Структурно-логическое проектирование Web -узлов
| Вид материала | Лекции |
- Рабочая программа по дисциплине «Структурно-логическое проектирование» Дополнительной, 84.66kb.
- Сценарий занятия «html-проектирование: Достопримечательности Мурманской области», 72.96kb.
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Тема урока: Создание Web страниц с помощью html, 39.83kb.
- Структурно- логическое развитие теории и методологии планирования в управлении современной, 506.8kb.
- В. К. Толстых учебное пособие администрирование сервера iis 5 Донецк, Донну 2004 министерство, 663.13kb.
- Тема: Создание Web-документа с помощью Microsoft Word, 137.29kb.
- Рабочая программа профессионального модуля, 567.99kb.
- Методические указания по выполнению курсовой работы по дисциплине "web-графика и web-дизайн", 115.21kb.
- Современный web-дизайн, 106.2kb.
. Синтаксис заголовков:
Текст заголовка
где ? - число от 1 до 6, определяющее уровень заголовка.
Заголовок может быть с выравниванием
- Секция.
Служит для определения положения фрагмента текста, заключенного между тэгами
Возможные варианты выравнивания:
- Абзацы.
В отличие от документов в большинстве текстовых процессоров, прерывания строк и слов в HTML-файлах не существенны. Обрыв слова или строки может происходить в любом пункте в вашем исходном файле, при просмотре это прерывание будет проигнорировано. Например:
Параграф 1.
Добро пожаловать в HTML!
Здесь мы расскажем, как надо и как не надо писать гипертексты.
В исходном файле заголовок и два предложения находятся на двух разных стороках. Web browser игнорирует это перерывание строки и начинает новый абзац только, после знака < P>. Однако, чтобы сохранить удобочитаемость в исходных HTML-файлах, рекомендуется заголовки размещать на отдельных строках, а абзацы отделять пустыми строками (в дополнение к
).
В абзацах допустимо выравнивание
JUSTIFY>
.
- Форматирование текста. Использование шрифтов (2 час).
- Форматирование текста.
- Списки.
HTML поддерживает маркированные, нумерованные, вложенные списки и списки определений.
- Маркированные списки
Маркированный список имеет вид:
- список пунктов
например:
яблоки
бананы
что дает на экране:
яблоки
бананы
В версии HTML 3.0 тэги списков расширены. Возможно использование вложенных списков, причем списки имеют определенный порядок прогрессии типов маркеров, зависящих от уровня вложенности списка. Тип меняется со сплошного диска на окружность, а затем на квадрат. Добавлен тэг TYPE, так что вы можете указать тот тип маркера, который хотите: TYPE=disc, TYPE=circle, или TYPE=square для всего списка () или отдельного элемента (- ). Например:
- яблоки
- бананы
- апельсины
что дает на экране:
- яблоки
- бананы
 апельсины
апельсины
- Нумерованные списки
Нумерованный список идентичен ненумерованному списку, только вместо используется < OL>.
- апельсины
- персики
- виноград
что дает на экране:
- апельсины
- персики
- виноград
Browser автоматически нумерует элементы такого списка. В обычном пронумерованом списке пункты помечаются цифрами 1, 2, 3, ... и т.д. В HTML 3.0 добавлен тэг TYPE и к этому элементу, позволив автору указывать тип пометок элементов списка: заглавные буквы (TYPE=A), маленькие буквы (TYPE=a), большие римские цифры (TYPE=I), маленькие римские цифры (TYPE=i) или обычные, арабские цифры (TYPE=1).
Для списков, которые желают начинаться со значений, отличных от 1, имеется элемент START. START может применяться в тэгах и - и всегда указывается в арабских цифрах, но преобразуется в указаный тип перед показом. Таким образом при START=5 первый элемент может быть помечен как 'E', 'e', 'V', 'v', или '5' в зависимости от элемента TYPE.
Добавляя элемент VALUE в тэг - , можно менять значение счетчика текущего элемента и всех последующих.
- Вложенные списки
Списки могут быть вложенными. Возможно вложение нумерованных списков в маркированные и наоборот. Ограничений на уровень вложения нет, но не рекомендуется использовать более трех уровней. Пример:
Список серверов НГТУ
- корпус
- TOWER
- BULLDOZER
корпус
учебные
GOLDEN
PANDEMONIUM
коммерческие
ARES
SINETIC
что дает на экране:
Список серверов НГТУ
- корпус
- TOWER
- BULLDOZER
- корпус
a. учебные
- GOLDEN
- PANDEMONIUM
b. коммерческие
 ARES
ARES
 SINETIC
SINETIC
- Списки определений
Список определений обычно состоит из чередования термина (DT) и определения (DD). Обычно Web browser располагает определения на новой строке. Приведем пример списка определений:
НГТУ
НГТУ (Новосибирский государственный технический университет).
АВТФ
АВТФ(Факультет Автоматики и Вычислительной Техники).
что дает:
НГТУ
НГТУ (Новосибирский государственный технический университет).
АВТФ
АВТФ(Факультет Автоматики и Вычислительной Техники).
Существуют также тэги меню
и каталог
которые менее гибки, а потому редко используются.
Для всех видов списков существует компактная форма, например:
- Авторский стиль редактирования
Как уже говорилось выше, браузер формирует текст документа, игнорируя пробелы и переносы строк. Используя
можно описать в тексте заданный авторский стиль. (То есть пробелы и пустые строки показаны как пробелы и пустые строки, и строки будут прерываться там же что и в исходном HTML-файле.) Это полезно, например, для изображения программ (Здесь приведен текст программы-счетчика посещений Web-страницы на языке С - она должна размещаться на Web-сервере и вызываться через CGI - Common Gateway Interface):
#define COUNTER_FILE_NAME "counter.dat"
#define MAX_CHAR_LENGTH 256
#include
#include
void main(int argc, char **argv) {
char counterName[MAX_CHAR_LENGTH];
unsigned long num;
FILE *fp;
strcpy(counterName,COUNTER_FILE_NAME);
if(argc>1)
strcpy(counterName,argv[1]);
fp = fopen(counterName,"r");
if(fp==NULL)
num = 0;
else {
fscanf(fp,"%d",&num);
fclose(fp);
}
++num;
if(fp = fopen(counterName,"w")) {
fprintf(fp,"%d\n",num);
fclose(fp);
}
printf("Content-type:text/html\n\n");
printf("\n");
printf("\n");
printf("Счетчик посещений \n");
printf("\n");
printf("\n");
printf("Вы d% посетитель этой страницы.\n",num);
printf("\n");
printf("\n");
exit(0);
}
Пример отображения этого фрагмента на экране не приводится из-за его величины и отсутствия различий с текстом внутри тэгов
.
При этом на экране текст пишется шрифтом фиксированной ширины. Ширина (в символах) задается тэгом
В пределах
могут использоваться гиперссылки, однако необходимо избегать использования других методы форматирования HTML-документов. Заметим, что поскольку <, >, и & имеют специальное значение в HTML, необходимо использовать вместо них символы ( & lt; , & gt; , и & amp; , соответственно). Смотрите также Специальные символы.
- Цитаты
Используя , можно включить в текст отдельную цитату. Большинство browsers отделяет такую цитату от окружающего текста. Например:
Для того чтобы перейти в другой каталог на том же диске, можно нажать комбинацию клавиш [Alt-F10]. После этого на экране изображается дерево каталогов на диске. Клавишами перемещения курсора следует выделить нужный катлог и нажать [Enter].
Можно также набрать первые буквы имени того катлога, в который надо перейти. Norton Commander постарается сам выделить нужный каталог.
Что дает на экране:
Для того чтобы перейти в другой каталог на том же диске, можно нажать комбинацию
клавиш [Alt-F10]. После этого на экране изображается дерево каталогов на диске.
Клавишами перемещения курсора следует выделить нужный катлог и нажать [Enter].
Можно также набрать первые буквы имени того катлога, в который надо перейти.
Norton Commander постарается сам выделить нужный каталог.
- Адреса
< ADDRESS> используется, чтобы определить автора документа и способы контакта c ним (например, e-mail адрес). Обычно это последний пункт в файле. Например, последняя строка этого документа в HTML-виде могла бы выглядеть:
Введение в HTML. НГТУ, каф. Автоматики, Гунько А.В.
gun@ait.cs.nstu.ru
Что дает на экране:
Введение в HTML. НГТУ, каф. Автоматики, Гунько А.В. gun@ait.cs.nstu.ru
Внимание! НЕ используется для почтового адреса.
- Стили.
Можно описывать специальными стилями отдельные слова или предложения. Имеются два типа стилей: логический и физический. Логические стили определяют текст согласно заданному значению, в то время как физические стили определяют некоторые участки текста.
HTML определяет строку как заголовок, но не определяет, что заголовок должен быть написан, например, жирным шрифтом с размером букв 24 пункта, и должен быть расположен в верхней части страницы. Преимущество этого подхода (это подобно в концепции стиля в большинстве текстовых процессоров) - в том, что если Вы решаете заменить стиль заголовка - все, что Вы должны сделать - это измене нить определение заголовка в браузере.
Другое преимущество стилей в том, что, например, удобнее определить что-нибудь как < H1> чем помнить, каким шрифтом надо описывать заголовок. Это же истинно и для отдельных символов. Таким образом, стили дают пользователю большую свободу в выборе шрифтов.
- Логические стили
- служит для описания определений.
- служит для выделения слов.
- служит для выделения заголовков книг, фильмов, цитат и т.п.
header file)
- используется для ввода с клавиатуры пользователья. Может быть изображено жирным шрифтом (но в большинстве browser изображается специальным шрифтом). (Введите passwd)
- используется для машинных сообщений. Изображается шрифтом фиксированной ширины. (Segmentation fault: Core dumped.)
- служит для ОСОБОГО выделения слов. Обычно выделяется жирным шрифтом.
- используется для символьных переменных.
- Физические стили
Существуют физические способы выделения - автор задает стиль написания текста, описывая шрифт в исходном HTML-документе. Вы можете задать:
, - жирный шрифт (это жирный шрифт)
, - наклонный шрифт (это наклонный шрифт)
, - фиксированный шрифт (это fixed шрифт)
- Подчеркнутый (часто не поддерживается)
часто не поддерживается)
часто не поддерживается)
- Верхний индекс
- Нижний индекс
- Мигающий (наиболее осмеянный элемент).
- Специальные символы.
Символы <, >, & и " имеют в HTML особое значение, как символы форматирования. Но иногда нам необходимо использовать их в тексте по своему прямому назначению. Для их введения в текст, Вы должны использовать:
& lt; - левая скобка <
& gt; - правая скобка >
& amp; - &
& quot; - "
® - Зарегестрированная Торговая Марка ®
© - Копирайт ©
- Неразделяющий пробел
Внимание! Специальные символы чувствительны к регистру: НЕЛЬЗЯ использовать < вместо <.
- Прерывание стороки
Используя
Вы можете перейти на новую строку, не начиная нового абзаца (в большинстве browser абзацы выделяются дополнительными пустыми строками). Например:
Кафедра Автоматики
Новосибирского Государственного ТехническогоУниверситета
даст на экране:
Кафедра Автоматики
Новосибирского Государственного Технического Университета
Начиная с HTML 3.0 добавлен элемент CLEAR к тэгу
и теперь CLEAR=left, например, вызывает не просто переход на новую строку, но двигаясь вниз находит место со свободной левой границей (где нет плавающих картинок - см. далее). CLEAR=right делает то же самое, но проверяет правую границу, CLEAR=all ищет место, полностью свободное от плавающих изображений.
Тэг
Тэг
- Горизонтальная линия.
Тэг
описывает горизонтальный разделитель некоторого рода (по умолчанию это оттененная вдавленная линия). В HTML 3.0 к этому тэгу добавлены 4 новых элемента, предоставляющих автору документа некоторые возможности описания того, как этот горизонтальный разделитель должен бы выглядеть.
- позволяет автору указать желаемую толщину разделительной линии в пикселях.
Обычно горизонтальный разделитель имеет ширину равную ширине страницы. С помощью WIDTH автор может указать точную ширину разделителя в пикселах, или относительно ширины страницы в процентах.
Теперь, когда разделитель может иметь ширину не во всю страницу, можно дать автору возможность указать куда прижимать этот самый разделитель, к левой границе, правой границе или разместить по центру.
Если вам хочется получить простой сплошной прямоугольник, а вовсе не вдавленную, оттененную линию, то сделать это поможет элемент NOSHADE, запрещающий всякое забавное оттенение разделителя.
- Использование шрифтов.
- Размер.
Вы можете менять размер шрифта с помощью тэга
Возможные значения от 1 до 7. Значение по умолчанию: 3. Значение также может содержать необязательный символ '+' или '-', чтобы указать размер по отношению к базовому для документа. Базовый размер шрифта для документа по умолчанию равен 3 и может быть изменен с помощью тэга BASEFONT.
Этот элемент меняет размер базового шрифта документа, относительно которого отсчитываются относительные изменения размера, в элементах FONT.
- Цвет.
Цвет шрифта задается тэгом
где $$ - шестнадцатиричный номер цвета в формате RGB. Возможно задание цвета названием -RED, GREEN, BLUE и т.д. (Всего 16).
- Выбор шрифта
Выбор гарнитуры шрифта задается тэгом
где *** - название шрифта (Times New Roman, Arial и т.п.). Срабатывает лишь в том случае, когда на компьютере - клиенте установлен соответствующий шрифт.
Атрибуты шрифта полностью кумулятивны. Текст внутри чего-то вроде
Здесь Текст
будет жирным курсивом с фиксированой шириной букв размера 6 .
- Использование таблиц, графики, карт изображений (2 час).
- Рисунки.
Большинство Web browsers могут показывать рисунки JPEG или GIF формата вместе с текстом. Поскольку каждый рисунок занимает много времени на отображение на экране (что замедляет показ документа) то не рекомендуется включать слишком большое количество или чрезмерно большие по размеру рисунки в Ваш HTML-документ. Чтобы включить рисунок, надо описать гиперссылку на него:

Таким образом, синтаксис ссылки на рисунок аналогичен синтаксису гиперссылки HREF. Автоматически, рисунок выравнивается по нижнему краю сопровождающего его текта, но Вы можете задавать взаимное расположение рисунка и текста, а также массу других уточнений:
![]()
Изображение с ALIGN=left будет плыть вниз вдоль левой границы страницы до тех пор, пока не найдет там требуемого свободного места, а последующий текст будет обтекать такое изображение справа.
Аналогично, изображение с ALIGN=right прижимается к правой границе, а текст обтекает его слева.
ALIGN=top выравнивает картинку по верхушке самого высокого элемента в строке.
ALIGN=texttop выравнивает по верхушке самого высокого текстового элемента в строке (обычно, но не всегда, тоже самое, что ALIGN=top).
ALIGN=middle выравнивает середину текущей строки с серединой изображения.
ALIGN=absmiddle выравнивает базовую линию текущей строки с серединой изображения.
ALIGN=baseline выравнивает низ картинки с базовой линией текущей строки.
ALIGN=bottom идентичен ALIGN=baseline, но baseline - лучшее название). ALIGN=absbottom выравнивает низ картинки с низом текущей строки.
![]() добавлены в IMG в основном для того, чтобы ускорить вывод документа. Если автор указывает их, программа просмотра может не ждать полной загрузки картинки чтобы узнать ее размеры. Эти элементы также позволяют изменить размер выводимого изображения.
добавлены в IMG в основном для того, чтобы ускорить вывод документа. Если автор указывает их, программа просмотра может не ждать полной загрузки картинки чтобы узнать ее размеры. Эти элементы также позволяют изменить размер выводимого изображения.
![]() дает автору контроль над толщиной рамки вокруг картинки. Внимание! Установка BORDER=0 для картинок, входящих в тэг может оконфузить некоторых юзеров, привыкших видеть ссылку только в рамке.
дает автору контроль над толщиной рамки вокруг картинки. Внимание! Установка BORDER=0 для картинок, входящих в тэг может оконфузить некоторых юзеров, привыкших видеть ссылку только в рамке.
![]() для плавающих картинок эти элементы позволяют задать промежуток сверху-снизу (VSPACE) и справа-слева (HSPACE) от картинки, куда запрещено затекать обтекающему картинку тексту.
для плавающих картинок эти элементы позволяют задать промежуток сверху-снизу (VSPACE) и справа-слева (HSPACE) от картинки, куда запрещено затекать обтекающему картинку тексту.
![name]() служит для вывода вместо изображения его названия в текстовых броузерах, а также если в Netscape Navigator отключена опция AutoLoading Image.
служит для вывода вместо изображения его названия в текстовых броузерах, а также если в Netscape Navigator отключена опция AutoLoading Image.
 служит для замены изображения его копией в низком разрешении на время загрузки изображения.
служит для замены изображения его копией в низком разрешении на время загрузки изображения.
Если Вы не хотите, чтобы рисунок замедлял загрузку основного WWW-документа, Вы можете поместить рисунок в отдельный документ, написав на него гиперссылку. В этом случае пользователь сам должен решить - смотреть или не смотреть ему этот рисунок:
Здесь Вы можете увидеть рисунок.
- Таблицы.
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
- Основные тэги таблицы.
...
- Это основные тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER.
... - Количество строк таблицы определяется количеством встречающихся пар этих тэгов. Строки могут иметь атрибуты ALIGN и VALIGN, которые описывают визуальное положение содержимого строк в таблице.
... - Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке отсутствует одна или несколько ячеек для некоторых колонок, то браузер отображает пустую ячейку. Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки.
... - Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и ALIGN=center.
... - Данный тэг описывает название таблицы (подпись). Тэг должен присутствовать внутри ...
, но снаружи описания какой-либо строки или ячейки. По умолчанию имеет атрибут ALIGN=top, но может быть явно установлен в ALIGN=bottom. ALIGN определяет, где - сверху или снизу таблицы - будет поставлена подпись. Подпись всегда центрирована в рамках ширины таблицы.
- Основные атрибуты таблицы
BORDER - Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы вцелом. BORDERпможет принимать числовое значение, определяющее ширину границы, например BORDER=3.
ALIGN - Если атрибут ALIGN присутствует внутри тэгов и , то он определяет положение подписи для таблицы (сверху или снизу). По умолчанию ALIGN=top. Если ALIGN встречается внутри , или , он управляет положением данных в ячейках по горизонтали. Может принимать значения left (слева), right (справа) или center (по центру).
VALIGN - Данный атрибут встречается внутри тэгов , и . Он определяет вертикальное размещение данных в ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху).
NOWRAP - Данный атрибут говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны быть представлены одной строкой.
COLSPAN - Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчанию - 1.
ROWSPAN - Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчанию - 1.
COLSPEC - Данный параметр позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах, например COLSPEC="20%".
- Пример таблицы
Таблица №1
Среднее значение
Рост Вес
Мужчины 174 78
Женщины 165 56
что дает на экране:
Среднее значение
Рост
Вес
Мужчины
174
78
Женщины
165
56
Таблица №1
- Карты изображений
- Общие положения.
Создание карты изображения является одной из привлекательнейших возможностей HTML, позволяющей пользователю привязывать ссылки на другие документы к отдельным частям изображений. Щелкая мышью на отдельных частях изображения, пользователь может выполнять те или иные действия, переходить по той или иной ссылке на другие документы и т.п.
Чтобы включить поддержку карты для изображения, необходимо ввести дополнительный параметр в тэг IMG:

Параметр USEMAP указывает, в каком месте находится карта описываемого изображения. Карта изображения определяет, какому участку изображения какой URL соответствует. Карта изображения может находиться в том же документе, что и изображение, или в другом документе. Помещение карты в другой документ позволяет собрать все карты изображений в одном документе (если у вас их несколько в различных документах), но добавляет еще одну итерацию в сети, когда за первую итерацию выясняется местонахождение карты, а за вторую - выполнение действия, предписанного URL для данного участка изображения. Параметр map_name указывает имя карты для изображения, а предшествующий ему URL определяет местонахождение карты. Если данный URL отсутствует, то карта с указанным именем ищется в текущем документе.
- Синтаксис определения карты изображения:
В общем случае карта изображения задается следующими тэгами:
Здесь:
- Данный тэг определяет начало описания карты с именем map_name.
- SHAPE - Необязательный параметр, указывающий на форму определяемой области изображения. Может принимать значения:
- default - по умолчанию (обычно прямоугольник)
- rect - прямоугольник
- circle - круг
- poly - многоугольник произвольной формы
- COORDS - Координаты в пикселах описываемой области. Для прямоугольника это четыре координаты левого верхнего и правого нижнего углов, для круга - три координаты (две - центр круга, третья - радиус). Для многоугольника это описание каждого угла в двух координатах - соответственно число координат равно удвоенному количеству углов. Координаты считаются с нуля, поэтому для описания области 100 на 100 используется описание:
HREF="url" - Описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области.
NOHREF - Параметр, указывающий, что ссылка отсутствует для данного участка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF.
Если две описанных области накладываются друг на друга, то используется ссылка, принадлежащая первой из описанных областей.
- Данный тэг завершает описание карты изображения.
Данный пример демонстрирует использование технологии Image Map (вы можете проследить изменение ссылок в строке состояния внизу окна броузера, если он отображает текущую ссылку или изменение URL в поле "GO"):


- Применение
Технология Image Map применяется в самых различных областях. Однако наиболее часто ее применение можно увидеть при создании графических меню, когда создается одно большое изображение с элементами меню, и каждому участку изображения предписывается какое либо действие.
Также можно применять данную технологию при создании простых информационных систем с картографическими возможностями.
- Фреймы (2 час).
Используя фреймы, позволяющие разбивать Web-страницы на множественные прокручиваемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрейм, может иметь следующие свойства:
- Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов;
- Каждый фрейм имеет собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма;
- Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено указанием специального параметра).
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
- Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок;
- Помещение в статическом фрейме оглавления всех или части WEB-документов, содержащихся на WEB-сервере, что позволяет пользователю быстро находить интересующую его информацию
- Создание окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса
- Создание формы для WEB-приложений, обслуживающих базы данных
- Синтаксис фреймов
Формат документа, использующего фреймы, внешне очень напоминает формат обычного документа, только вместо тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов. Они, в свою очередь, содержат собственно информацию, размещаемую во фреймах. Пример:
...
Однако, фрейм -документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Представим общий синтаксис фреймов:
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Вы можете разделить экран на несколько вертикальных или несколько горизонтальных фреймов. Тэг FRAME подписывает каждый фрейм в отдельности. Рассмотрим более детально каждый компонент.
- имеет завершающий тэг . Все, что может находиться между этими двумя тэгами, это тэг , вложенные тэги , а также контейнер из тэгов и , который позволяет строить двойные документы для браузеров, поддерживающих фреймы и не поддерживающих фреймы. Данный тэг имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список-определений-горизонтальных-подокон".
Данный параметр содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселях, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрейм, величиной во все окно браузера.
- value - Простое числовое значение определяет фиксированную высоту подокна в пикселях. Это далеко не самый лучший способ описания высоты подокна, поскольку различные браузеры имеют различный размер рабочего поля, не говоря уже о различных экранных разрешениях у пользователя. Если вы, все же, используете данный способ описания размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате вы точно получили 100%-ное заполнение окна браузера вашего пользователя.
- value% - Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает 100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если, соответственно, сумма меньше 100, то размеры пропорционально увеличиваются.
- value* - Вообще говоря, значение value в данном описании является необязательным. Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*" (например "*,*"), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма (во сколько раз од будет больше аналогично описанного чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного пространства для первого фрейма и по 1/5 для двух других.
COLS="список-определений-горизонтальных-подокон".
То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
Внимание! Совместное использование данных параметров может привести к непредсказуемым результатам. Например, строка:
может привести к ошибочной ситуации.
- Примеры.
- - описывает три фрейма, два по 50 точек справа и слева, и один внутри этих полосок.
- - описывает три фрейма, первый из которых занимает 20% площади сверху экрана, второй 3/4 оставшегося от первого фрейма места (т.е. 60% всей площади окна), а последний 1/4 (т.е. 20% всей площади окна.
- - аналогично предыдущему примеру.
Тэги
- FRAME
[SCROLLING=yes|no|auto] [NORESIZE]>
Данный тэг определяет фрейм внутри контейнера FRAMESET.
- src="images/url" - Описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет отображен пустой фрейм.
- NAME="frame_name" - Данный параметр описывает имя фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
- MARGINWIDTH="value" - Это атрибут может быть использован, если автор документа хочет указать величину разделительных полос между фреймами сбоку. Значение value указывается в пикселях и не может быть меньше единицы. По умолчанию данное значение зависит от реализации поддержки фреймов используемым клиентом браузером.
- MARGINHEIGHT="value" - То же самое, что и MARGINWIDTH, но для верхних и нижних величин разделительных полос.
- SCROLLING="yes | no | auto" - Этот атрибут позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает, что полосы прокрутки будут в любом случае присутствовать у фрейма, параметр no наоборот, что полос прокрутки не будет. Auto определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
- NORESIZE - Данный атрибут позволяет создавать фреймы без возможности изменения размеров. По умолчанию, размер фрейма можно изменить при помощи мыши так же просто, как и размер окна
- Windows. NORESIZE отменяет данную возможность. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не может быть изменен размер со стороны данного.
- NOFRAMES -Данный тэг используется в случае, если вы создаете документ, который может просматриваться как браузерами, поддерживающими фреймы, так и браузерами, их не поддерживающими. Данный тэг помещается внутри контейнера FRAMESET, а все, что находится внутри тэгов
и игнорируется браузерами, поддерживающими фреймы.
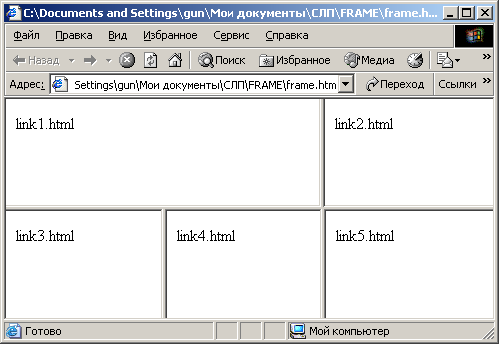
Пример: рассмотрим реализацию фреймов для подобного разбиения окна:

<br /> <br />
- Секция.
- Абзацы.
- Форматирование текста.
- Списки.
- Списки.
- Маркированные списки
- Нумерованные списки
что дает на экране:
- апельсины
- персики
- виноград
Browser автоматически нумерует элементы такого списка. В обычном пронумерованом списке пункты помечаются цифрами 1, 2, 3, ... и т.д. В HTML 3.0 добавлен тэг TYPE и к этому элементу, позволив автору указывать тип пометок элементов списка: заглавные буквы (TYPE=A), маленькие буквы (TYPE=a), большие римские цифры (TYPE=I), маленькие римские цифры (TYPE=i) или обычные, арабские цифры (TYPE=1).
Для списков, которые желают начинаться со значений, отличных от 1, имеется элемент START. START может применяться в тэгах
- и
- и всегда указывается в арабских цифрах, но преобразуется в указаный тип перед показом. Таким образом при START=5 первый элемент может быть помечен как 'E', 'e', 'V', 'v', или '5' в зависимости от элемента TYPE.
Добавляя элемент VALUE в тэг - , можно менять значение счетчика текущего элемента и всех последующих.
- Вложенные списки
Списки могут быть вложенными. Возможно вложение нумерованных списков в маркированные и наоборот. Ограничений на уровень вложения нет, но не рекомендуется использовать более трех уровней. Пример:
- Список серверов НГТУ
- корпус
- TOWER
- BULLDOZER
- Вложенные списки
- TOWER
- BULLDOZER
- Списки определений
- Авторский стиль редактирования
- Цитаты
Для того чтобы перейти в другой каталог на том же диске, можно нажать комбинацию клавиш [Alt-F10]. После этого на экране изображается дерево каталогов на диске. Клавишами перемещения курсора следует выделить нужный катлог и нажать [Enter].
Можно также набрать первые буквы имени того катлога, в который надо перейти. Norton Commander постарается сам выделить нужный каталог.
- Адреса
- Стили.
- Логические стили
- используется для ввода с клавиатуры пользователья. Может быть изображено жирным шрифтом (но в большинстве browser изображается специальным шрифтом). (Введите passwd)
- используется для машинных сообщений. Изображается шрифтом фиксированной ширины. (Segmentation fault: Core dumped.)
- служит для ОСОБОГО выделения слов. Обычно выделяется жирным шрифтом.
- используется для символьных переменных.
- Физические стили
Существуют физические способы выделения - автор задает стиль написания текста, описывая шрифт в исходном HTML-документе. Вы можете задать:
, - жирный шрифт (это жирный шрифт)
, - наклонный шрифт (это наклонный шрифт)
, - фиксированный шрифт (это fixed шрифт)
- Подчеркнутый (часто не поддерживается)
- Верхний индекс
- Нижний индекс
- Мигающий (наиболее осмеянный элемент).
- Специальные символы.
Символы <, >, & и " имеют в HTML особое значение, как символы форматирования. Но иногда нам необходимо использовать их в тексте по своему прямому назначению. Для их введения в текст, Вы должны использовать:
& lt; - левая скобка <
& gt; - правая скобка >
& amp; - &
& quot; - "
® - Зарегестрированная Торговая Марка ®
© - Копирайт ©
- Неразделяющий пробел
Внимание! Специальные символы чувствительны к регистру: НЕЛЬЗЯ использовать < вместо <.
- Прерывание стороки
Используя
Вы можете перейти на новую строку, не начиная нового абзаца (в большинстве browser абзацы выделяются дополнительными пустыми строками). Например:
Кафедра Автоматики
Новосибирского Государственного ТехническогоУниверситета
даст на экране:
Кафедра Автоматики
Новосибирского Государственного Технического Университета
Начиная с HTML 3.0 добавлен элемент CLEAR к тэгу
и теперь CLEAR=left, например, вызывает не просто переход на новую строку, но двигаясь вниз находит место со свободной левой границей (где нет плавающих картинок - см. далее). CLEAR=right делает то же самое, но проверяет правую границу, CLEAR=all ищет место, полностью свободное от плавающих изображений.
Тэг
Тэг
- Горизонтальная линия.
Тэг
описывает горизонтальный разделитель некоторого рода (по умолчанию это оттененная вдавленная линия). В HTML 3.0 к этому тэгу добавлены 4 новых элемента, предоставляющих автору документа некоторые возможности описания того, как этот горизонтальный разделитель должен бы выглядеть.
- позволяет автору указать желаемую толщину разделительной линии в пикселях.
Обычно горизонтальный разделитель имеет ширину равную ширине страницы. С помощью WIDTH автор может указать точную ширину разделителя в пикселах, или относительно ширины страницы в процентах.
Теперь, когда разделитель может иметь ширину не во всю страницу, можно дать автору возможность указать куда прижимать этот самый разделитель, к левой границе, правой границе или разместить по центру.
Если вам хочется получить простой сплошной прямоугольник, а вовсе не вдавленную, оттененную линию, то сделать это поможет элемент NOSHADE, запрещающий всякое забавное оттенение разделителя.
- Использование шрифтов.
- Размер.
- Размер.
Вы можете менять размер шрифта с помощью тэга
Возможные значения от 1 до 7. Значение по умолчанию: 3. Значение также может содержать необязательный символ '+' или '-', чтобы указать размер по отношению к базовому для документа. Базовый размер шрифта для документа по умолчанию равен 3 и может быть изменен с помощью тэга BASEFONT.
Этот элемент меняет размер базового шрифта документа, относительно которого отсчитываются относительные изменения размера, в элементах FONT.
- Цвет.
Цвет шрифта задается тэгом
где $$ - шестнадцатиричный номер цвета в формате RGB. Возможно задание цвета названием -RED, GREEN, BLUE и т.д. (Всего 16).
- Выбор шрифта
Выбор гарнитуры шрифта задается тэгом
где *** - название шрифта (Times New Roman, Arial и т.п.). Срабатывает лишь в том случае, когда на компьютере - клиенте установлен соответствующий шрифт.
Атрибуты шрифта полностью кумулятивны. Текст внутри чего-то вроде
Здесь Текст
будет жирным курсивом с фиксированой шириной букв размера 6 .
- Использование таблиц, графики, карт изображений (2 час).
- Рисунки.
Большинство Web browsers могут показывать рисунки JPEG или GIF формата вместе с текстом. Поскольку каждый рисунок занимает много времени на отображение на экране (что замедляет показ документа) то не рекомендуется включать слишком большое количество или чрезмерно большие по размеру рисунки в Ваш HTML-документ. Чтобы включить рисунок, надо описать гиперссылку на него:

Таким образом, синтаксис ссылки на рисунок аналогичен синтаксису гиперссылки HREF. Автоматически, рисунок выравнивается по нижнему краю сопровождающего его текта, но Вы можете задавать взаимное расположение рисунка и текста, а также массу других уточнений:
Изображение с ALIGN=left будет плыть вниз вдоль левой границы страницы до тех пор, пока не найдет там требуемого свободного места, а последующий текст будет обтекать такое изображение справа.
Аналогично, изображение с ALIGN=right прижимается к правой границе, а текст обтекает его слева.
ALIGN=top выравнивает картинку по верхушке самого высокого элемента в строке.
ALIGN=texttop выравнивает по верхушке самого высокого текстового элемента в строке (обычно, но не всегда, тоже самое, что ALIGN=top).
ALIGN=middle выравнивает середину текущей строки с серединой изображения.
ALIGN=absmiddle выравнивает базовую линию текущей строки с серединой изображения.
ALIGN=baseline выравнивает низ картинки с базовой линией текущей строки.
ALIGN=bottom идентичен ALIGN=baseline, но baseline - лучшее название). ALIGN=absbottom выравнивает низ картинки с низом текущей строки.
Если Вы не хотите, чтобы рисунок замедлял загрузку основного WWW-документа, Вы можете поместить рисунок в отдельный документ, написав на него гиперссылку. В этом случае пользователь сам должен решить - смотреть или не смотреть ему этот рисунок:
Здесь Вы можете увидеть рисунок.
- Таблицы.
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
- Основные тэги таблицы.
- Основные атрибуты таблицы
BORDER - Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы вцелом. BORDERпможет принимать числовое значение, определяющее ширину границы, например BORDER=3.
ALIGN - Если атрибут ALIGN присутствует внутри тэгов
VALIGN - Данный атрибут встречается внутри тэгов
NOWRAP - Данный атрибут говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны быть представлены одной строкой.
COLSPAN - Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчанию - 1.
ROWSPAN - Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчанию - 1.
COLSPEC - Данный параметр позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах, например COLSPEC="20%".
- Пример таблицы
| Среднее значение | ||
|---|---|---|
| Рост | Вес | |
| Мужчины | 174 | 78 |
| Женщины | 165 | 56 |
что дает на экране:
| | Среднее значение | |
| | Рост | Вес |
| Мужчины | 174 | 78 |
| Женщины | 165 | 56 |
Таблица №1
- Карты изображений
- Общие положения.
Создание карты изображения является одной из привлекательнейших возможностей HTML, позволяющей пользователю привязывать ссылки на другие документы к отдельным частям изображений. Щелкая мышью на отдельных частях изображения, пользователь может выполнять те или иные действия, переходить по той или иной ссылке на другие документы и т.п.
Чтобы включить поддержку карты для изображения, необходимо ввести дополнительный параметр в тэг IMG:
Параметр USEMAP указывает, в каком месте находится карта описываемого изображения. Карта изображения определяет, какому участку изображения какой URL соответствует. Карта изображения может находиться в том же документе, что и изображение, или в другом документе. Помещение карты в другой документ позволяет собрать все карты изображений в одном документе (если у вас их несколько в различных документах), но добавляет еще одну итерацию в сети, когда за первую итерацию выясняется местонахождение карты, а за вторую - выполнение действия, предписанного URL для данного участка изображения. Параметр map_name указывает имя карты для изображения, а предшествующий ему URL определяет местонахождение карты. Если данный URL отсутствует, то карта с указанным именем ищется в текущем документе.
- Синтаксис определения карты изображения:
В общем случае карта изображения задается следующими тэгами:
Здесь:
- Данный тэг определяет начало описания карты с именем map_name.
- SHAPE - Необязательный параметр, указывающий на форму определяемой области изображения. Может принимать значения:
- default - по умолчанию (обычно прямоугольник)
- rect - прямоугольник
- circle - круг
- poly - многоугольник произвольной формы
- COORDS - Координаты в пикселах описываемой области. Для прямоугольника это четыре координаты левого верхнего и правого нижнего углов, для круга - три координаты (две - центр круга, третья - радиус). Для многоугольника это описание каждого угла в двух координатах - соответственно число координат равно удвоенному количеству углов. Координаты считаются с нуля, поэтому для описания области 100 на 100 используется описание:
HREF="url" - Описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области.
NOHREF - Параметр, указывающий, что ссылка отсутствует для данного участка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF.
Если две описанных области накладываются друг на друга, то используется ссылка, принадлежащая первой из описанных областей.
- Данный тэг завершает описание карты изображения.
Данный пример демонстрирует использование технологии Image Map (вы можете проследить изменение ссылок в строке состояния внизу окна броузера, если он отображает текущую ссылку или изменение URL в поле "GO"):


- Применение
Технология Image Map применяется в самых различных областях. Однако наиболее часто ее применение можно увидеть при создании графических меню, когда создается одно большое изображение с элементами меню, и каждому участку изображения предписывается какое либо действие.
Также можно применять данную технологию при создании простых информационных систем с картографическими возможностями.
- Фреймы (2 час).
Используя фреймы, позволяющие разбивать Web-страницы на множественные прокручиваемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрейм, может иметь следующие свойства:
- Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов;
- Каждый фрейм имеет собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма;
- Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено указанием специального параметра).
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
- Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок;
- Помещение в статическом фрейме оглавления всех или части WEB-документов, содержащихся на WEB-сервере, что позволяет пользователю быстро находить интересующую его информацию
- Создание окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса
- Создание формы для WEB-приложений, обслуживающих базы данных
- Синтаксис фреймов
Формат документа, использующего фреймы, внешне очень напоминает формат обычного документа, только вместо тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов. Они, в свою очередь, содержат собственно информацию, размещаемую во фреймах. Пример:
...
Однако, фрейм -документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Представим общий синтаксис фреймов:
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Вы можете разделить экран на несколько вертикальных или несколько горизонтальных фреймов. Тэг FRAME подписывает каждый фрейм в отдельности. Рассмотрим более детально каждый компонент.
- имеет завершающий тэг . Все, что может находиться между этими двумя тэгами, это тэг , вложенные тэги , а также контейнер из тэгов
ROWS="список-определений-горизонтальных-подокон".
Данный параметр содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселях, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрейм, величиной во все окно браузера.
- value - Простое числовое значение определяет фиксированную высоту подокна в пикселях. Это далеко не самый лучший способ описания высоты подокна, поскольку различные браузеры имеют различный размер рабочего поля, не говоря уже о различных экранных разрешениях у пользователя. Если вы, все же, используете данный способ описания размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате вы точно получили 100%-ное заполнение окна браузера вашего пользователя.
- value% - Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает 100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если, соответственно, сумма меньше 100, то размеры пропорционально увеличиваются.
- value* - Вообще говоря, значение value в данном описании является необязательным. Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*" (например "*,*"), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма (во сколько раз од будет больше аналогично описанного чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного пространства для первого фрейма и по 1/5 для двух других.
COLS="список-определений-горизонтальных-подокон".
То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
Внимание! Совместное использование данных параметров может привести к непредсказуемым результатам. Например, строка:
может привести к ошибочной ситуации.
- Примеры.
- - описывает три фрейма, два по 50 точек справа и слева, и один внутри этих полосок.
- - описывает три фрейма, первый из которых занимает 20% площади сверху экрана, второй 3/4 оставшегося от первого фрейма места (т.е. 60% всей площади окна), а последний 1/4 (т.е. 20% всей площади окна.
- - аналогично предыдущему примеру.
Тэги
- FRAME
[SCROLLING=yes|no|auto] [NORESIZE]>
Данный тэг определяет фрейм внутри контейнера FRAMESET.
- src="images/url" - Описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет отображен пустой фрейм.
- NAME="frame_name" - Данный параметр описывает имя фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
- MARGINWIDTH="value" - Это атрибут может быть использован, если автор документа хочет указать величину разделительных полос между фреймами сбоку. Значение value указывается в пикселях и не может быть меньше единицы. По умолчанию данное значение зависит от реализации поддержки фреймов используемым клиентом браузером.
- MARGINHEIGHT="value" - То же самое, что и MARGINWIDTH, но для верхних и нижних величин разделительных полос.
- SCROLLING="yes | no | auto" - Этот атрибут позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает, что полосы прокрутки будут в любом случае присутствовать у фрейма, параметр no наоборот, что полос прокрутки не будет. Auto определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
- NORESIZE - Данный атрибут позволяет создавать фреймы без возможности изменения размеров. По умолчанию, размер фрейма можно изменить при помощи мыши так же просто, как и размер окна
- Windows. NORESIZE отменяет данную возможность. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не может быть изменен размер со стороны данного.
- NOFRAMES -Данный тэг используется в случае, если вы создаете документ, который может просматриваться как браузерами, поддерживающими фреймы, так и браузерами, их не поддерживающими. Данный тэг помещается внутри контейнера FRAMESET, а все, что находится внутри тэгов
и игнорируется браузерами, поддерживающими фреймы.
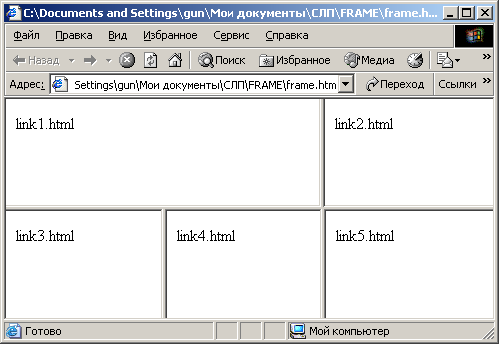
Пример: рассмотрим реализацию фреймов для подобного разбиения окна: