваться не только во всем многообразии наименований существующих программ, но даже в списке минимально необходимых для работы приложений. Можно что-либо забыть, упустить или даже просто не знать о том, что впоследствии вам понадобится какая-то программа или утилита. Ниже предложен примерный список средств, которыми вы должны располагать перед тем, как возьметесь за разработку своего первого Интернет-проекта. Данные программы рассчитаны на использование под управлением Microsoft Windows 9X/2K/XP. Итак, для полноценной работы web-дизайнеру необходимы:
- Среда разработчика документов HTML — так называемый WYSIWYG-peдактор, например программа Microsoft FrontPage версии 98 или 2000, либо FrontPage Express. Опытные HTML-кодеры предпочитают обычные текстовые редакторы, имеющие дополнительные возможности, например, Jview или встроенный редактор файлового менеджера FAR с плагином Colorer, подсвечивающем комментарии, теги и программные конструкции.
- Редактор векторной графики, например CorelDraw Версии 8 или 9.
- Редактор растровой графики, например Adobe Photoshop версии 6.0или выше.
- Броузер Microsoft Internet Explorer версии 5.0 или 6.0.
- Броузер Opera версии 7 или выше.
- Перекодировщик кириллицы, например программы ConvHTML и SNKDECode.
- Оптимизатор HTML, например UtilMind HTML Compressor версии 1.5или выше.
- Оптимизатор растровых изображений GIF, например программа Gif-Clean 32.
- Оптимизатор растровых изображений JPEG, например программа JPEGCleaner версии 2.1 или выше.
- Редактор GIF-анимации, например программа Ulead GifAnimator.
- Фрагментатор графики, например программа PictureDiser.
- FTP-клиент, например программа CuteFTP.
- Языки гипертекстовой разметки
Существует несколько языков гипертекстовой разметки, среди которых наибольшее распространение получили HTML - HyperText Markup Language и XML - eXtended Markup Language. Все они являются именно языками разметки, то есть содержат набор инструкций, описывающих как программа-браузер будет отображать окруженный ими текст. Первый характерен фиксированным набором специальных инструкций - тегов, состав и количество которых, а также их атрибутов, зависит от версии языка. В настоящий момент наиболее широко применяется версия 4.
Как и в HTML, инструментарий языка XML также предназначен для определения структуры документа. Но, в отличие от HTML, язык XML достаточно гибок для того, чтобы объявить любой дескриптор (например,
Завершающий тэг выглядит также, как стартовый, и отличается от него прямым слэшем перед текстом внутри угловых скобок. В данном примере тэг
Некоторые тэги, такие, как
(тэг, определяющий абзац), не требуют завершающего тэга, но его использование придает исходному тексту документа улучшенную читаемость и структурируемость.
HTML не реагирует на регистр символов, описывающих тэг, и приведенный ранее пример можетвыглядеть следующим образом:
Внимание! Дополнительные пробелы, символы табуляции и возврата каретки, добавленные в исходный текст HTML-документа для его лучшей читаемости, будут проигнорированы WEB-броузером при интерпретации документа. HTML-документ может включать вышеописанные элементы только если они помещены внутрь тэгов
и
. Более подробно о тэгах
будет написано ниже.
- Структура документа. Тэги заголовка.
HTML-тэги могут быть условно разделены на две категории: тэги заголовка и тэги тела документа. К тэгам заголовка относятся следующие тэги:
Тип документа:
